Googleによれば、モバイルサイトを閲覧しているユーザーの50%はサイトが2秒以内に読み込まれることを期待しているとのこと。
ユーザーエクスペリエンスを向上する上で、ページ読み込み速度が速い方がよいのは明らか。
Googleの検索結果に表示される順位にも少なからず影響すると言われている。
2017年7月頃に、Test My Siteというサービスが発表されており、これを使えば自分のブログのモバイル読み込み速度が簡単に調べられる。
早速試してみよう。
Test My Siteにチャレンジ
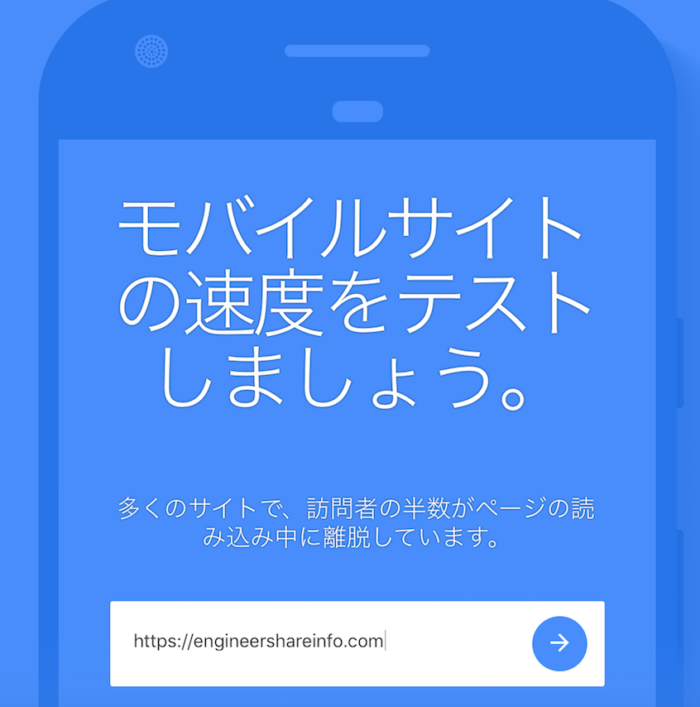
1.以下のページにアクセス
https://testmysite.withgoogle.com/intl/ja-jp
2.自分のブログのURLを入力し、開始

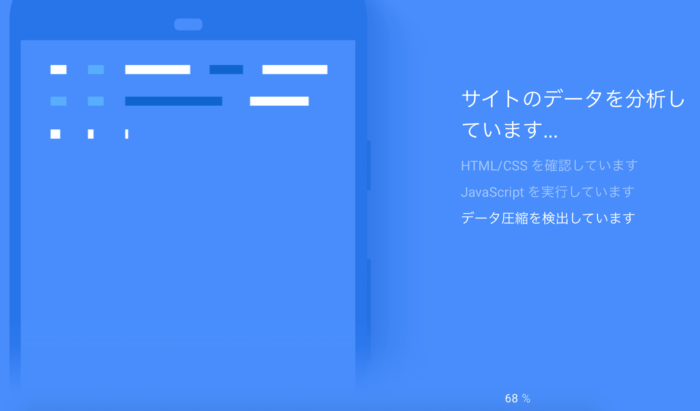
3.あとは待つだけ
1分ほどかかると表示がでるが、実際そのくらいかかる。

3Gでのテストも行う。世界の回線接続のうち70%が2020年まで3G以下にとどまるらしい。

サイトの構造も見てくれるようだ。

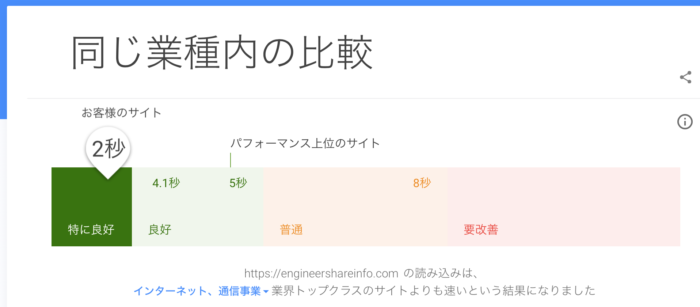
4.結果

2秒、特に良好。訪問者の推定離脱率”低”。
やったぜ。
以前「ページの表示スピードを向上しよう。PageSpeed Insightsツールを使って評価&改善」という記事に紹介した通り、サイトの表示速度を上げるため結構頑張ったことがある。
PageSpeed Insightsはどちらかというとモバイルに特化せず、ウェブサイトの構造を分析して速度向上へのヒントを教えてくれる。そのときの取り組みが評価されたようで嬉しい。
まぁ僕のサイトはミニマルを目指して余計なものを極力表示しないようにしているので、読み込み速度が遅かったらまずいのだけど。。
同じ業種内の比較も行ってくれる。8秒くらいまでが普通とのこと。

まとめ
アクセス解析をするとどのくらいの方がモバイルで閲覧してくれているのかが分かる。僕のブログは70%程がモバイルから。
通勤中などWi-Fi環境ではないところでアクセスしてくれる人も多いと思う。スマートフォンでの表示速度を以下に速くするかを突き詰めることは、読み手の方のストレス軽減につながる。
引き続き、スピードアップを目指して改善できるところを見つけたら改善していきたい。
ブログを運営している方は、一度試してみることをおすすめする。HTML/CSSやJavaScriptの改善はちょっとハードルが高いかもしれないけど、画像が重い場合などは比較的簡単に改善できる。
自分のサイトの改善ポイントの気付きを与えてくれるGoogleの「Test My Site」。Googleにとっても、多くのサイトの価値向上はメリットがあるからこういった取り組みをしてくれるのかな。
Google様、今後ともよろしくお願いいたします。