前回の記事でGoogleのPageSpeed Insightsを活用してブログの表示速度改善について書いた。
ページの表示スピードを向上しよう。PageSpeed Insightsツールを使って評価&改善
適用すべき改善内容は運営しているブログによってそれぞれ。ただし一般論はある。
それは、CSSをシンプルに・無駄を削ぎ落とせばサイトの読み込み速度を改善できるということ。
CSSは通常<head>内にあってまず最初に読み込まれる。そうしないとサイトのレイアウトが最初から反映されない。しかしCSSが重たいとページ読み込みで最初ににつまずいてしまう。
CSSのシンプル化をやろうとすると、使っていないと思われるCSSのコードの削除や、CSSの一部をちょっと書き換えて様子を見る必要が出てくる。
これを、「いちいちCSS書き換えてはブログを表示させて….」、とやっていると、もう大変。
ここで役に立ってくるのがブラウザのWeb開発ツール。
今回の記事はブラウザのSafariにもこの機能がある!、という内容なので、興味のない方は読まずに別の記事に飛んでいただければと思う。
SafariのWeb開発者ツール
最近、SafariのWeb開発者ツール(Appleは開発メニューと呼んでいる)がすごいことに気がついた。以下はAppleのページ:
https://support.apple.com/ja-jp/guide/safari/sfri20948/mac
Webブラウザのシェアランキングによると、IEとGoogle Chromeで半分以上を占めていてApple製品にインストールされているSafariはあまり使われていないらしい。
Web開発者向けの機能について調べても、Google検索に引っかかるのはGoogle Chromeばかり。今までSafariの機能を知らないまま生活していたのはきっとこのためかもしれない。。。。
導入方法
1.まずMacでSafariを起動する。
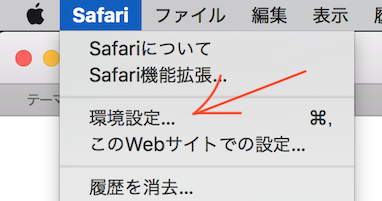
2.左上の”Safari”から環境設定を選択

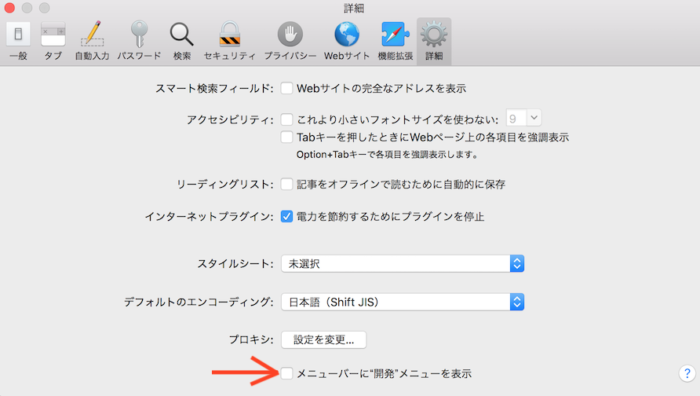
3.詳細設定にて、「メニューバーに”開発”メニューを表示」のチェックボックスを入れる

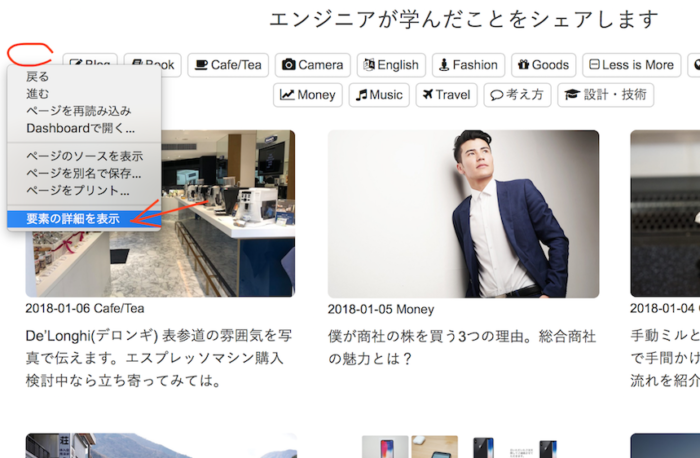
4.チェックしたいサイトを開き、任意の場所で右クリック(指2本でタップ)。そして「要素の詳細を表示」を選択

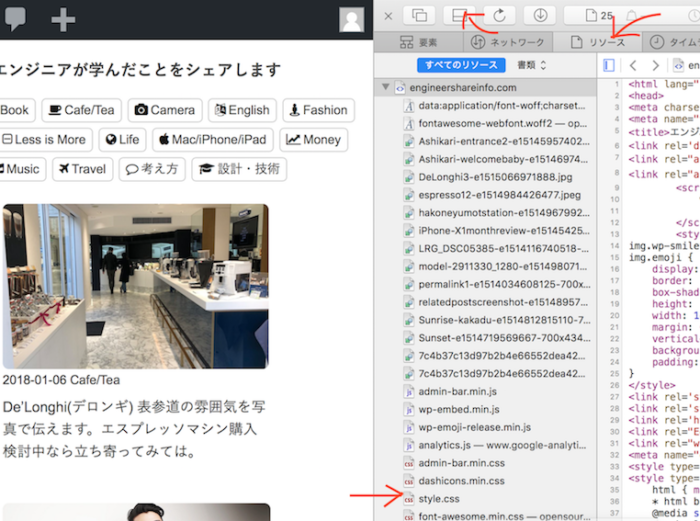
5.ページを構成するコードをチェックできるようになる。リソースタブを選んだら”style.css”を見つけることができた

なお、縦分割表示と横分割表示を選ぶこともできる
試しに使ってみよう
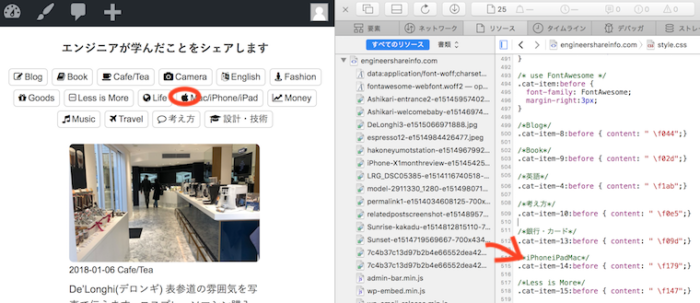
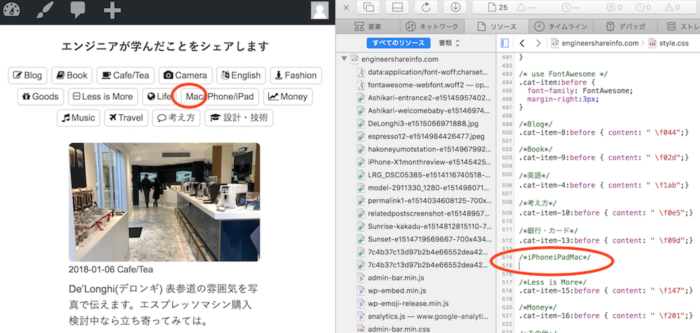
1-1.当ブログのカテゴリーに使用しているAppleマークの表示。これに該当するstyle.cssの1行がある。

1-2.その場でその一行を消してみると、画面左側のリンゴマークが消えた!

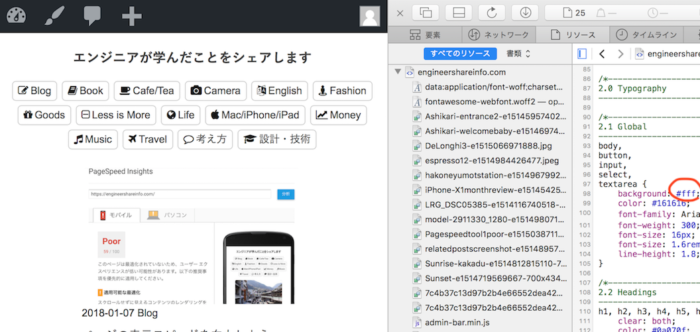
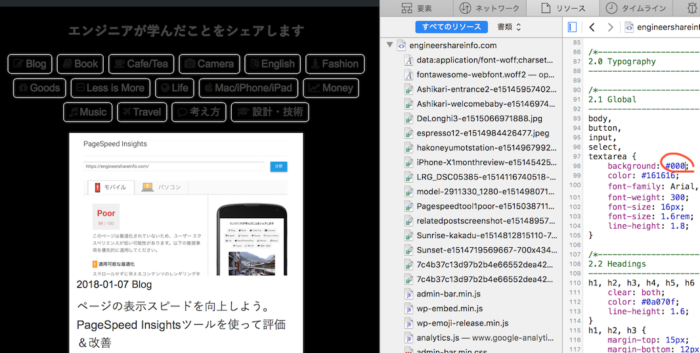
2-1.当ブログのバックグラウンドカラーを示す箇所を変更してみる

2-2.”fff”を”000″にしたらその場で背景色が黒に!

どこがどのように変わるのか一目瞭然。
cssのその1行を消したらどうなってしまうのか、こんな簡単にチェックできるツールがあるなんて。。。
まとめとブラウザSafariを使う理由
僕はスマートフォン、タブレット、パソコンとすべてApple製品で揃えていることもあり、全てのデバイスでSafariを使っている。
これには理由がある。
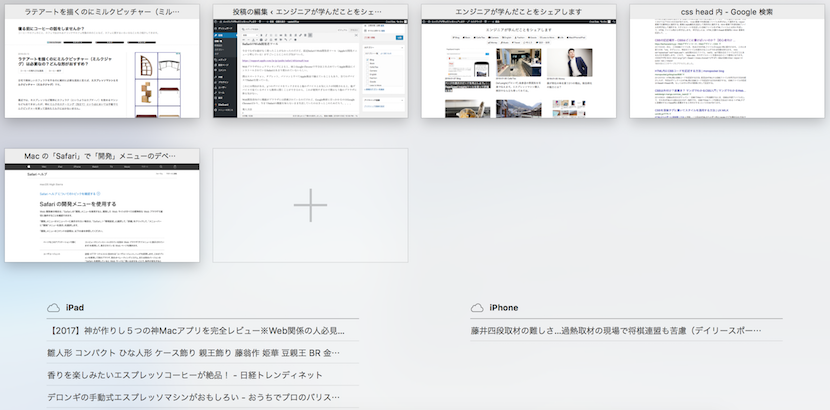
3つのデバイスをリンクさせると他のデバイスとお気に入りが同期される上、他デバイスで見ているサイトも簡単に開くことができるから(以下キャプチャ参照)。
これが便利すぎるので僕はもう他のブラウザに移る気がない。

その上今回Web開発メニューの存在を知ったのでますます他のブラウザに移る必要がなくなった。
Appleさん、引き続きよろしくお願いいたします。