ミニマルなブログフォーマットを作成する上で僕はいろいろなものを削ぎ落としたいと思っているが、ユーザビリティを失ってまで何でもかんでも削減するのは違うし、最低限の機能は設置する必要がある。
そんな中、検索ボックスは必須機能の一つ。ブログがまだ小さいうちは問題ないが、記事数が膨大になっていくにつれて、検索機能の重要性は高まる。
WordPressでは簡単に検索ボックスを設置することができる。
一番簡単な方法はサイドバーのウィジェットに”検索”を乗っけること。
しかし、そのままではそっけない検索ボックスが設置されてしまう。クリックするボタンにも”検索”と書かれていてなんかスマートじゃない感がある。
Googleで色々調べたところ、FontAwesomeというフォントで虫眼鏡マークのボタンが作れることを発見。
早速活用してみたので、幾つかのウェブサイトを参考にphp/cssへ記載したコードを紹介する。Web上で情報を上げてくれている方々には頭が下がる。僕も役に立つ記事を書いていきたい。
虫眼鏡マークの検索ボックス設置の手順
手順1 FontAwesomeの設定
FontAwesomeのスタイルシートへのリンクをheader.phpの<head></head>に記載する
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
手順2 検索ボックス用のコードを設置
以下を検索ボックスを起きたい箇所のphpに記載。
<form id="searchform" role="search" action="/" method="get"><input class="s" name="s" type="text" value="" /><input class="searchsubmit" type="submit" value="" /></form>
どうやら「」が虫眼鏡に該当するらしい。
手順3 style.cssにて見た目を調整
コードは以下の通り。
丸みを帯びた入力窓と、枠なしで虫眼鏡のマークだけにしたかったのでちょこちょこと調整。
/*--------------------------------------------------------------
search
--------------------------------------------------------------*/
.s{
border: 1px solid #D6D6D6;
margin: 0 0 0 10px;
height: 28px;
width: 180px;
border-radius:7px;
}
.searchsubmit {
width: 35px;
height: 30px;
padding: 0;
font-family: 'Font Awesome\ 5 Free';/*虫眼鏡表示のため headerにもリンク有り*/
font-size: 20px;
border: none;
background: transparent;
cursor: pointer;
}
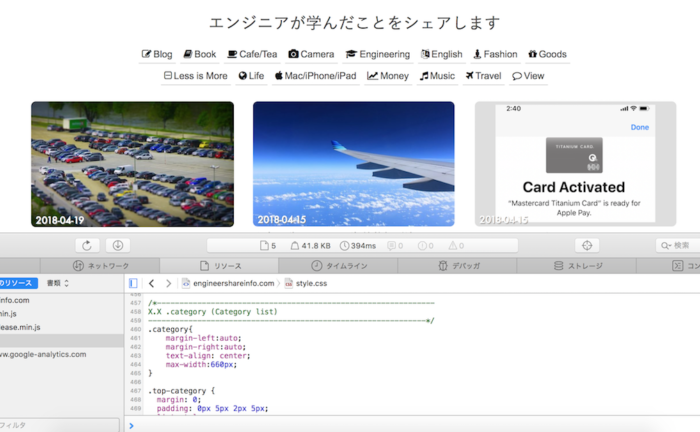
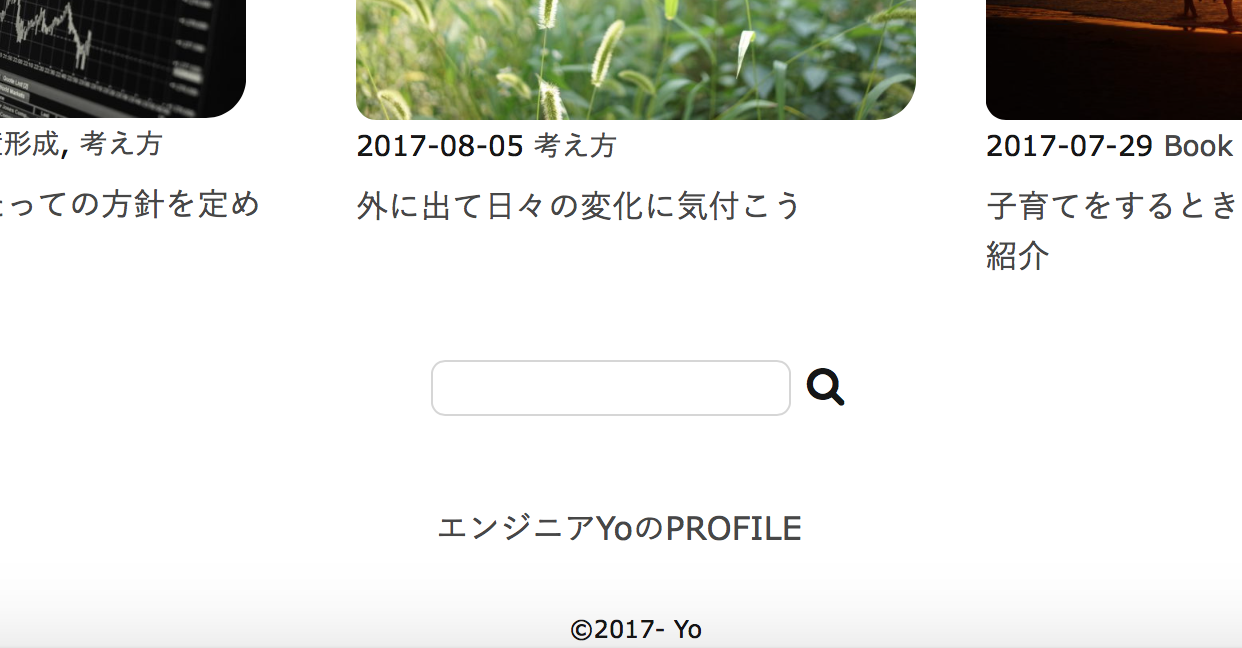
結果
できた!

参考にさせていただいたサイト:
ありがとうございました。
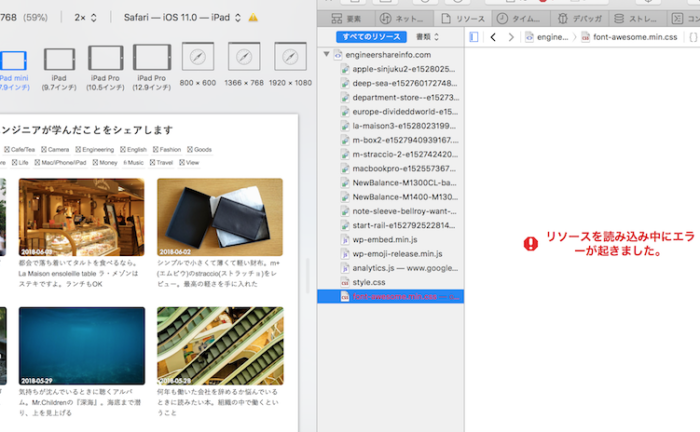
(2018/6/6追記) エラー発生したため、以下の記事の対応を図っており、それをもとに本記事は修正したものとなっています。