Font Awesomeはオシャレなマークを使えるので、当ブログでも重宝している。
具体的には、以下の3箇所に使用
- カテゴリをわかりやすくするためのマーク
- 引用のマーク
- 検索用の虫眼鏡マーク
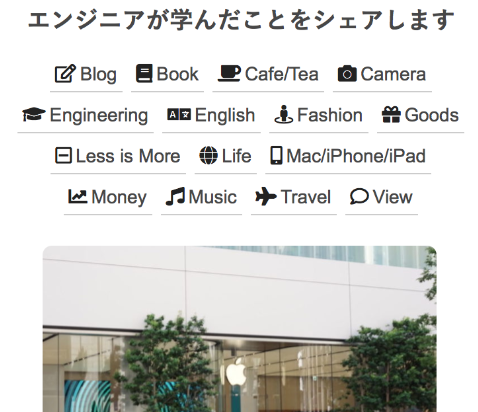
こんな感じ。

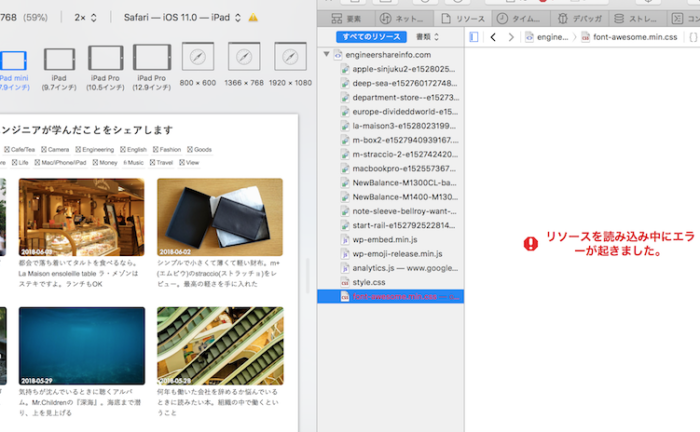
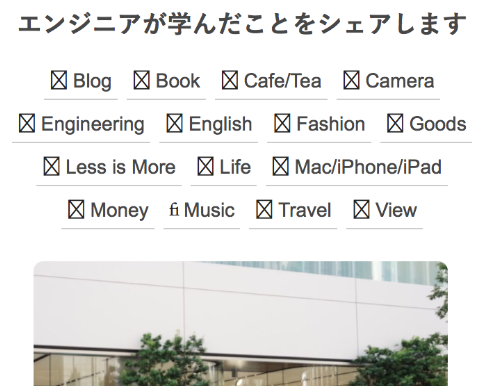
ところが今日自分のブログを確認していたときに、以下のような表示エラーが発生していた。

なんと□にバッテンとなっている。
ガーン。
特に何をいじくったつもりもないのだが、これは困る。
原因不明
調査したが理由は不明のまま。
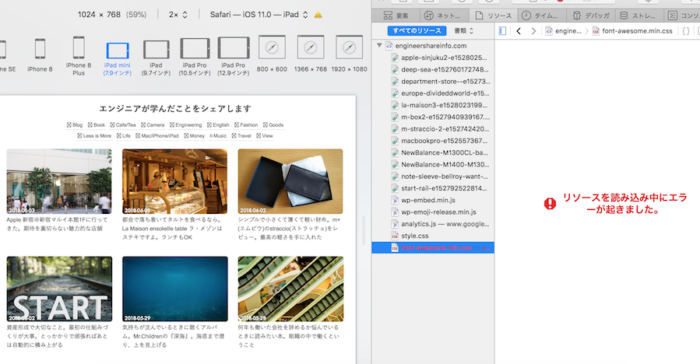
safariの開発ツールを使ってわかったことは、Font Awesomeを読み込みにいっているところでエラーになっていると思われること。
「リソースを読み込み中にエラーが起きました。」

しかしその根本原因が判らない。
Font Awesomeの公式サイトを除くと、Font Awesome 4からFont Awesome 5にグレードが変更されていた。(ただし最近ではない模様)
これだ、と思い、僕は原因調査を諦めてとにかく最新版を使用することにした。
具体的な対応方法
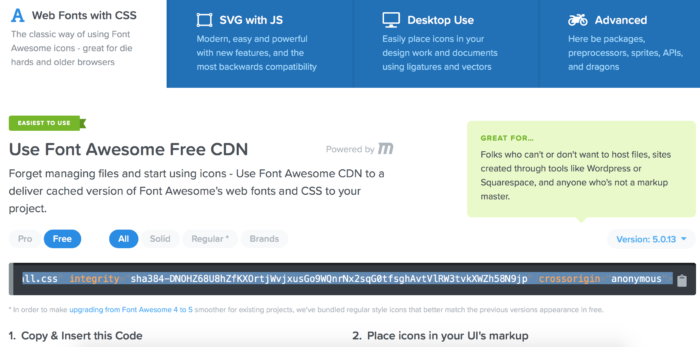
以下の公式サイトを参考に、Web Fonts With CSSで対応する。
https://fontawesome.com/get-started/web-fonts-with-css

1.Font Awesomeの読み込みコード変更@header.php or footer.php
まず通例header.phpの<head>内に置く(僕はfooter.phpのbody近くにおいているが)Font Awesomeを読み込むコードを最新版に変更。
変更前:
<link href="https://opensource.keycdn.com/fontawesome/4.7.0/font-awesome.min.css" rel="stylesheet">
変更後
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
2.CSS font-family変更
続いて、CSS上のフォントファミリーの指定コードを変更
変更前
font-family: FontAwesome;
変更後
font-family: 'Font Awesome\ 5 Free';
初期対応による結果、とりあえずある程度戻った。

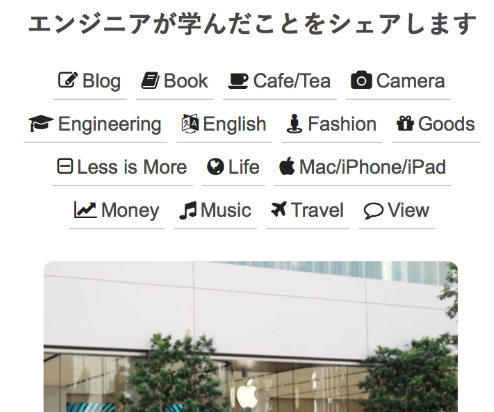
ところが、”Less is More”と”Mac/iPhone/iPad”と”View”の表示が戻らない。
これも調べても原因が判らない。
諦めて以下のサイトから調べ直し、CSSを書き直した。
https://fontawesome.com/icons?d=gallery
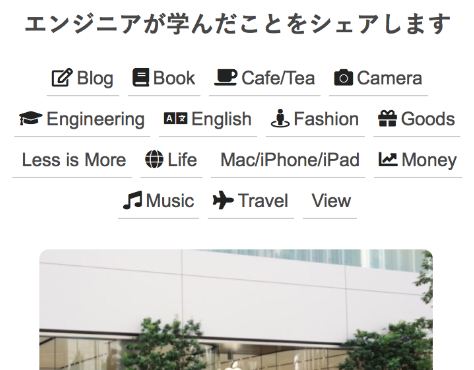
Appleのリンゴマークだけはなんともできなかったので、諦めてiPhoneのマークにした。
最終結果
とりあえずそれらしい形には戻った。

同様の対応を検索ボックスの虫眼鏡にも、引用マークにも行っている。
Appleマークだけは悔しいので、引き続き原因追求を行いたい。
誰か詳しい人教えてください。素人にはこれが限界でした。。。