僕のブログ全体のデザインはオリジナルのものを使用している。WordPressを使って、PHPやCSSがまっさらな状態から作ってきた。
もちろん各パーツのコードはウェブ上で紹介されているものを参考にしているので、全てがオリジナルではない。
でも、構成だったり、詳細なパーツの選択だったりは自分で考えながら作り上げたもの。とても愛着があるし、定期的にマイナーアップデートを加えながら2017年から3年ほど運営してきた。
どんな考え方でこの見た目になっているのか、それをメモとしてまとめておく。
2020年初期時点のものとして。
ものすごい分量の記事になっているが、一つのブログの見た目、それもシンプルなデザイン、を整えるだけでもこれだけいろんな事を考えているという事を理解いただければと思う。配布されている無料テーマというのは本当にすごい。
この記事は将来の自分のために、また、これからブログをつくろうとしている人に少しでも参考になればと思いつつ、投稿するものです。
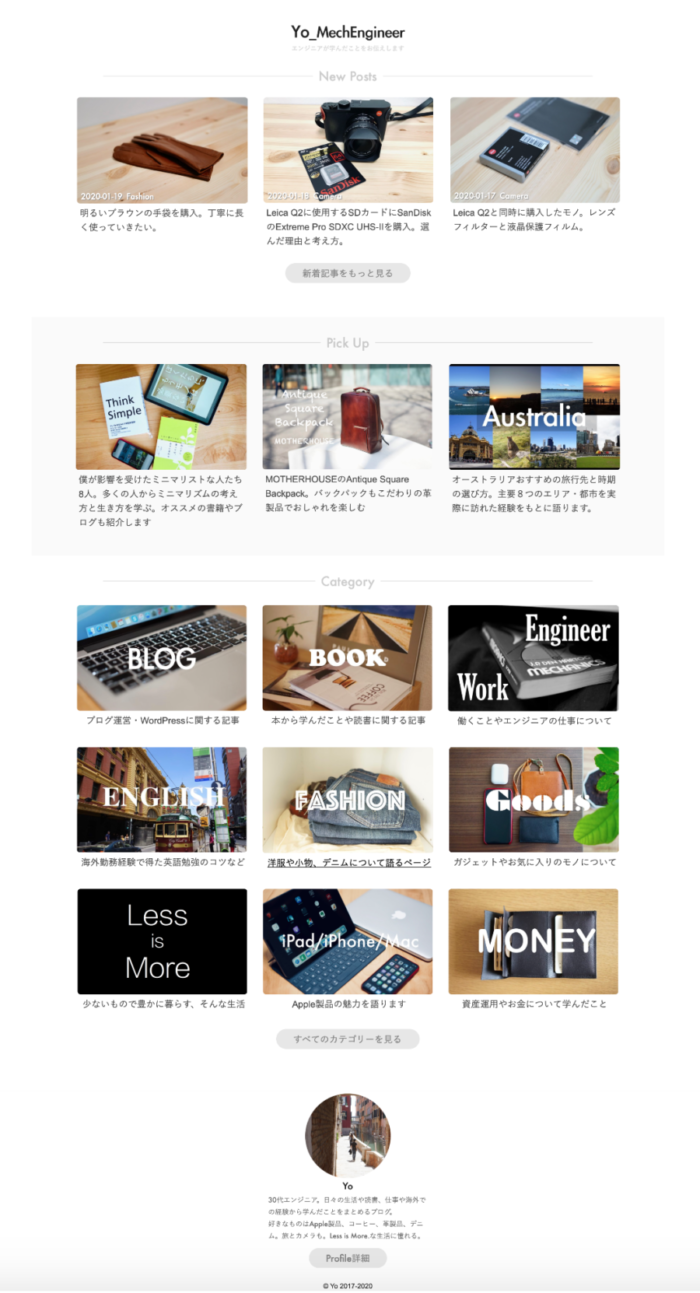
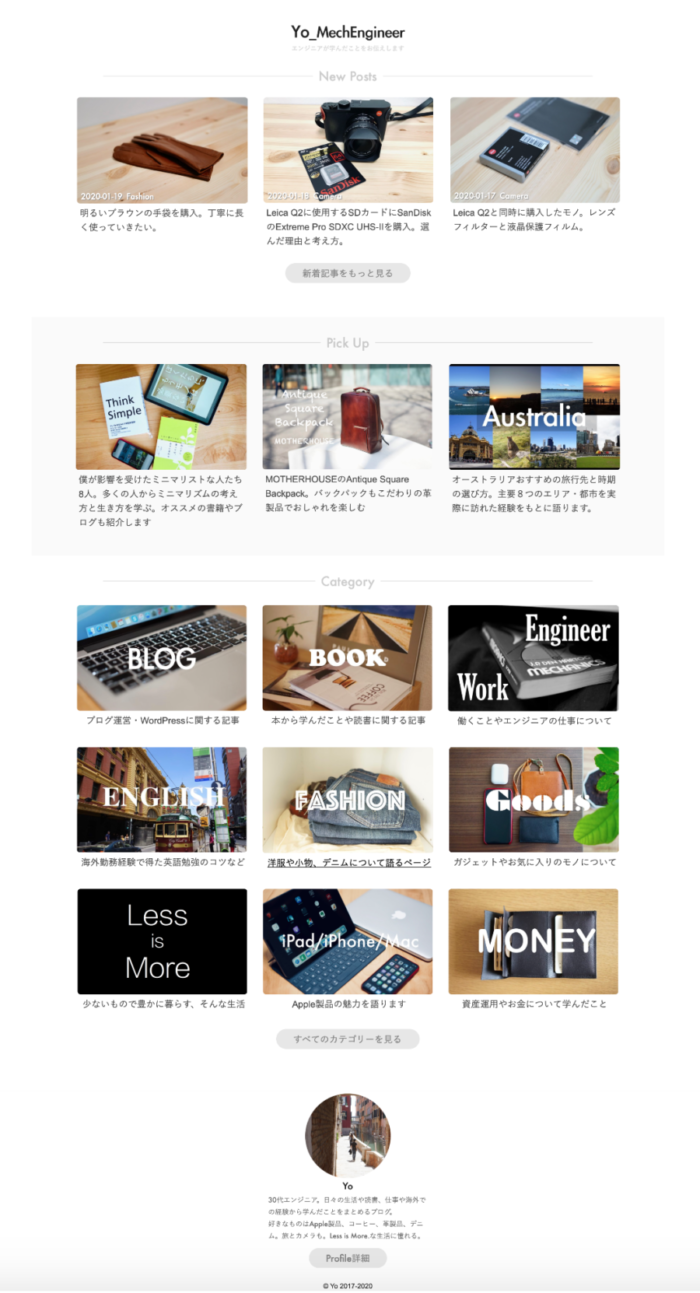
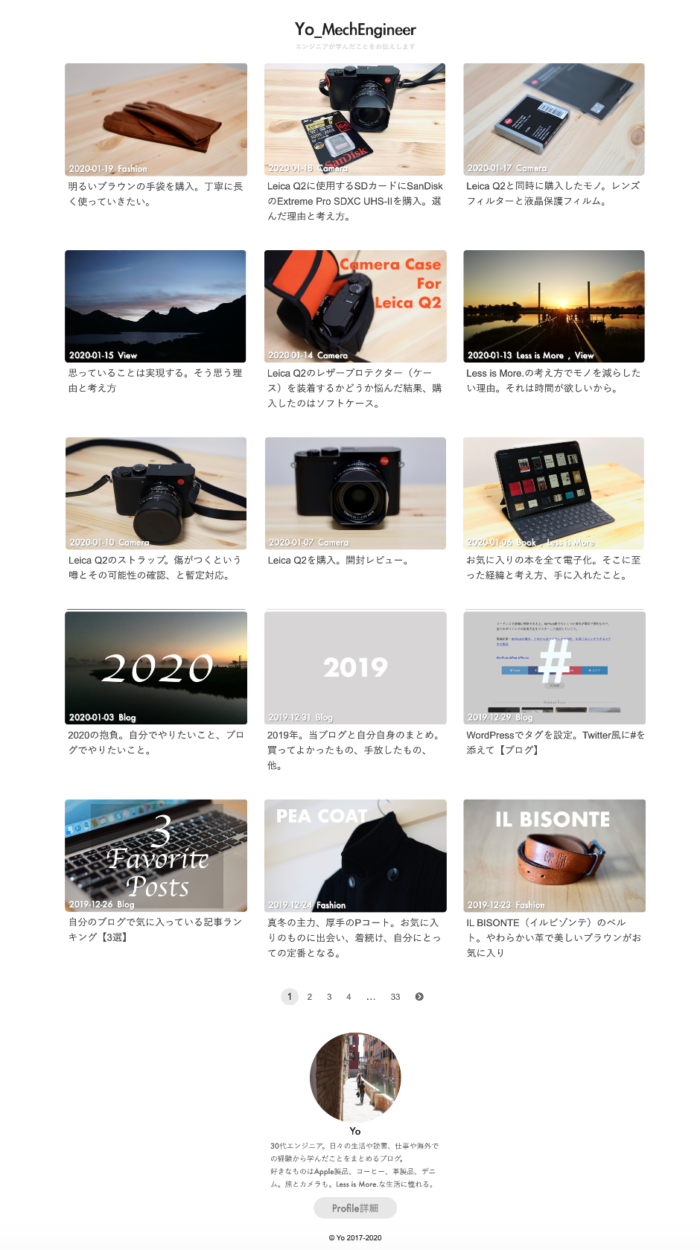
ちなみに、トップページ全体像はこちら。

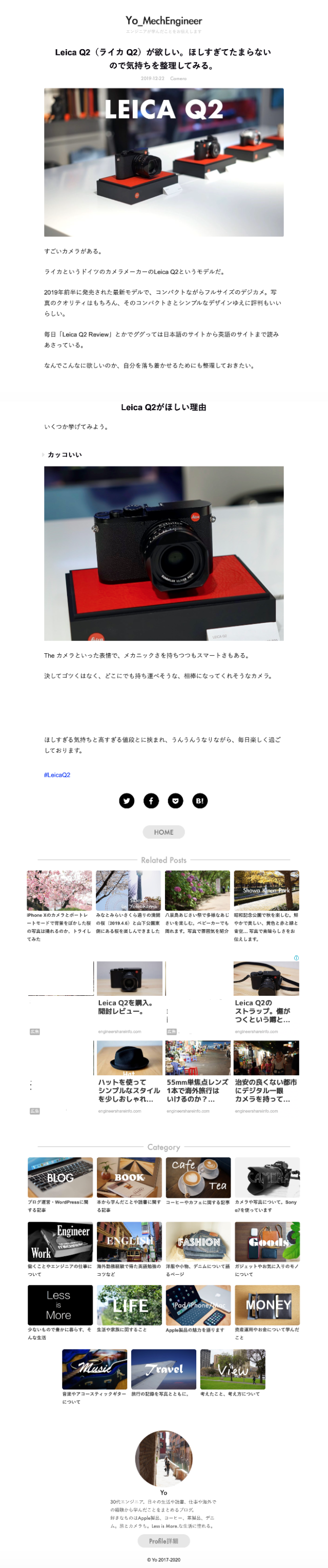
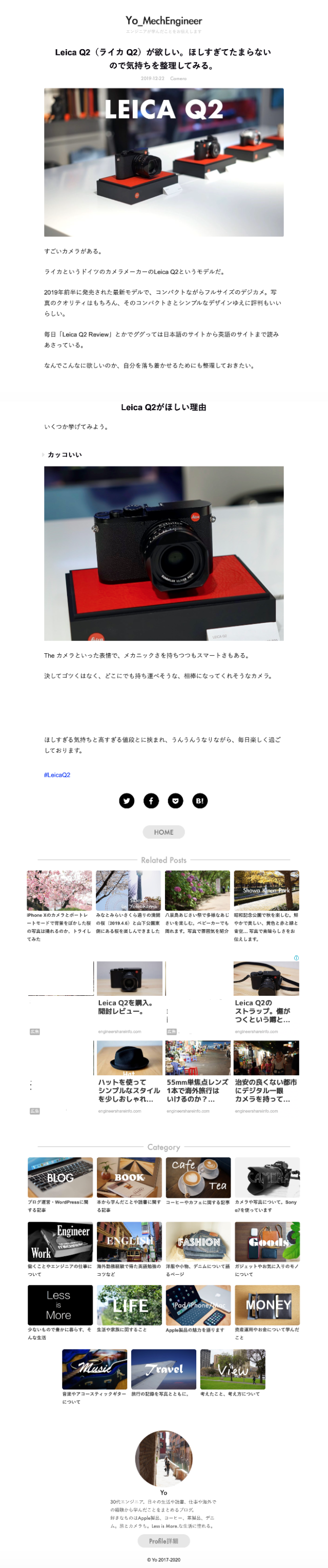
続いて、記事ページの全体像はこちら。

それでは、考え方や考えたことを書き綴っていく。
基本コンセプト
基本コンセプトは以下の通り。
Simple is. Best.
Less is More.
コンテンツ(文章と写真)が主役。色は写真でつくる。
だからブログの基礎となるデザインはモノトーンがベース。
タイトルや文章の文字、写真が目立つように、その他の装飾やボタンは原則モノトーンに、そして原則グレーにして薄くするようにした。
「シンプルさ」は全てのベースにある。これは禅の考え方やAppleをつくったSteve Jobs氏の思想に影響されている。
ブログは写真や文字などのコンテンツがメイン。それを引き立たせるために、シンプルな見た目を志向する。
大切な要素、表示速度
サイトの表示速度は、読む人にとって速ければ速いほどいい。情報へのアクセスに時間がかかるのはストレスになる。
ということで、可能な限り表示速度を早めるべく、余計なものを削るようにしている。写真のクオリティだけは軽さとクオリティがトレードオフなので適宜調整している。
僕は以下の2つのツールを活用して、改善方法を確認し対応した。
ブログデザイン一般
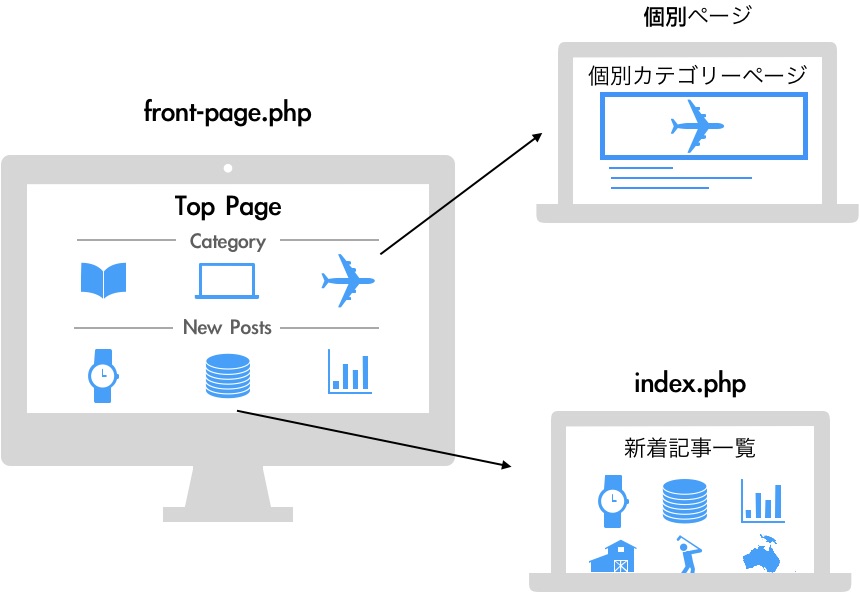
トップページの構成イメージ

通常のテーマだと、トップページは最新記事が並ぶだけだったりする。それもシンプルでいいんだけど、僕はカテゴリーやピックアップ記事もトップページに並べたかったので、Front-pageを使ってアレンジしている。
レスポンシブ設計
アクセスの半分以上、いや6-7割くらいはスマートフォンから。
そんな状況なので、すべてのデバイスサイズでしっかり表示されることはとても重要。
小さいスマートフォン、大きいスマートフォン、タブレット、PC、それらでも問題無く表示されることは確認している。確認の方法は、Safariの「開発」モードで「レスポンシブ・デザイン・モードにする」を使うこと。
トップページにおいては、各投稿のアイキャッチ画像を並べているが、画面サイズに合わせてシンプルに折り返す形をとっている。特別難しいことはしていない。素人なので。
1カラム式
ブログのデザインで大きく分かれるのが、1カラムか2カラムか。3カラムは最近みかけなくなった。
右にカテゴリや人気記事などの情報があってもよいが、あくまでメインは記事の内容。文章と写真を読むにあたって、左右の情報はいらない、と考えた。
そもそもスマートフォンで見るなら1カラムだし。
ということで1カラムで統一。
フォント
フォントはArialと游ゴシック。(2021.1.11追記:本文英数字メインはFuturaに変更:よりシャープさを求めて。ブログ本文の英文フォントをFuturaへ変更。)
Webフォントだったり、いろいろこだわろうと思えばこだわれるのがフォント。しかし、表示が重くなるケースがあったので、結局一般的に使用されているArialと游ゴシックに落ち着いた。
フォントを決めるだけでもすごく時間を使った。ここはサイトの印象や読みやすさにすごく影響するのよく考えよう。
フォント San Francisco? -apple-system? Appleのシステムフォント適用検討について
フォントカラーと背景色
バックグラウンドカラーは白。薄いグレーにしてみた時期もあったが、真っ白が一番すっきりしたので今はそれで落ち着いている。
文字の色は#222222。実は真っ黒ではない、少しグレーにしている。読みやすさを意識して微調整した。
ただし、タイトルや見出しは真っ黒にして少し目立つようにしている。
リンク色
リンクはリンクと分かることが重要と考えている。したがって、ここは一般的に使われているブルーとアンダーバーを使用。
ただし、トップページや記事一覧に表示される記事タイトルは黒としている。
ヘッダーエリアの設計
トップページでも、各記事のページでも同じように表示されるヘッダー。
可能な限りシンプルとしたい。
ここは過去さまざまな変更を加えてきたが、今はTwitterで使っている名前、Yo_MechEngineer、をブログの一番上に見せている。

ブログタイトルは「エンジニアが学んだことをお伝えします」の方。
昔はこれを一番上に置いていたが、しっくりこなかったので英字の名前を表示するようにした。その際にTwitterの名前を使おうと思いついたもの。
検索窓
あの人のブログのあの記事読み直したいな、思うことがある。そんなときに僕は検索窓を使う。
だから自分のブログにも置いている。
ただしあまり目立たせるは嫌なので、一般的な場所、すなわち右上に虫眼鏡アイコンのみを表示。虫眼鏡をタップ or クリックすると入力窓がニューっと伸びるようにしている。

このくらいならCSSだけで作れる。やってみたら意外と簡単だった。
- 検索フォームの枠を消して下線のみを表示し、入力するときに幅を広げるHTMLとCSS【WordPress】
- 検索フォームをアレンジ。右上に固定し、サーチボタン(虫眼鏡)をクリックしたら横に広がるCSSをつくる。
フッター部分
シンプルに自分のプロフィールを置いている。写真と簡単な自己紹介だけ表示して、詳細はProfileページへ飛ばすようリンクボタンを設置。

コピーライトについてもシンプルさを重視、必要最小限の表示としている。
これについてはすごく考えたのでこちらの記事を参照:究極にシンプルなCopyright(コピーライト)表記を採用。当ブログの考え方と書き方
フッター部分に自分のサイトのトップページへのリンクを張っているケースも見受けられるけど、シンプルさをとって当ブログでは採用していない。
フロントページ(トップページ)
ここには新着記事、Pick UP記事、カテゴリーを表示している。冒頭にも載せたが、全体像を再掲する。

ここも3年間で大きく変更してきて、今に至っている。
新着記事
新着記事はブログとしてやっぱり一番上におくのがいいと思っていて。
そのブログに訪れたときに一番最近の情報が大事かなと。
表示数は3つに絞って、新着記事一覧は別ページで見てもらうようにしている。
フロントページから新着記事一覧を見てくれている人は多いように思う。
Pick UP記事
読んでほしい記事を置くエリア。
新着記事エリアと違いがわかるように、薄いグレーの背景色としている。
Googleにインデックスされても検索順位が低いとまず読まれることはない。
でも頑張って書いてぜひ読んでほしい記事もある。
フロントページから読んでもらって、読んでくれた方の反応が良ければGoogleも評価を上げてくれるんじゃないかなんて期待もちょっとあったりする。
なお、アクセス解析の結果、実はここからはそれほど頻繁に読まれていないことがわかっている。でも消さないのには理由があって、それは今後持ち物リストという記事を書いてここに置く予定だから。
僕のブログのアクセスを見ると結構ファッションやグッズ系が読まれている。
だからニーズはあるかなと、今どういうモノを持っているか一覧で見れる記事には。それをフロントページに置こうかなと思っている。
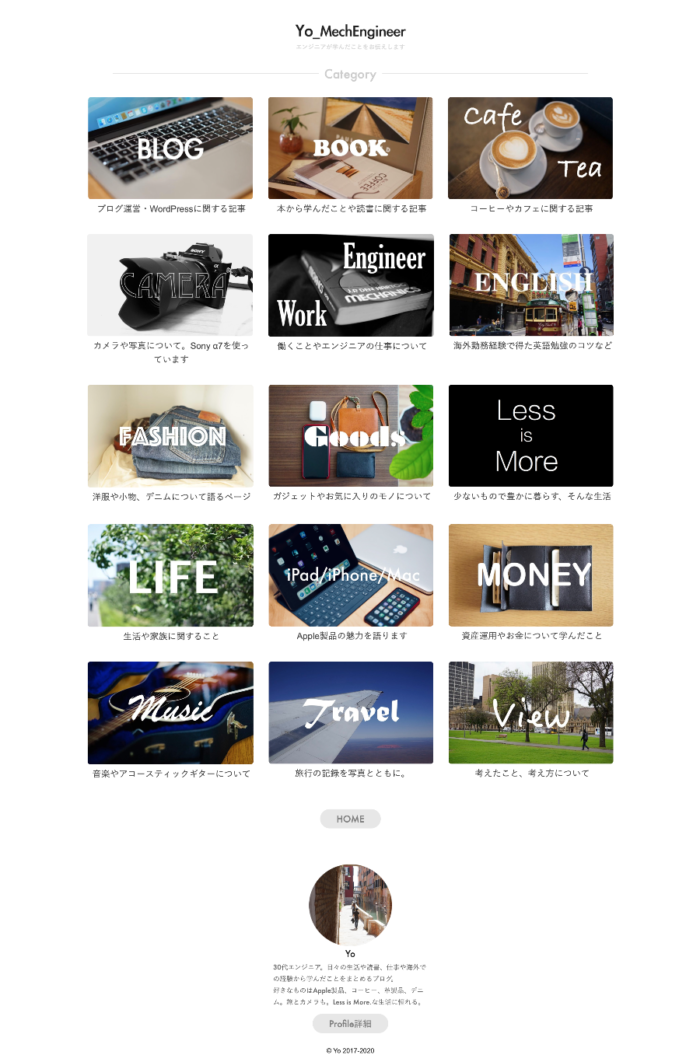
カテゴリー一覧
カテゴリーは全部で15あるのだけど、そのうち9つを表示している。
左上にハンバーガーアイコンを置く人も多い。
だけど僕はこの雑記ブログの主な要素は何か、を見せたいと考えて、カテゴリーにアイキャッチ画像を設定し、フロントページに置くようにした。
なんとなくイメージでYoはこういう人なんだな、というのが分かるといいなと。
なお、全てのカテゴリへのリンクボタンも設けている。
カテゴリーは各々に固定ページを設け、サイトマップ的な記事一覧ページとしている。これは後述。
見た目でこだわっているところ
アイキャッチ画像の四角形は黄金比を意識した縦横比としている。また、堅めのイメージのブログなので、アイキャッチ画像の角は少し丸めている。
トップページは、雑誌に例えるなら表紙にあたるので、広告は表示しない。
インデックスページ
インデックスページはシンプルに記事一覧を表示する要素。
15個の記事が並ぶ。ボトムにはシンプルなページネーション(これも自分でデザインをいじっている:WordPressのページネーション機能をプラグインなしで設定する方法と実践)

index.phpはフロントページを除く一覧表示機能を司っていて、新着記事・WordPressの同一カテゴリー記事、検索結果ページ・同一タグの記事一覧表示に適用される。
もうちょっと凝ってもいいかなと思いつつ、最低限の機能は果たしているので現状このまま。
カテゴリー一覧ページ
シンプルに15個のカテゴリーページのアイキャッチ画像が並ぶ。

趣味が多いので、これだけの数になっているけれど、実は他にもガッツリのめり込んでいることがあって、そっちは別のブログを運営していたりする(時間はいくらあっても足りない!)。
特化型のブログはあるテーマに関する情報が集まっていて読みやすい。一方、その人の全体感みたいなところが見えにくい。ぼくはブログを書いている人の人柄だったりバックグラウンドだったりが見えるのが好きなので、自分もこのような雑記系ブログとしている。
このブログをきっかけに、知らない世界について興味を持ってもらえたらな、何て思っている。
なお、各カテゴリーのアイキャッチ画像はもちろん全て自分で撮影したもの。
投稿ページ
ブログのメインは記事。
投稿記事ページは色々こだわっている。

一番上には記事タイトル。
その下に日付とカテゴリー。
日付とカテゴリーを消すことも検討したが、その記事の作成日は情報として重要なのと、カテゴリーは記事の概要の情報の一部になるので残すこととした。
その下にアイキャッチ画像。こちらも縦横比は黄金率になっている。
アイキャッチ画像下にSNSシェアボタンを設置する意味を僕は見出せなかったのでなし(シンプルに)。
いきなり広告を見せるのはなんか嫌なのでそれもしていない。アイキャッチ画像画像の次はすぐ本文の導入としている。
タイトルと大見出しは、大きな文字で中央揃え。シンプルなこれにたどり着いた(なお、最新のデザインでは短いグレーのアンダーバーを表示している)。セクションが変わることがわかるように、前のセクションとのスペースを大きく取るようにしている。
英語だと左揃えのほうがいいのかな、と思うものの、日本語は中央揃えもしっくりくるう。すでに中央揃えにしている方も多く、僕も真似させてもらった。
中見出しタグについては、何度もトライをして最終的に落ち着いたのが、左に薄いグレーの三角を置く形。
できればシンプルに文字だけがよいのだけど、文中で太字を使うと似た印象になってわかりにくい。これは「中見出しですよ」感を出すのに四苦八苦した。
三角をうすーいグレーにして左に表示することにより、文章とは違う中見出し感を出してみた。しばらくはこれで行きたいと思う。
記事下に見せる情報
記事の本文が終了したら、次に「こちらもオススメですよ」という情報を表示する。シンプルさを追求して何もおかないことを考えたこともあるが、やはり何となく目に入ってくる関連記事・情報があるかないかは重要。
記事下すぐにはTagをTwitter風に設置。関連キーワードで気になる記事に飛べるようにしている。検索は手間だけど、ワンタップして他の記事も読んでいただける配慮のつもり。
SNSシェアボタン
SNSを使っている人にシェアしてもらうために、SNSボタンを設置する。TwitterとFacebook、Pocket、とはてなブックマークの4つ。以前はGoogle+を入れていたが、今はサービスが中止となっている。
以前はカラフルなボタンを使ってたけど、なんかしっくりこなかったので色を変更。
グレーと黒を試して、黒の方がシャープに仕上がったので黒を採用。
関連記事
関連記事は、上4つが自分のphpとcssで構成するもの。同じカテゴリーから4つ記事をランダムで表示する。
その下に、Google Adsenseの関連記事ユニットを配置し、Googleのアルゴリズムによる関連記事を表示。アイキャッチ画像の幅が合うように調整してある。
3/8くらい広告が入る。2020年初期の時点で、Google Adsenseの表示はここだけ。
カテゴリーページ一覧
さらにこのブログに興味を持ってくれる方へ、カテゴリーのアイキャッチ一覧を載せている。左上のハンバーガーマークって僕はあまりクリックしないので、アイキャッチ画像付きカテゴリー一覧を記事下に表示してみている。
最後に、その下にフッターで自分のプロフィールが出るようにしている。
投稿ページの幅
投稿ページの幅は650PX程度。これもかなり考えた。狭すぎると写真が小さくなる。広すぎると一番右まで読んで左に戻るときの目の移動距離が長すぎる。
いろいろいじった結果、自分が一番読みやすいと思ったのが650pxくらい。
投稿ページ(single.php)まとめ
文字の大きさ、色、配置、余白、全て細かく調整して今の見た目になっている。ここにものすごく時間をかけた。
コンテンツを主役にしたい。これが基本思想にある。当面はこのベースを貫いていきたい。
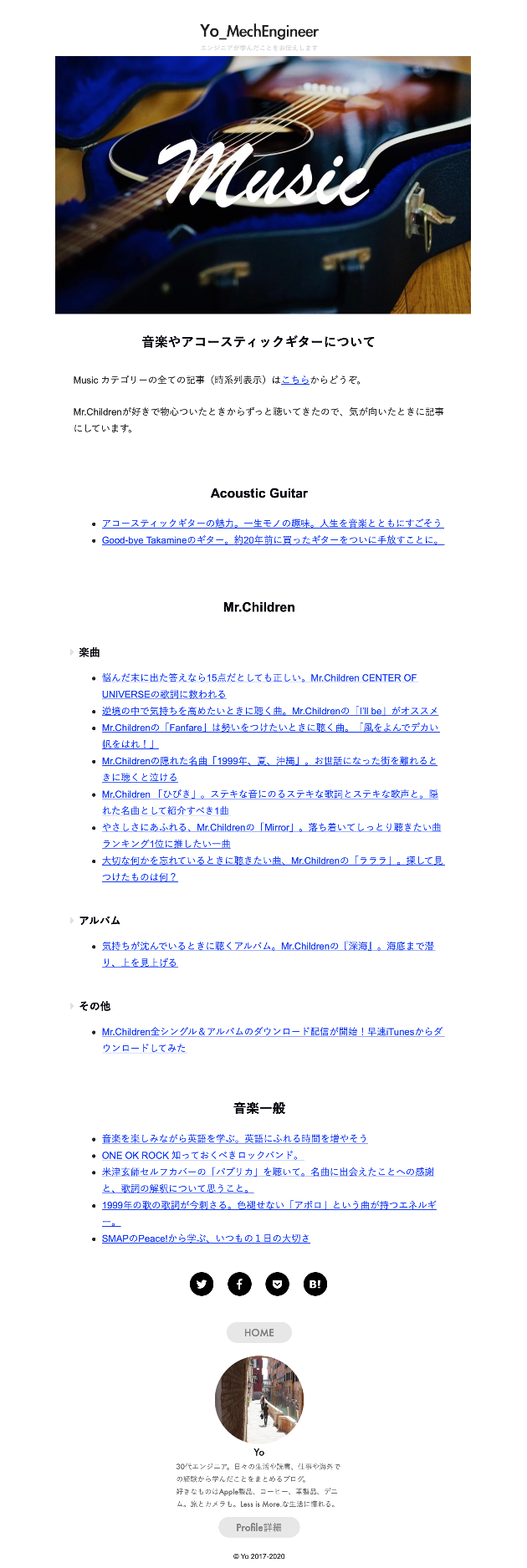
固定記事ページ(カテゴリ・Profile)
カテゴリ各々に個別ページを設け、サイトマップ的な記事一覧を表示している。

時系列で記事が並ぶ一覧もいいのだけど、そのカテゴリーでも近い内容を集めて表示するサイトマップ的な役割を担う。
僕のブログは全然違うジャンルの記事が並存するので、カテゴリーごとにサイトマップに当たる固定ページを作成した。
おわりに
書き出したらすごく長い記事になった。
ずいぶんいろんなことを考えてきたなぁ、と。
ブログを立ち上げた初期、WordPressのテーマを色々試した。でも納得いくものにならず、結局自分でつくることにした。とても大変だけど、自分のブログへの愛着はすごく高い。
何かをつくるっていうのはとても楽しい。だから全然苦じゃなかった。
唯一しんどかったのは、HTMLやらCSSやらPHPに馴染みがなかったこと。素人が悪戦苦闘しながらつくっているので、その辺はご容赦頂ければと思う。
こうしたい!と思いつき、方法を調べながら自分でコードをコピペ&編集しながらここまでやってきた。でもこれでデザインの変更が終わりと思っていない。
自分自身も世の中も変わっていく。それに合わせて思いのままに思い立ったときに変えていこうと思う。
自分のウェブサイトなので。