新着記事などの数が増えると、全ての記事を1ページに一覧表示することはできない。そこで、前後のページに送るページネーション機能が必要となる。
WordPressでプラグインなしでページネーションを設定する方法について、色々調査し、僕なりの方法をまとめるので参考にしてもらえればと思う。
当ページのページネーション設定
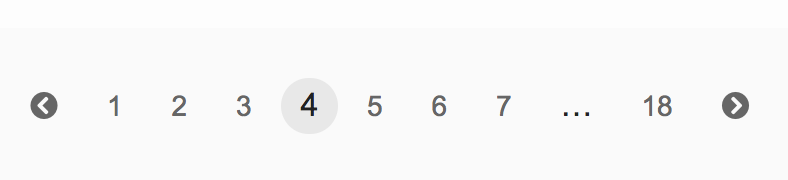
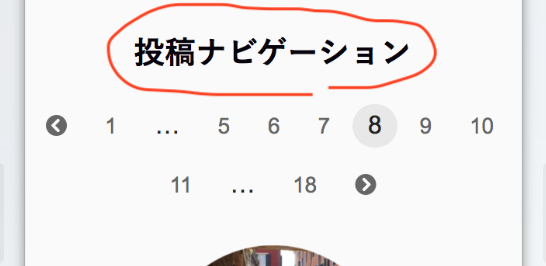
僕のブログのページネーション表示は以下の通り。

基本方針:とにかくシンプルなページネーションを志向
基本設定:
- 現在開いているページは薄いグレーの円で囲う
- 前後のページは3つまでを表示(上キャプチャでは、現在ページ4、その前後1,2,3と5,6,7までを表示)
- 1つ前にいくボタンと1つ次のページへ移るボタンは、文字ではなくアイコンで表示(両端の矢印)
コード詳細
以下に当ブログのページネーションのコードを示す:
<?php
$args = array (
'prev_text' => '<i class="fa fa-chevron-circle-left"></i>',
'next_text' => '<i class="fa fa-chevron-circle-right"></i>',
'mid_size' => 3,
);
?>
<?php the_posts_pagination( $args ); ?>
このコードは新着記事の一覧表示を行うPHPに記載する。当ブログの場合index.php。個別に設定している内容は以下の通り。
- ‘prev_text’ =>にて前のページへ戻る文字(ボタン)を指定している
- ‘next_text’=>にて次のページへ送る文字(ボタン)を指定している
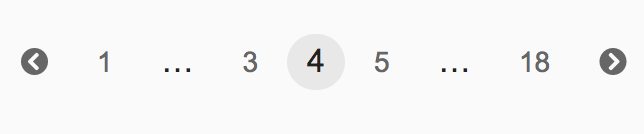
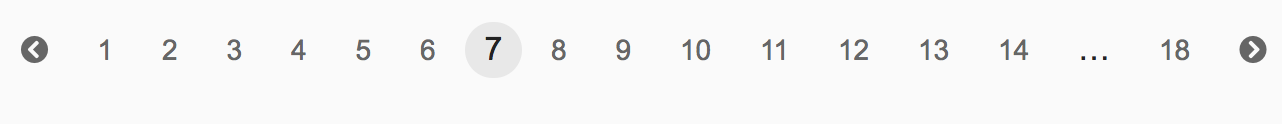
- ‘mid_size’は現在のページ番号の両端に番号をいくつ表示するか、を指定する
上記1.2.において使用している<i class>コードはFont Awesomeのアイコンを指定するもの。Font Awesomeを使用するには少し設定が必要なので、以下の記事も参考にしてもらえればと思う。
関連記事:Font Awesomeを活用してカテゴリーリストをオシャレにする方法
Font Awesomeでエラー発生。Font Awesome 5に対応することでとりあえず解決?
3.’mid_size’については3つとした理由は2つある。バランスを見て3とした。
- 1つだけだと、ある程度飛ばしながら過去に遡りたいときに遡れない。なので一定数の表示は必要だと考えている

- 番号が多すぎると、横一列にやたらと数字が並んでシンプルさを失ってしまう。3くらいがちょうどよいと感じた

デザインについて。CSS詳細
ボタンの見ためをCSSで設定する。僕のブログで使用しているコードは以下の通り。
.pagination h2.screen-reader-text { display: none; }
.pagination a {
padding: 2px 10px;
display: inline-block;
color: #666666;
font-size: 14px;
border-radius:15px;
}
.pagination span {
padding: 5px 10px;
display: inline-block;
}
.pagination span.current {
background-color:#e8e8e8;
border-radius:15px;
padding: 0px 10px;
}
.pagination {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
text-align: center;
clear: both;
}
どこをどういじると見た目がどう変わるかは、実際に変えて確認してほしい。CSS変更のたびに自分のページを再表示かけるのは大変なのでSafariをブラウザとして使っている方は以下の記事も参考にしてもらえれば幸い。
SafariのWeb開発ツールが便利。導入方法と、CSS変更による影響確認の使い方を解説します
素人が色々な方のコードを参考に使っているものなので、あくまで参考程度としてもらえればと思う(何かご意見をいただければ大変うれしく思います。)。
1行目の.pagination h2.screen-reader-text { display: none; }については、最初意味がわからなかったのだが、CSSから消してみると意味が理解できた。
これを消すと以下のような表示がページネーションに現れるのだ。これは確かに不要である。display:none;とはそういうことのようだ。

まとめ
シンプルなページネーション機能はプラグインなしでも、簡単なコードで搭載することができる。
装飾もCSSでいじくればそれっぽく見せることはできるので、自分でカスタマイズしたい人はぜひ試してみてはいかがでしょうか。