当ブログは自作のオリジナルWordPressテーマを使用している。
ブラウザのサイズを小さくしていき、iPhone SEレベルまで狭めるとトップページのデザインが若干崩れる事象があった。
何かが悪さしているようでアイキャッチ画像が十数px動いてしまう。
原因不明のまま諦めていた。
ブログテーマをWordPressでオリジナルで作ると、不具合があったときに誰も助けてくれない。
自分で作ったコードのどこかがおかしい。でもわからない。
大きな影響がないのでしばらく放置していたのだけど、別の英語ブログをまたオリジナルテーマで作って編集してるときに気がついた。
大体こういうものだ。気づくときは忘れた頃に訪れる。無くしたものはひょんなときに見つかる。
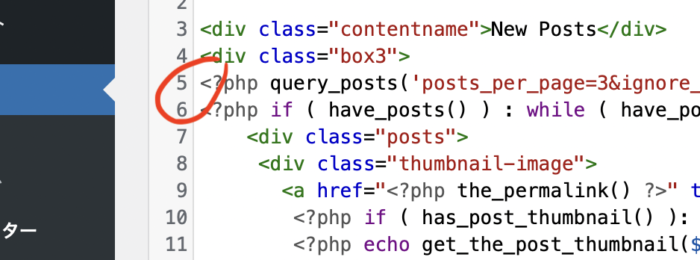
原因はスペースだった
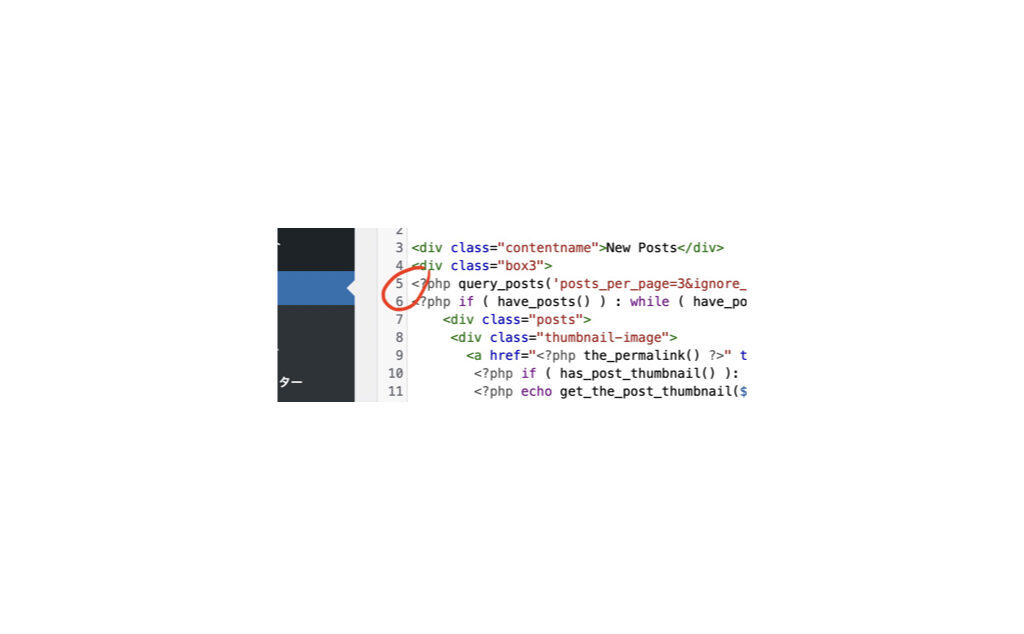
全く同じコードに見えるのに、ブラウザに表示される見た目が違うことに気がついた。
なぜか。じっくりコードの違いを観察。
そして以下の編集を行うことによって解決した。


気になったのはスペース。
改行したときに勝手に作られたものと思ったら、なぜかスペースを複数入力して作ったものが紛れ込んでいた。
素人の仕事。。。
そう僕は素人。わかりやすく見えるために、むかーしコードを打ち込んだときにスペースキーを複数回叩いて入力していたらしい。
ああ数年前の自分よ。
スペースを消去してみたら、なんとデザインの崩れがなくなった。
これか、これだったのか。。と。
おわりに
htmlとかphpとか素人だけど自分のオリジナルテーマを作っている方にお伝えしたい。
スペースにご注意を!