Twitterの投稿を見ていると、皆さんブログの投稿情報をよく画像つきで流している。
あれはTwitterカードと呼ばれていて、ブログ側の設定が必要である。

今回、僕のブログ(WordPressで運営中)で行った設定を紹介する。
JM Twitter Cardsをダウンロード
このプラグインにたどり着くまで結構大変な思いをした。
まず、僕はプラグインがあまり好きじゃないので、プラグインなしで乗り切ろうとした。
さまざまなサイトを参考にしながらプログラム追加を試みた。でもうまくいかない。ブログもフリーズしアクセスできなくなり、UpdraftPlus (バックアッププラグイン)で復活させるというところまでやられてしまった。
普通そんなことはないはずなのだが、、、素人の限界。
みなさまくれぐれもバックアップはこまめに取りましょう。
JM Twitter Cardsを選んだのはWordPressのプラグイン一覧で検索して一番目に出てきたから。
試しに導入してみたらうまくいったので、そのまま使用することとした。
1.WordPressのプラグイン検索で”JM Twitter Cards”で検索

2.ダウンロードして有効化する

3.設定画面にて入力
Creator (twitter username)には@以降の名前を、Site (twitter username)には名前を入力した。
Card Typeは普通のSummary(画像が小さめ)とSummary below Large Image(画像大きめ)で悩んだが、画像大きいほうが印象も強いだろうと考え後者にした。
その他特に設定はいじっていない。非常に簡単。

4.Twitterのvalidatorページで確認
以下のリンクに飛ぶ。
https://cards-dev.twitter.com/validator
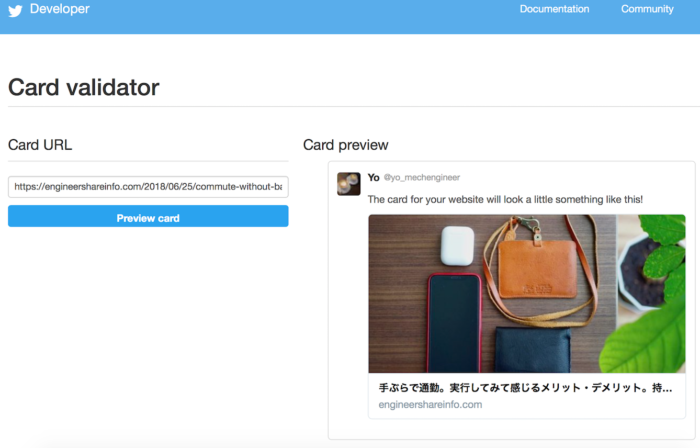
ログインすると以下の画面が表示されるので、試しにブログのページのアドレスを1つ入力し”Preview card”をクリック。

右側にプレビュー結果が表示される。

うまくいったことがわかる。これらの作業による申請は最初に一度行う必要があるとのこと。
5.最後に実際にTwitterに投稿してみる
方法は簡単で、ツイートする際にページへのリンクアドレスを貼り付けるだけ。
その結果….
なんとあっさりできた。

おわり。





















