MacでウェブブラウザSafariを利用していて、ブログを運営している方へ。
開発ツールのレスポンシブ・デザイン・モードをご存知だろうか。
僕はつい先程知った。それもたまたま画面一番上のメニュバーを見ていたとき。

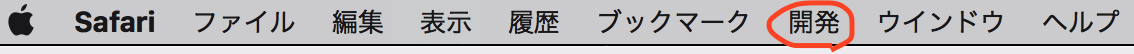
「開発」という項目が用意されている。
これが超絶便利だったので、使い方を解説させて欲しい。
SafariのWeb開発ツールでレスポンシブ・デザイン・モードを起動する方法
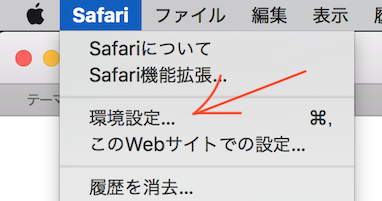
1.Safariを開いた状態で、画面左上からSafari –>環境設定…と開く

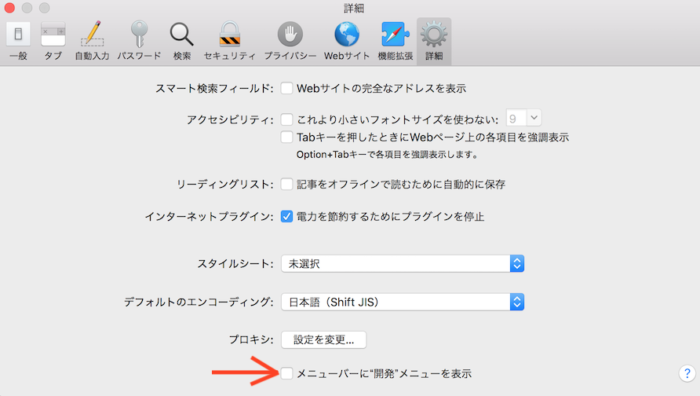
2.「詳細」の一番下にある「メニューバーに開発メニューを表示」にチェックを入れる

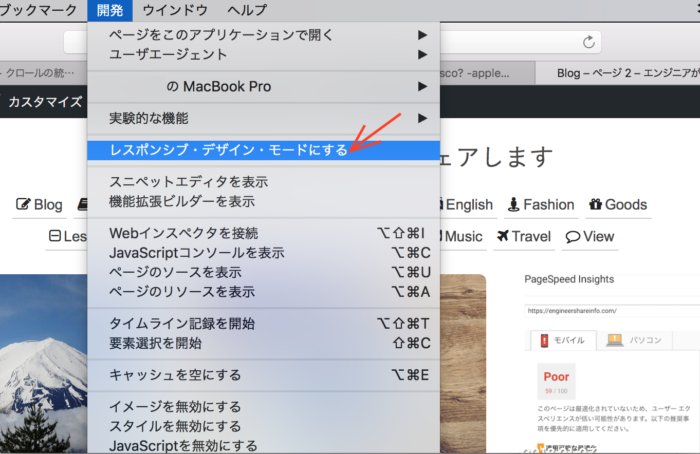
3.メニューバーの「開発」から「レスポンシブ・デザイン・モードにする」を選択

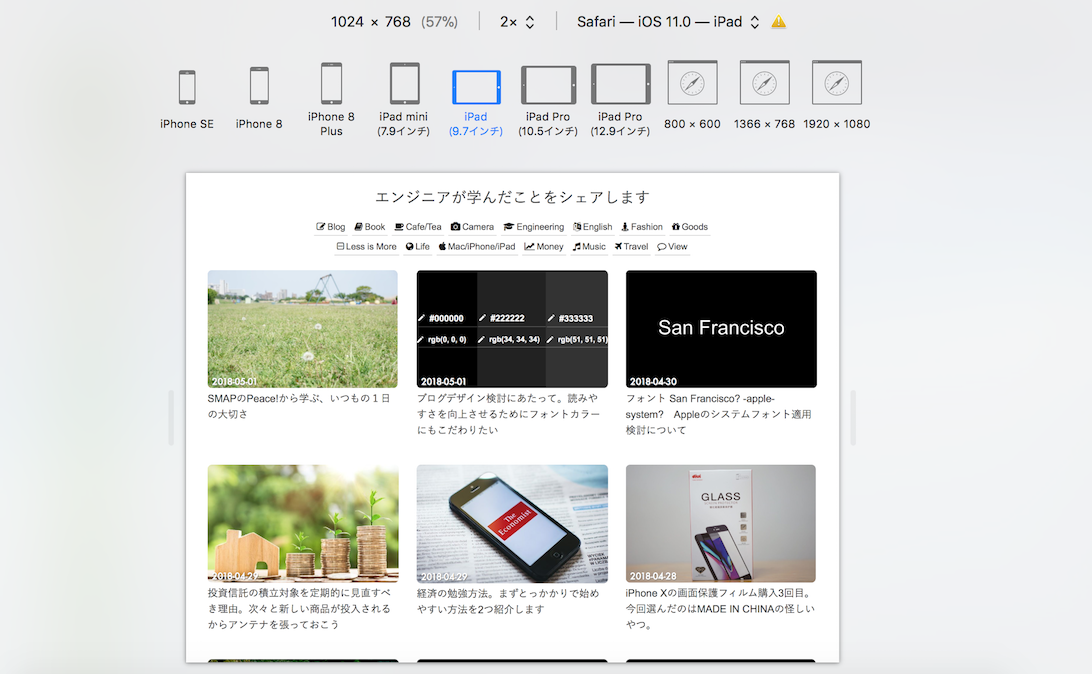
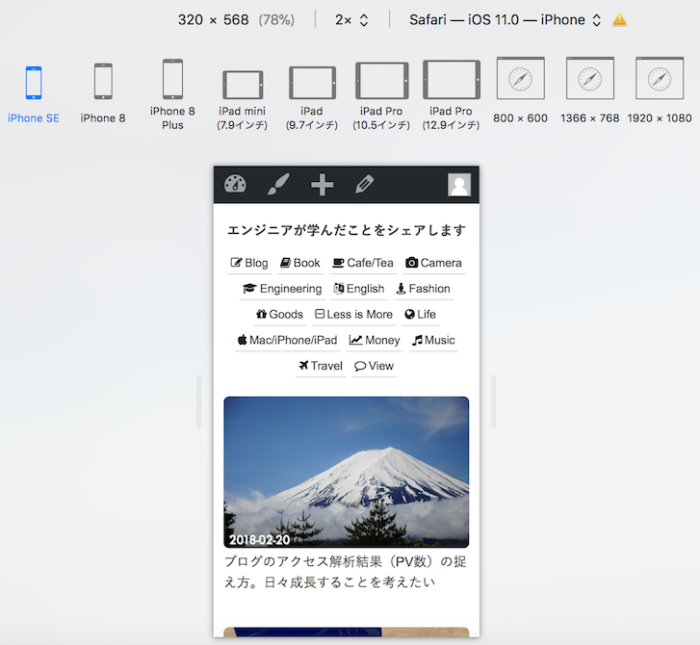
4.レスポンシブ・デザイン・モードが表示される。各デバイスを選択すると、そのデバイス上でどのように表示されるか確認できる。

レスポンシブ・デザイン・モードの機能
シンプルに画面上に出てくるデバイスを選択すれば、そのデバイス上での表示がなされる。
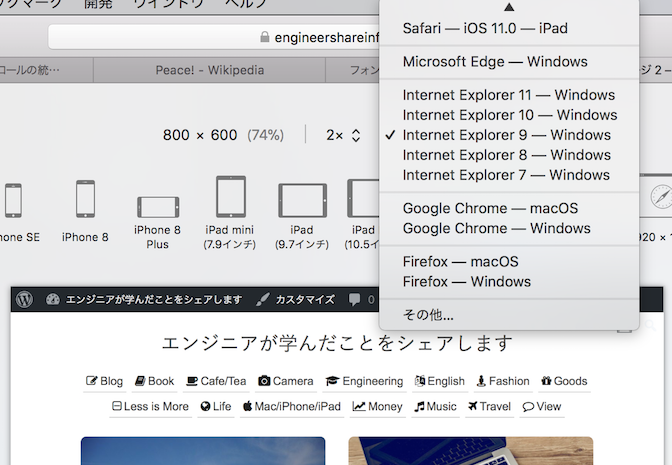
さらに、右上の選択肢をクリックすると・・・

WindowsのInternet Explorerや、Firefoxまでリストアップされている。
なかなか気が利いている。
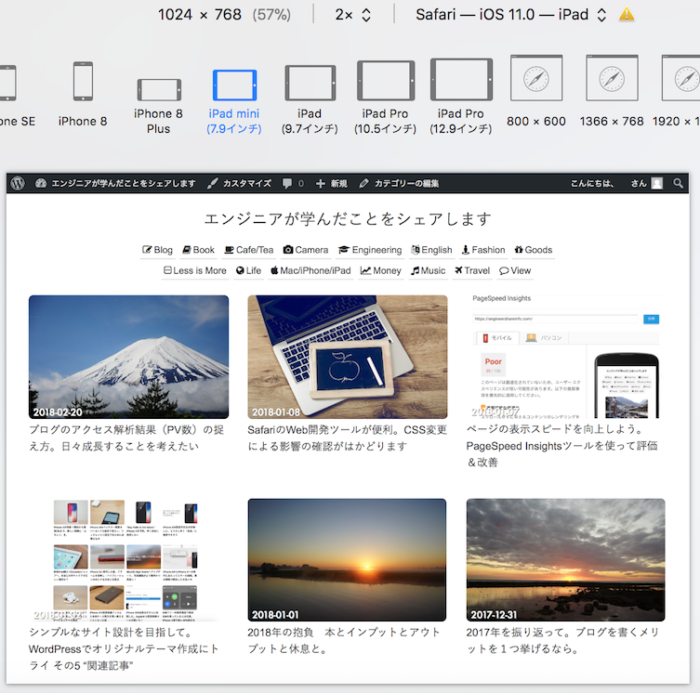
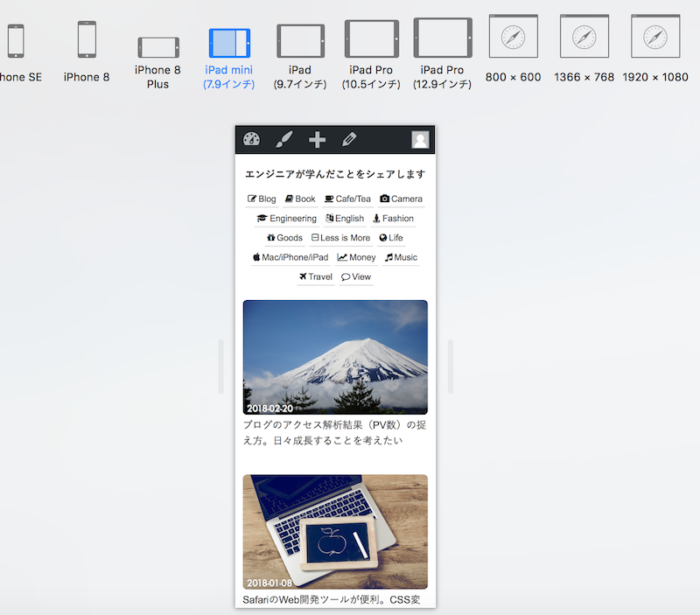
そして、さらに、例えばiPad mini (7.9インチ)をクリックしてみる。

iPad mini(横置き)での表示が見れる。
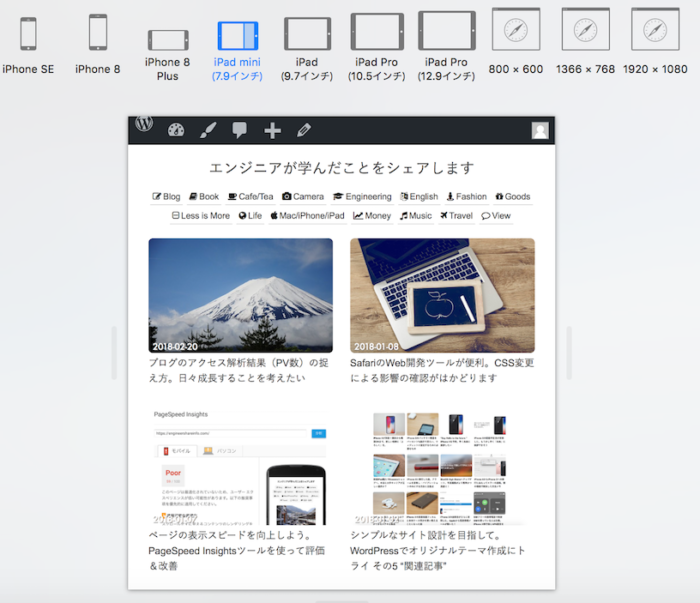
続けてiPad miniをもう一度クリックしてみる。
すると、なんと2分割画面にしたときの狭い方での表示が確認できる。なんと。

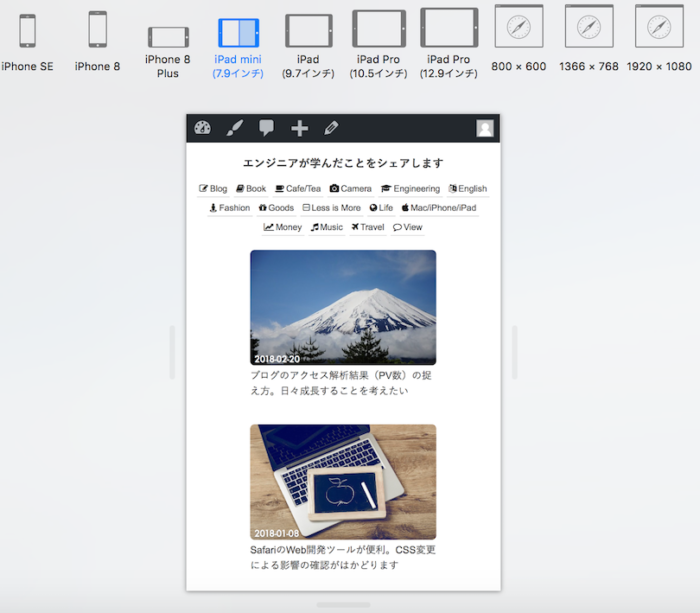
さらにもう一度iPad miniをクリックしてみる。
今度は分割画面の広い側が表示される。

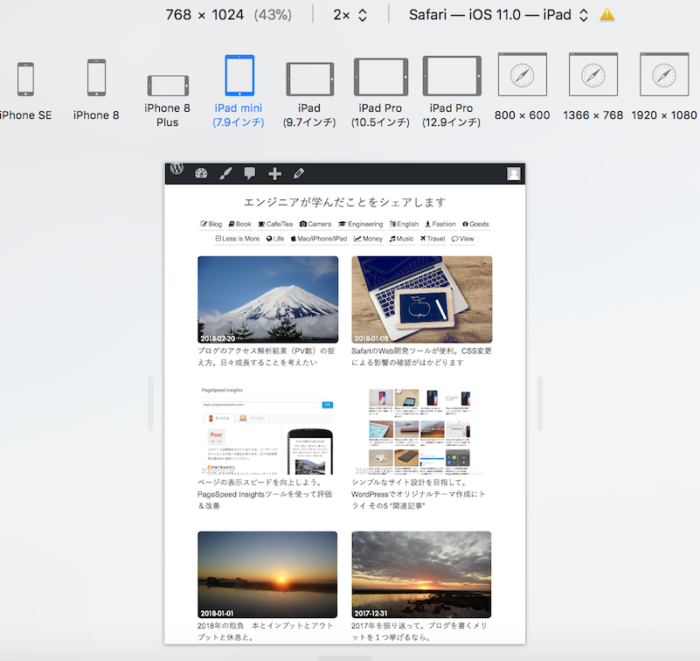
さらにiPad miniをクリックしよう。
今度は等しく二分割されたケースが表示された。

ここまで来たらさらにクリックするしかない。

最後は縦置きとしたときの表示画面が現れた。
すげーなレスポンシブ・デザイン・モード。
Yo流の活用のしかた
さて、僕はもう少し別の使い方をしている。
ブログを運営していると、デザインを微調整したくなってくることがある。作業にあたっては、CSSを変更したときに各デバイス上でどう変化するかが見たい。
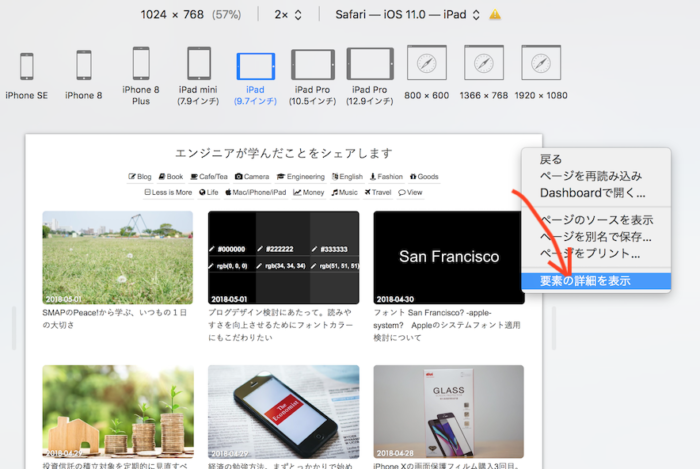
そんなときは、レスポンシブモードの状態で開いているブログのページ上で指2本でタップ(右クリック)–>「要素の詳細を表示」をクリック

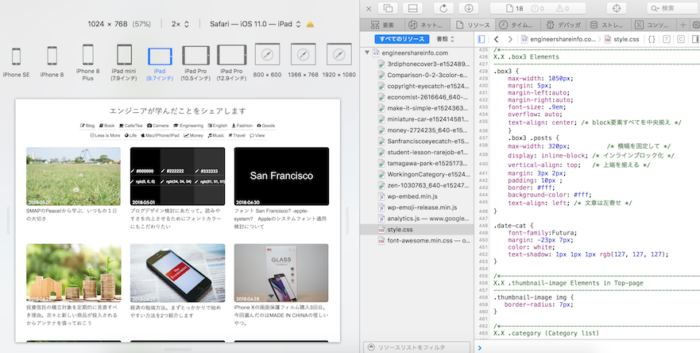
すると、開発ツールが開く。ここでリソースタブにあるstyle.cssファイルを開き、適宜変更を加えながら左側の画面でデバイス上での挙動を確認していく。

右側の画面でCSSを変更すると即、左側の画面で変化が分かるので重宝している。
なお、ここでの変更はその場限りのもの。cssファイルを書き換えて保存するわけではないので、実際のブログのファイルには反映されない。実際にデザインを変更して保存したい場合は管理画面からcssファイルを書き換えて保存する必要がある。僕は開発者ツール上で変更を試したら、そのままそのコードをWordPressのテーマファイルにコピペしている。
これがスーパー便利で、CSS編集の際にものすごく作業がはかどる。
ぜひ一度使って見てほしい。では。