WordPressでオリジナルテーマ作成を開始したのは2017年の9月上旬。
初心者なりに頑張って約1ヶ月かけて形のベースを完成させた。そこからちょっとずつ改良を加えて今に至る。
今回の記事は「その5」、もう一つカスタマイズする箇所が残っていた。それは関連記事。
関連記事については多数のプラグインが用意されていて、自分でこの機能を新規作成する必要はない。簡単にアウトソースできる機能の1つ。僕はプラグインについてはMilliardを使ってきた。
関連記事プラグイン Milliard
Millardは、使いやすい、軽い、レスポンシブ、デザインも秀逸、という優れもの。

このスタイルの関連記事を見たことがある人もいるだろう。右下に” by Milliard”と書いてある。
Milliardを使っていてぶつかった問題
数ヶ月程ずっとMilliardを使ってきて問題と思われるものは見当たらなかった。
ところが今回気付いてしまった。
上手く関連記事が表示されていないことに。
実は上に載せたスクリーンショットは「iPhone 6からiPhone Xへ。移行した際に行ったことリストとまとめ」という投稿に表示されている関連記事。
iPhoneに関する記事が1つしか表示されていない。ぜんぜん関連記事になってない。。。
他のカテゴリーの記事では適切なものを表示してくれていた。当ブログのiPhone関連だけ上手くいかない模様。色々調べたのだけど、どうしてもこの原因が判らなかった。
ただし、うちのブログではちゃんと動いていないことは確か。
そこで、これを機にプラグインに頼らない関連記事機能を設けることに。多くのサイトを参考にしながら、いろいろなものを組み合わせて作ってきたブログなので、関連記事もコードからつくってみようと思ったわけである。
プラグインなしで関連記事を表示する
Milliardが当ブログと相性がよくないようなので、シンプルな関連記事機能を新規設置する。
それは当該記事と同じカテゴリーのものをランダムで表示するというもの。
関連性の高いものが必ずしも出るわけじゃないけど、カテゴリーが同じならそれほど悪くもないはずである。関連記事には違いない。
参考にさせていただいたページ:
プラグインなしで関連記事を表示する方法[WordPressカスタマイズ]
上記ページはとても丁寧に解説してくれている。本当にありがたい。感謝。記載されているコードを参考にアレンジさせていただいて、以下の関連記事仕様とした。
仕様概要
- 記事と同じカテゴリーの記事をランダムに12個表示
- 該当する記事のサムネイル画像とタイトルを表示(記事の抜粋はなし)
- 画面サイズがある程度大きいスマートフォンでは2列、タブレットやPCなら3〜4列表示。小さい画面だと1列となる
- 文字の大きさは12px程度。少し小さいが可読性のギリギリ下限といったところ。
関連記事数を12にしたのは、2列表示でも3列表示でも4列表示でもキレイに表示されるから(余ってスペースができることがない)。12は2,3,4の最小公倍数というやつである。
導入手順
1.functions.phpに以下の記述があることを確認
<?php add_theme_support('post-thumbnails');?>
サムネイル画像使用のため必須
2.関連記事用phpを追加する
single.phpに記載すると煩雑になるため、関連記事専用のphpを新規作成する。
X serverを使用している場合、まずはFTPサーバーに入って新しいphpファイルを追加する。FTPサーバーへのアクセスは以下ページを参考にしていただきたい。
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その1
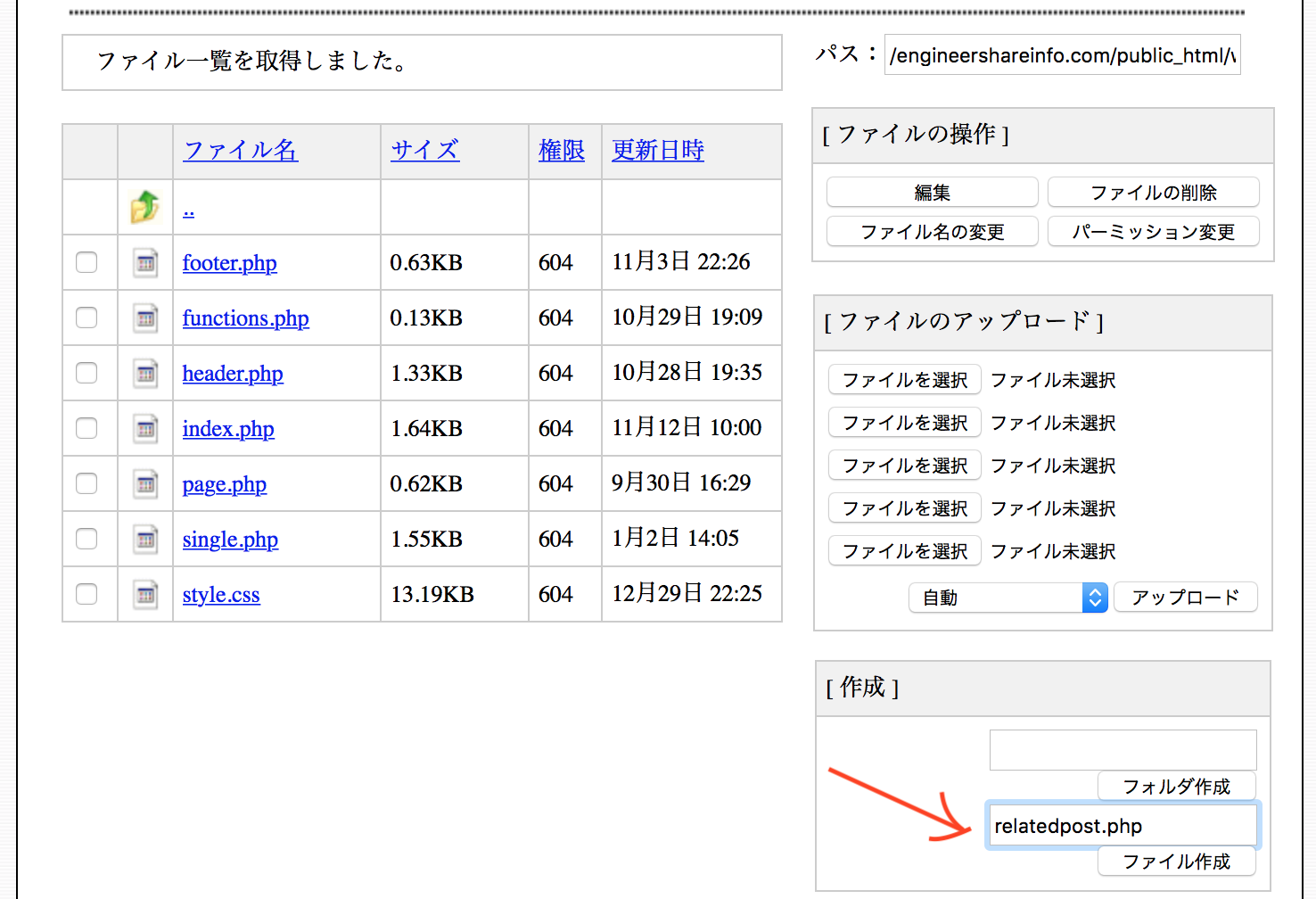
右下の[作成]から任意の名前(ここではrelatedpost.php)を入力し”作成”

すると、以下のようにrelatedpost.phpが追加される。

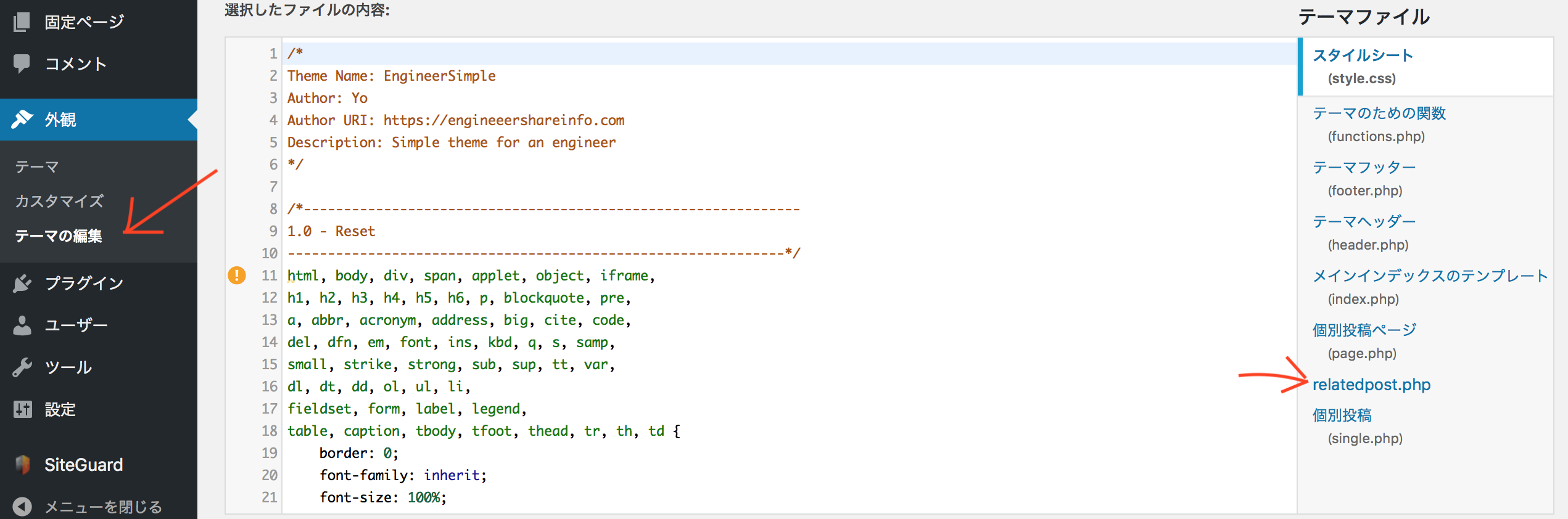
次にWordPressのダッシュボードから”テーマの編集”を選択

上キャプチャのように、”relatedpost.php”が作成されていることがわかる。これを編集する。
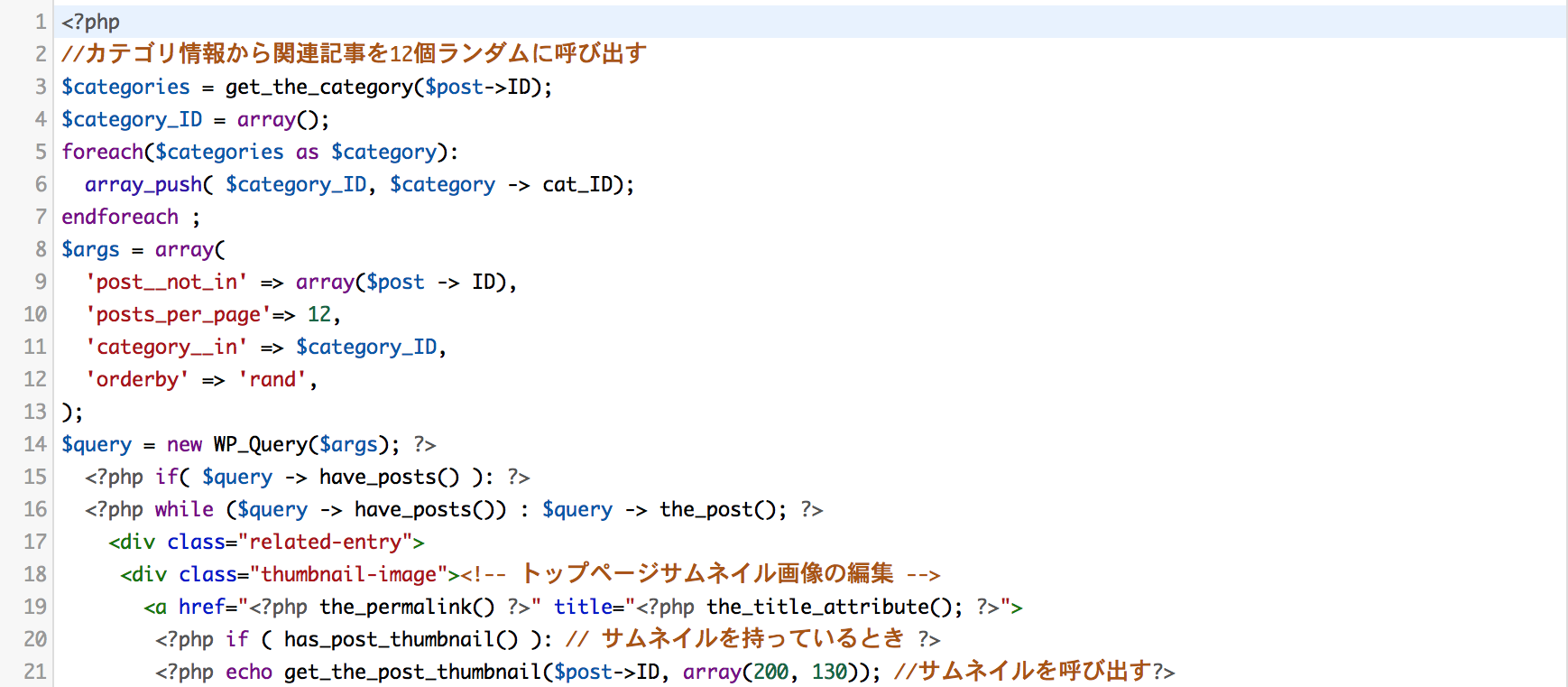
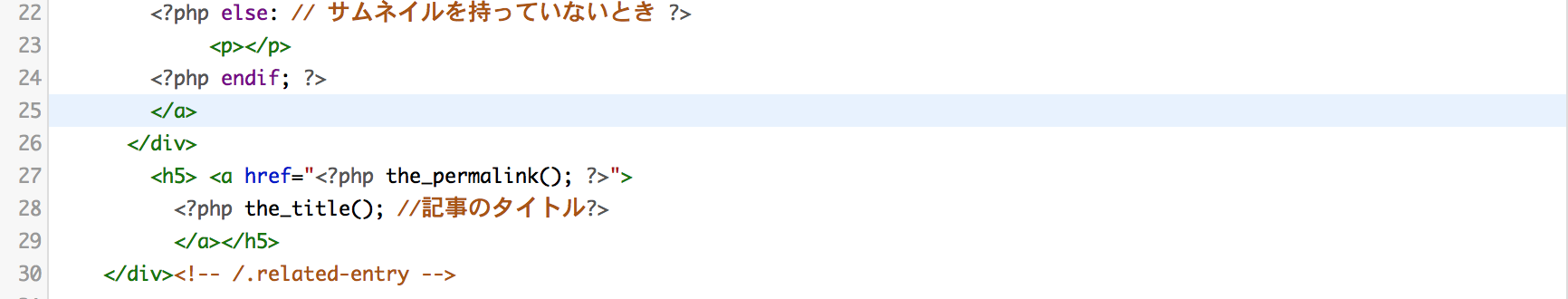
3.関連記事用phpを編集する
さて、ここからはほぼ自分のためにコードを残しておく。コピーしたい方は、素人が造ったコードではなく、先に紹介したプラグインなしで関連記事を表示する方法[WordPressカスタマイズ]を参考にしてほしい。
素人なりにガチャガチャアレンジしているのと、多分不足の情報もあると思われるので。僕は機械エンジニアなのでこういうコードをいじるのは決して得意ではないのです。。。


4.cssを編集する
関連記事の表示方法は、当ブログindex.phpと同じである。(過去記事はこちら)
“inline-block”を活用して横に並べる。まぁ素人なりにある程度動いたらいいという具合でやっているので優しい目で見てほしい。

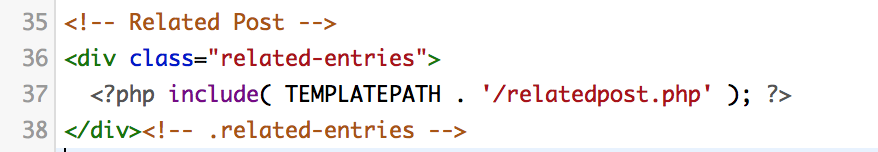
5.single.phpを編集する
最後に、single.phpにrelatedpost.phpの呼び出しコードを書き込む。場所は関連記事を表示させたいところにはさもう。

結果
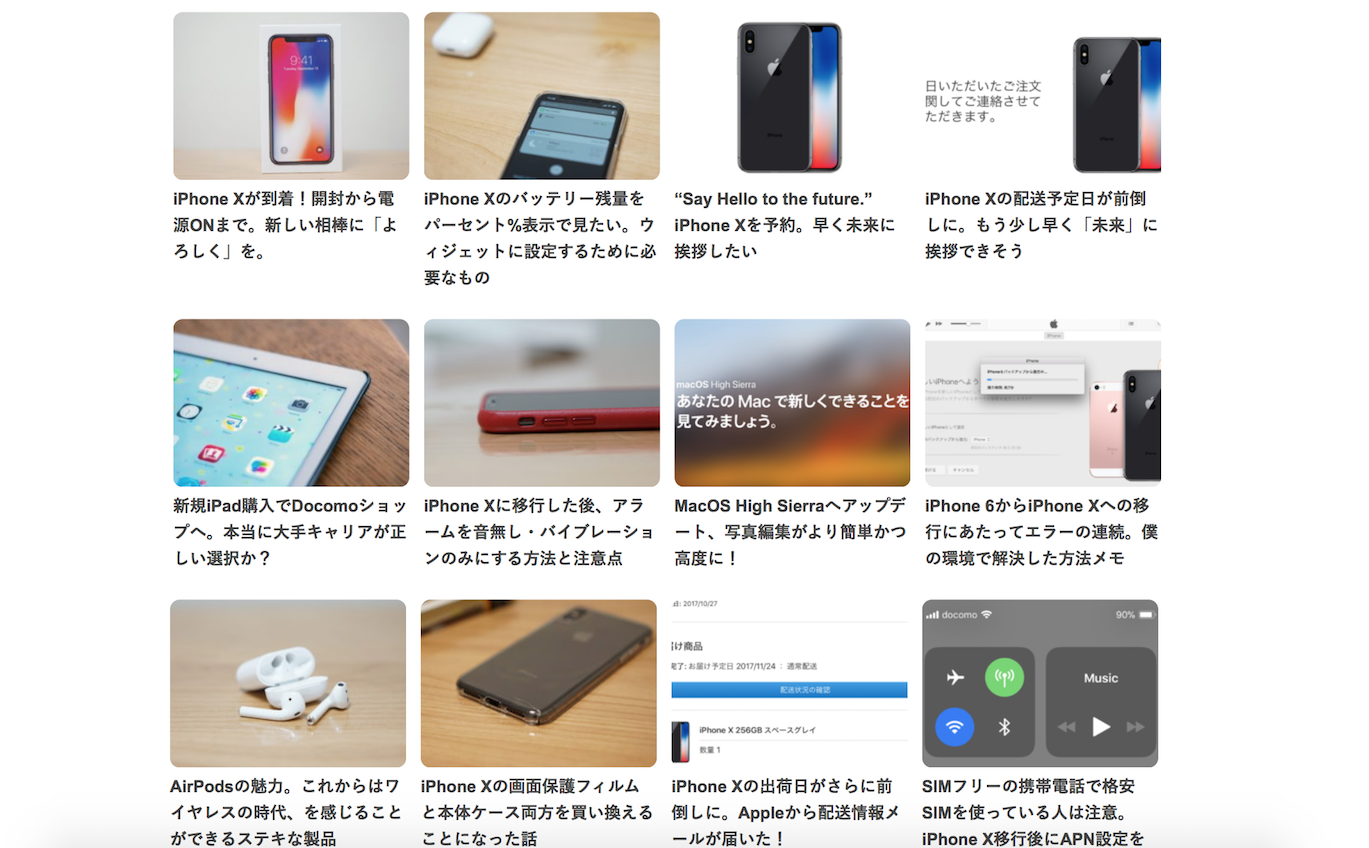
できた。

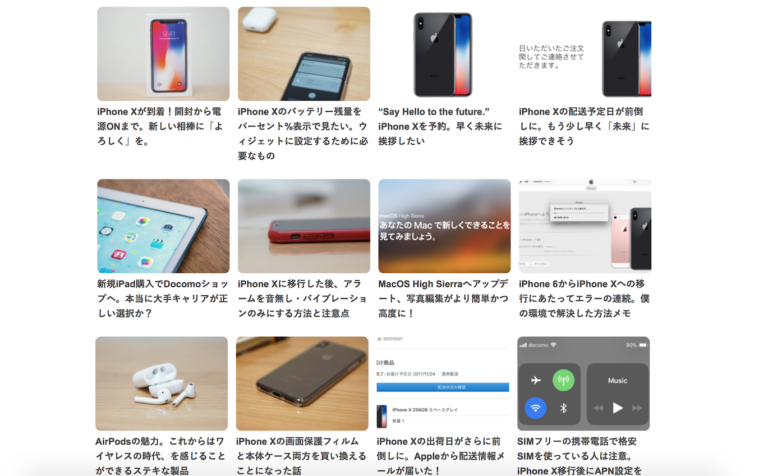
これは「iPhone 6からiPhone Xへ。移行した際に行ったことリストとまとめ」という投稿で表示されているもの。
ランダム表示なので必ず毎回同じにはならないが、しっかりiPhone/iPad/Macカテゴリ記事になっている。
サムネイル画像の大きさや隙間を微調整するのに時間がかかったが、それっぽくはなったかな。
むしろトップページ(index.php)と雰囲気を似せることができたので、ブログ全体としての統一感を増す結果となった。災い転じて福となすといったヤツだろう。
とりあえず動くようにはなったので、今日はこれでおしまい。あまりシンプルな仕組みになってない気もするので、もっと勉強して使いこなせるようになりたい。
オリジナルテーマ作成シリーズ:
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その1
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その2
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その3 ついに完成
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その4 記事ページ設計 (single.php)