これまでずっと悶々としてきたことがある。
それはトップページと記事ページのh1タグとh2タグの使い分けについて、である。
hタグは見出しタグであり、そのページの構造を分かりやすく伝える効果がある。
Web上を一通り回って得た一般論は以下の通り:
- トップページはブログタイトルをh1タグと設定
- 記事ページは記事タイトルをh1タグ、h2〜h6タグは下位階層に使い、ブログタイトルにhタグは使わない(pタグ等で囲う)。
- ページの構成をわかりやすくするものなので、記事タイトルにh1を使い、その上位層にあるブログタイトルにh2以下のタグを使うのは不自然
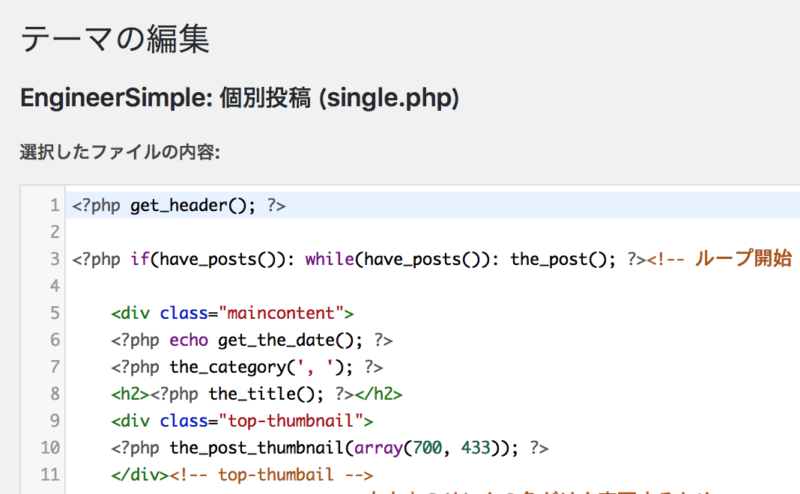
一方、当ブログはどのページでもブログタイトルがh1タグで統一されていて、記事ページの記事タイトルにh2タグを使っている。
今日のテーマは、「これが正しいのかどうか?これからhタグの修正をすべきなのかどうか」である。
なぜこんなことで悩むかというと、各記事のタグの修正が思いのほか面倒なことがわかったから。。。
WordPress公式テーマの場合

さてこのような話に対して、WordPressの公式テーマTwenty Seventeenはどのような対応を取っているだろうか。ちょっとトップページ用のタイトルに該当すると思われるコードを覗いてみた。
<div class="site-branding-text">
<?php if ( is_front_page() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php else : ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php endif; ?>
WordPressテーマ Twenty Seventeen
…. front-pageかどうかで判定してh1タグでブログタイトルを吐き出すかpタグで吐き出すかの判定をしている。トップページではブログタイトルがh1タグになるけど、それ以外ではpタグになるということ。
個別の記事ページではpタグで出力されるので、記事タイトルの方をh1とすることができる。
うーん、これ自体はそんなに難しいことじゃない。なるほどねぇ。。。最初から知っていたら。。。ウチのブログもそういうコードを採用したんだが。。。
作成済のブログのhタグ構成を途中で変えるべきか?
以下のサイトはこの問題についてすごく丁寧に解説してくれている。本当にありがたい。
【HTML】h1〜h6タグの使い方&見出しタグのSEO対策:Nomark-Log
どうやら現時点では何が正しいのか、と言った正解は明確ではない。
今は多くのブログが記事ページにh1タグを使っている。
でもそうじゃないブログもある。
Googleさんからしてみれば、h1タグの使い方が多少違ったって価値あるページを上位表示したいと思うに違いない。
だからきっと幅広く評価するアルゴリズムを考えてくれているはず。
ちなみにマイナーキーワードだが、「等々力渓谷 ベビーカー」でGoogle検索すると2018/8現在当ブログの記事が1位表示される。
これはエンジニアとは何の関係もないのだけど、まぁそれなりに役に立ちそうな記事はしっかりGoogleさんも見てくれているということだと思う。
すでに100記事も200記事もある人からすれば、各記事のhタグ修正というワークが発生するし、PHPのコードも修正しなければならない。
これは結構大変。上記のリンク先サイトによれば
その労力に価値があるとは思わない。そんなことよりも最適なタイトルを考える等の施策をしたほうがよいのでは、
と記載されている。
だから僕はhタグについては今の設定(ブログタイトルはh1固定、記事タイトルはh2)を継続することとし、大幅な修正作業は行わないこととした。
「エンジニアが学んだことをお伝えします」というコンセプトは基本変わらないので、これはいつもh1タグで囲まれていて、記事ページのタイトルはh2としてそのコンセプトに基づいて作った記事、という位置付け。
そう、だからこのままでいい。
そうやって理解することにした。
僕はもう悩まない。そう言い聞かせて…..
そしてGoogle様、どうかお考えを大幅に変えることがなきよう、よろしくお願い申し上げます。。。。
これからブログのオリジナルテーマを作る方へ
hタグの設定については一般論が比較的固まっているように感じる。オリジナリティが重要なところではないので、新規で作る際は一般論に従うことをオススメします。
僕はテーマを作り始めたときにこのような知識も知らない素人でした。h1ブログタイトル、h2記事タイトル…というのはコード表記上、CSS表記上もわかりやすくて簡単。でも最初からやるならWordPressの公式テーマや人気テーマを見て同じやり方を踏襲するのがいいと考えます。
以上