トップページのカテゴリーのリストをちょっとシャレたものにしたい
今のままではなんかちょっと物足りない
そんなことを考えていた。
そんなある日、検索ボックスの虫眼鏡マークを作るために活用したFont Awesomeがその用途に使えることを発見。色々と調べてカテゴリーリストをアップデートしてみた。
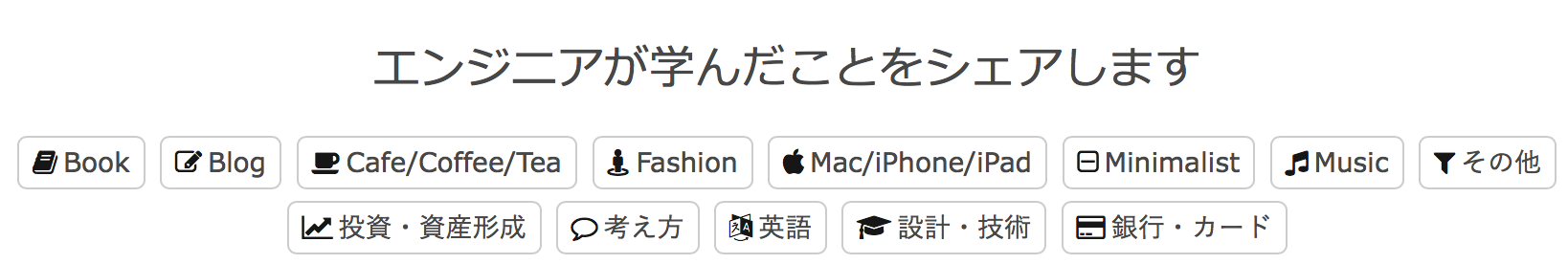
完成形スクリーンショット

実行したことは、各カテゴリーの文字列の前にFont Awesomeのイメージを追加する、という内容だ。
これが若干面倒な作業ではあるが、ちょっといい感じのサイトにすることができる。
参考にしたサイト
僕は物忘れが酷くて、何をどうやったかすぐに忘れてしまう。なので忘れどめという目的もありつつ、一記事として今回参考にさせていただいたサイトを紹介しておきたい。
WordPressのウイジェット(カテゴリ、固定ページ、アーカイブ)のリスト手前にFont Awesomeを設置するカスタマイズ方法
http://pikaichi.net/font-awesome.html
正直、これら3つのサイトを参考にすればそんなに難しい作業はいらないかな、と思う。
素晴らしい記事を提供してくれている方々に感謝。
そして何よりもFont Awesomeは豊富なフォントを僕らに提供してくれる、無料で。
本当に素晴らしいサービスがあるなぁと思う。
僕もみなさんに役に立つブログを作り上げていきたいと改めて思い直すいい機会になりました。
(2018/6/6追記) エラー発生したため、以下の記事の通りの対応を図っている。