数々のトラブルに見舞われながらも少しずつ前進している。
さて、前回ではかなりそっけなかったブログの格好を整えたい。
基本設定
まずは背景の色を決める。これは比較的簡単。style.cssで指定しよう。僕はシンプルなサイトを目指しているので、白を選択。余計な色はいらない。
文字のサイズやフォントはまた別途詳細調整したいと思うが、とりあえず見よう見まねでcss上で簡単な設定はしてみた。ここはネット上に情報が溢れているので記載を省かせていただきたい。
サイトのタイトルや、copyright表示を中央に寄せる
footer.php上で、copyrightの記載の部分(<p> </p>で囲まれた部分)の外側を<div class=""></div>で囲ってあげる。
ここで指定したclassについて、style.cssで見た目を指定することができるらしい。cssファイルでは「ドット(.) + class名 + {}」で囲う。
仕組みがだんだんわかってきた。
footer.php上では以下のコード。
<div class="copyright">
<p>©2017- Yo</p>
</div>
style.css上では以下のコード。シンプルだ。
.copyright {
text-align: center;
font-size: 12;
}
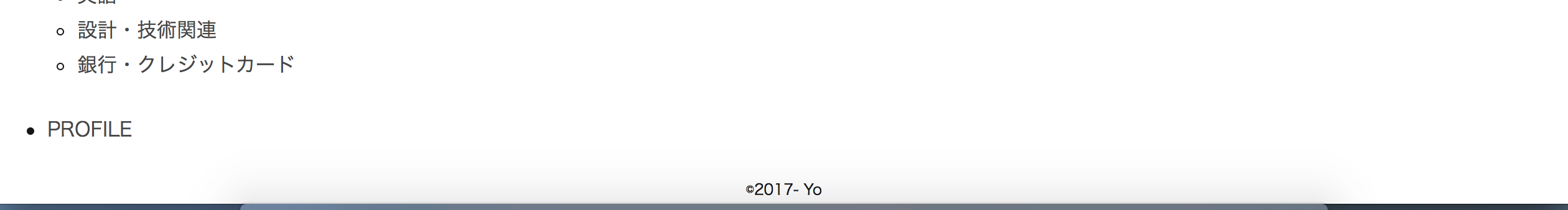
ちょっとわかりにくいけど、以下のように、©2017- Yoという表示が中央に配置された。

3コラム式メインページのレイアウト
いよいよメインページのレイアウトの調整だ。
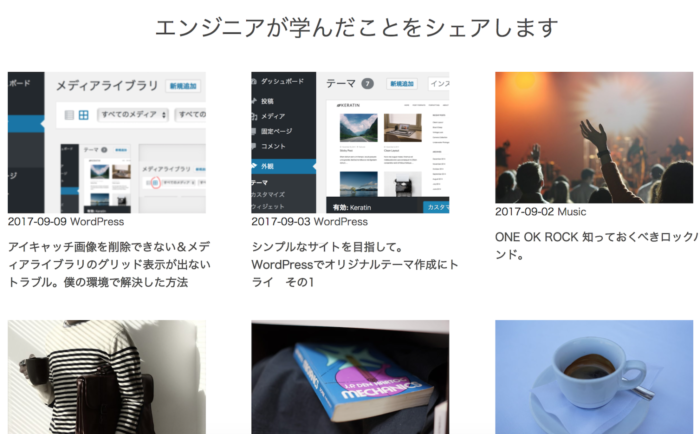
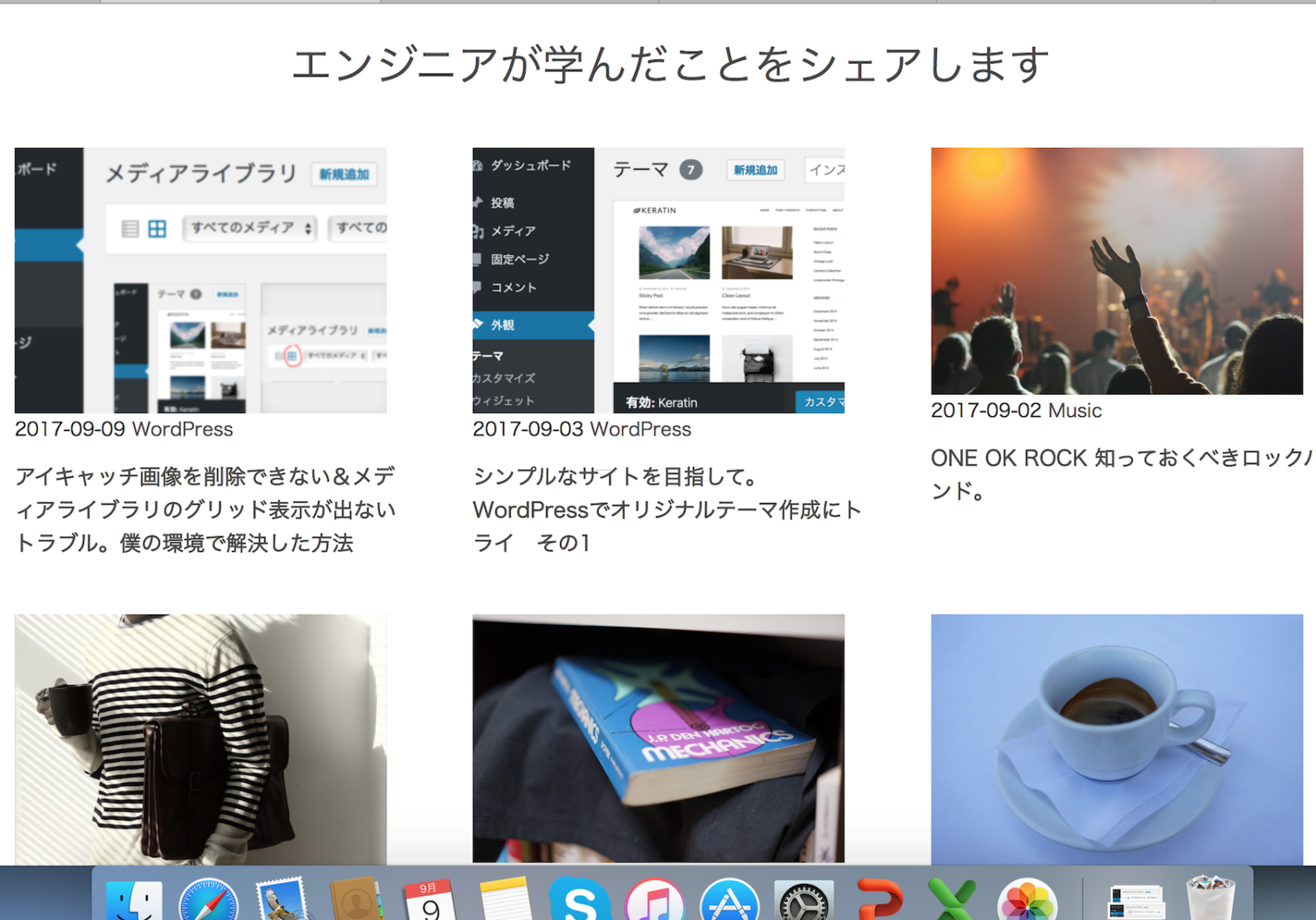
僕が目指したのはこのページ最上部の画像の形。
- 最新投稿一覧画面には3コラム形式
- アイキャッチ画像を表示
- タイトルは表示するけど、本文は不要
こういうのはとにかくGoogle で調べるに限る。
色々調べると、floatを駆使するやり方もあるが、レイアウトが崩れがちなので、display: inline-block;というのを活用すると上手くいくらしい。
index.php上で<div class="box3">という指定を作成。
さらにその内側に<div class="posts">を作成。しっかりと</div>で閉じる。素人の僕は本当に忘れがち。一行一行丁寧に実行していく。

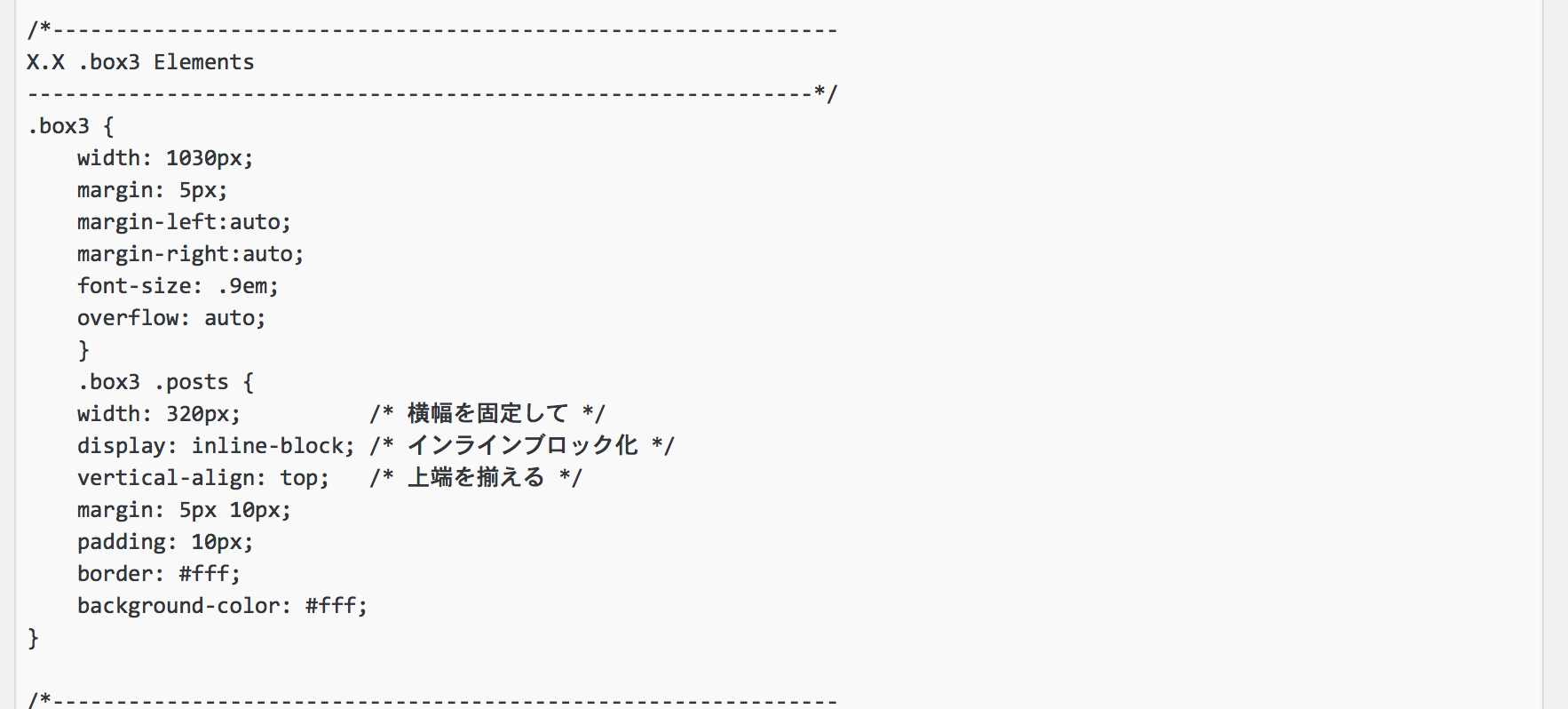
style.css上で、index.php上で定めたclassのレイアウトを記入していく。

まずは.box3{}の中で全体の幅を定める、画面中央にくるように、margin-left:auto; margin-right:auto;を書き込む。
次に、.box .posts.{}の中で一つひとつの投稿(ポスト)のサイズと並べ方を指定する。
display: inline-blockとvertical-align:top;とすることにより、横一列に並べ各投稿の画像サイズが違ってもすべてを上面揃えし、下段の横一列もきれいに上面揃えしてくれる。
細かい余白のとり方は少しずつ数字を変えながら試してみた。
なんとこれでトップページだけ見れば、なんとなくそれっぽい雰囲気になった。

まだまだカテゴリとかまとまってないけど、今日はここまで。
オリジナルテーマ作成シリーズ:
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その1
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その3 ついに完成
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その4 記事ページ設計 (single.php)
シンプルなサイト設計を目指して。WordPressでオリジナルテーマ作成にトライ その5 “関連記事”