シンプルなサイトを作りたいと思い立ったのは、約2週間前の9月3日。
他の方が作ってくれているテーマも素晴らしいものが多いのだけど、ちょっとしたところでカスタマイズができなかったり、使いこなせないほど多機能すぎて逆にサイトが重くなってしまったり、といったことが理由。
それからphpファイルとはなんぞや、cssとはなんぞや、を勉強しながらコツコツとブログをWordPressでオリジナルテーマを構築してきた。
今回概ねブログのテーマが完成したので、設計思想をまとめておきたいと思う。今回の記事は主にインデックスページ(トップページ)について。
当ブログテーマ設計思想
とにかくシンプルに
がテーマ。ミニマルなデザインを追い求める。
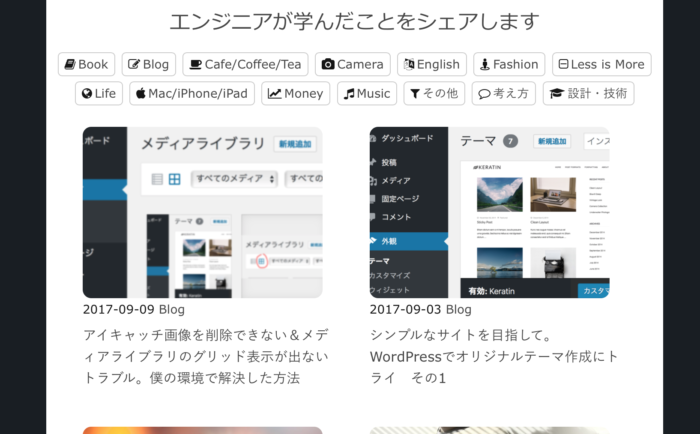
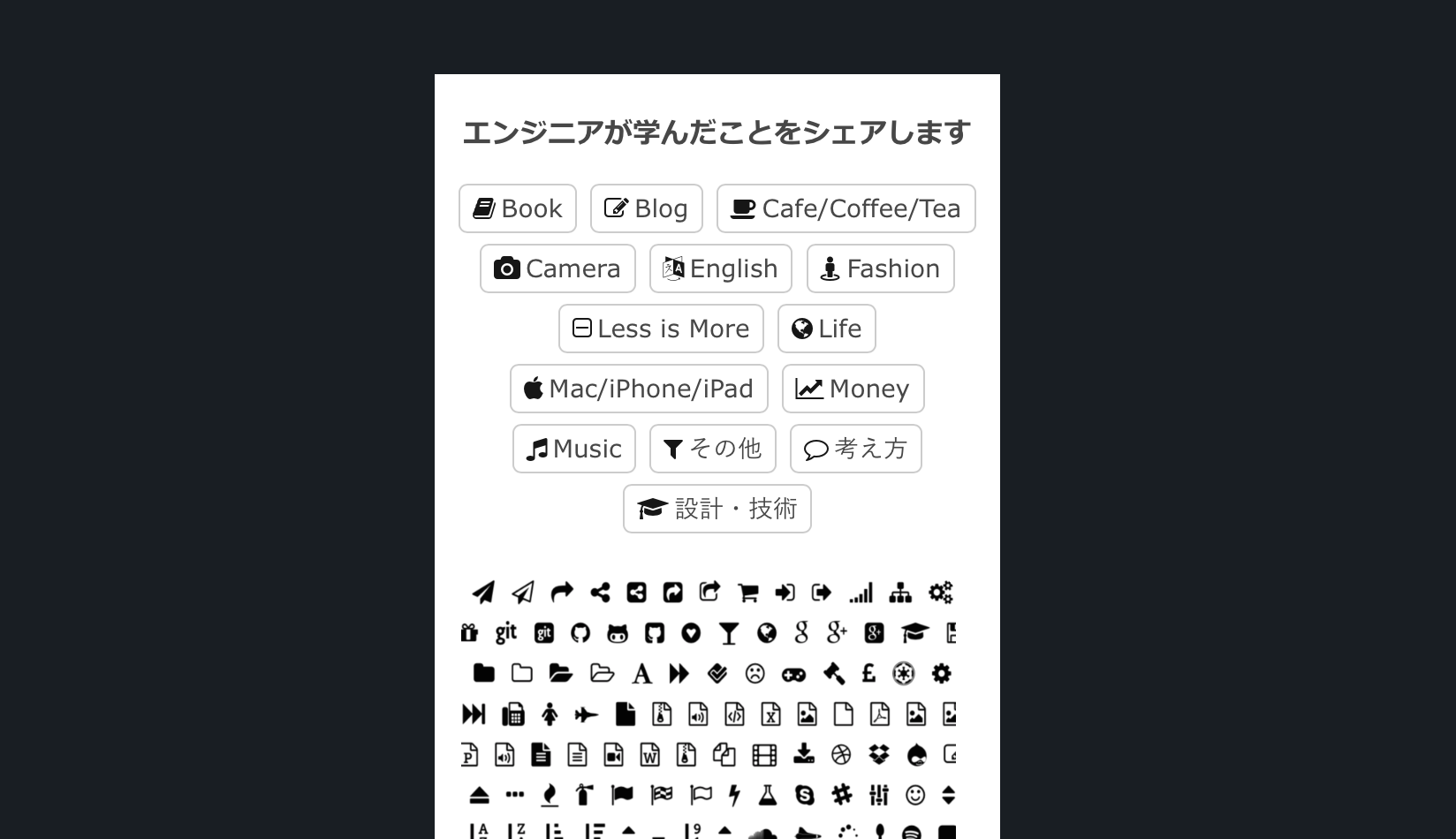
ヘッダーエリア

考慮したポイントは以下の通り
- 背景色はシンプルに白
- 文字色と線色は黒&グレーをベースにモノトーンに
- タイトルはシンプルに最上部に中央揃え
- サイドバーは使用せず
- カテゴリーはタイトルの下に設置し、当ブログの小テーマがなんとなく分かるように配慮
- 各カテゴリーには、イメージに近いマークも表示してより分かりやすく
- 堅い記事が多めなので、柔らかさを表現するためにカテゴリーを囲う四角の角は少し丸く。
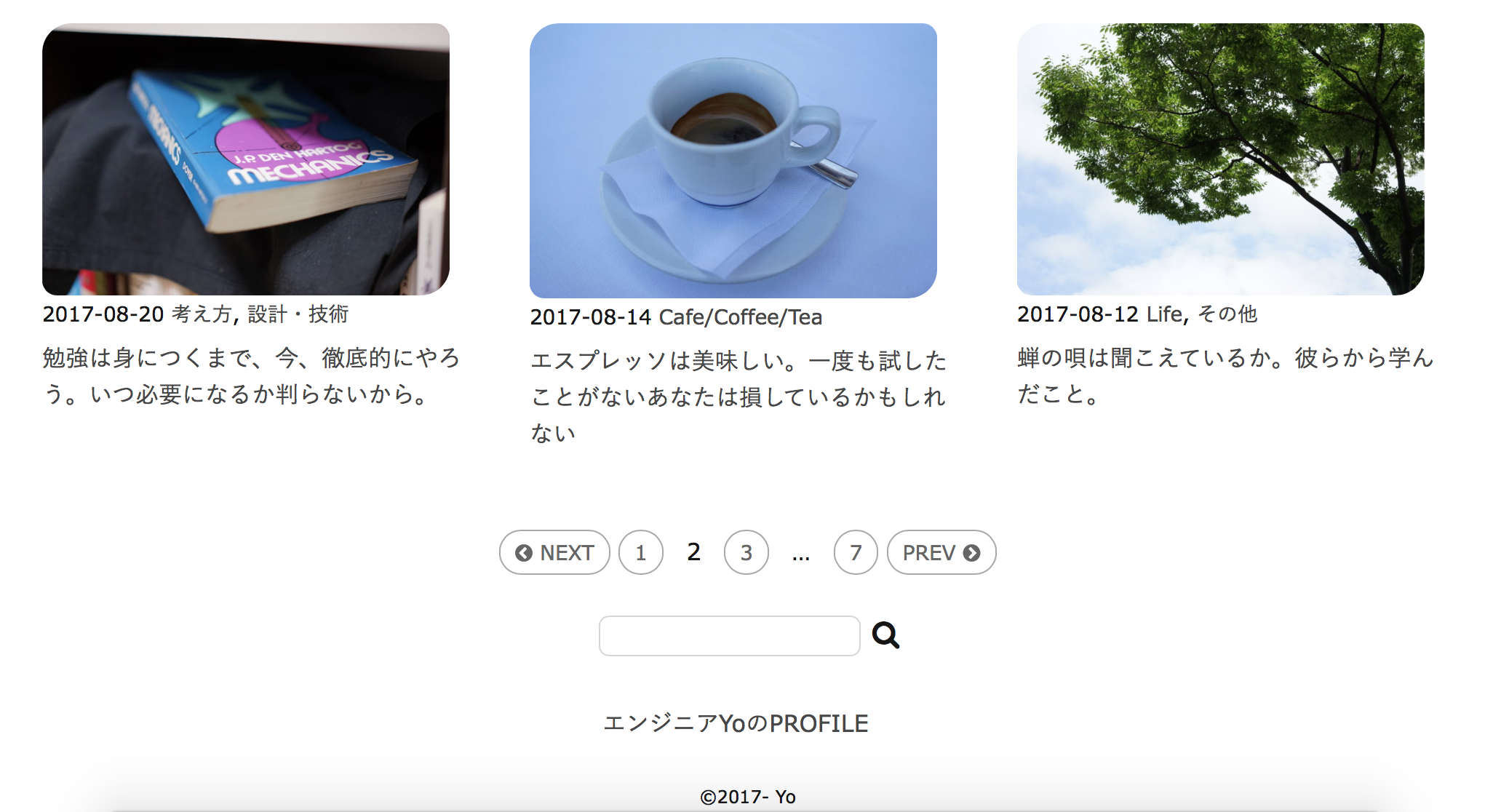
記事一覧エリア
- アイキャッチ画像・日付・カテゴリータイトルのみを表示しシンプルに
- 記事の抜粋は削除(重要な情報はタイトルに入れる)
- その他一切の装飾は行わない
- 堅い記事が多めなので、柔らかさを表現するためにアイキャッチ画像の角は丸く
フッターエリア

- ページネーションは最低限必要な機能として搭載。モノトーンカラーとし、カテゴリー・アイキャッチ画像に合わせて周囲枠に丸みを持たせる
- 検索機能も必須。入力窓と虫眼鏡マークだけを表示してシンプルに
- プロフィールへのリンクもシンプルに表示。ここにプロフィールと連絡先を記載
- Copyrightの表現も可能な限りシンプルに。日本ではそもそもcopyrightの表示は不要らしいが、ブログ運営者の意思表示として記載はしておく。
- (2017/10月追記:プライバシーポリシーの記載が抜けていたので、当ブログフッターに追加しました。上キャプチャは差し替えていないので、当該画像には表示されていません。2018/4月追記:プライバシーポリシーへのリンクはプロフィール&運営方針ページに移しました)
レスポンシブ設計
カテゴリーリスト表示
カテゴリーリストは横に並べて画面端で単純に折り返す設計にしている。したがってデバイス毎にcssコードを書き分けるようなことはしていない。画面サイズに応じて適切に表示される。
記事一覧表示
各記事ブロックの並びについては、デバイス画面の大きさに応じて端で折り返すだけの設計にしている。すなわち、スマートフォンではほぼ縦一列に勝手にならぶし、タブレット以上なら縦2列もしくは3列になる。デバイスサイズ毎にcssコードを変更するような設計にはしていない。
その他フッター関連表示
どのパーツもデバイス画面サイズにかかわらず全く同じcssコードが適用される。
ブログタイトル
実はブログタイトルの表示が一番苦労した。
単純な文字列なのだけど、スマートフォンのように画面サイズが小さいと折り返されてタイトルが2行になってしまう。
ここは色々試行錯誤した結果、画面サイズ毎にフォントサイズを変更して概ね1行で収まるようにした。
悩んでいること
Googleアドセンスをトップページに載せるかどうか迷う。
シンプル志向でいくなら載せるべきではない。コンテンツに関係ないからだ。
そうはいっても載せたらどうなるのか、試してみたいという思いもある。まぁ、気が向いたら考えてみよう。必ずしもミニマリスト志向に縛られる必要はないし、と言い聞かせて。。。
オリジナルテーマ作成のメリット・デメリット
メリット
- 本当に必要な機能だけを搭載できる–>サイトを軽くできる。
- 勉強さえすれば、自分の思い通りのデザインに近づけることができる。
- .phpや.cssファイルを最小限にすることができ、カスタマイズもしやすい。
デメリット
- 心が折れそうになるトラブルに何回もぶつかる
- 一から勉強するにはそれなりに時間がかかる(特にプログラムに全く縁がない人はハードル高いと思う)
おわりに
ここまで基礎を学んだ本や本当に多くのサイトにお世話になった。
本当にありがとうございます、そしてこれからもよろしくお願いいたします。
オリジナルテーマ作成シリーズ:
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その1
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その2
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その4 記事ページ設計 (single.php)
シンプルなサイト設計を目指して。WordPressでオリジナルテーマ作成にトライ その5 “関連記事”