WordPressには数え切れないほどのテーマが登録されていて、無料で使用できるものも多数ある。
一方、多くの機能が搭載されているテーマがある中で、自分の望むものに出会うことは本当に難しい。自分の求めていない機能が最初から搭載されていたり、自由度がなかったり。
ということで、シンプルなテーマを作成し自分で編集しながら好みのデザインに仕上げたくて、1からテーマを作ることにした。
作業環境
- Macbook Pro 2014
- Xserver
- WordPressにてブログをすでに運用中(30記事ほど有り)
WordPressオリジナルテーマを作成するにあたって、まず最初の最初に行うのは、必須である以下の2つのファイルを作成すること。
- index.php
- style.css
これを以下のサイトを参考に、まず第一歩として上記の2つに加えてheader.phpとfooter.phpまで作成してみる。
http://webseeya.com/2015/02/15/howto-wordpress-original-themes/
テキストエディタ
「テキストエディタでindex.phpとstyle.cssを作成する」と、よく記載されているが、Macではどのようにしたらよいのか?
僕が使ったのは、TexteditというMacにインストールされているソフト。
Mac上の検索で”text”と入力すると、textedit.appがヒットすると思うので、簡単かと思う。
まずindex.phpとstyle.cssを作成してみよう。
index.phpやstyle.cssのアップロード
作成したファイルを使用できる状態にするには、サーバーへのアップロードが必要。いくつかのソフトを試してみたけど、上手くいかなかったので以下の方法を取ることにした。(これが正しい方法なのか、自信はないけど上手くいっている。)
まずXserverのインフォパネルにログイン
–>ご契約一覧
–>サーバー
–>ファイルマネージャーログイン
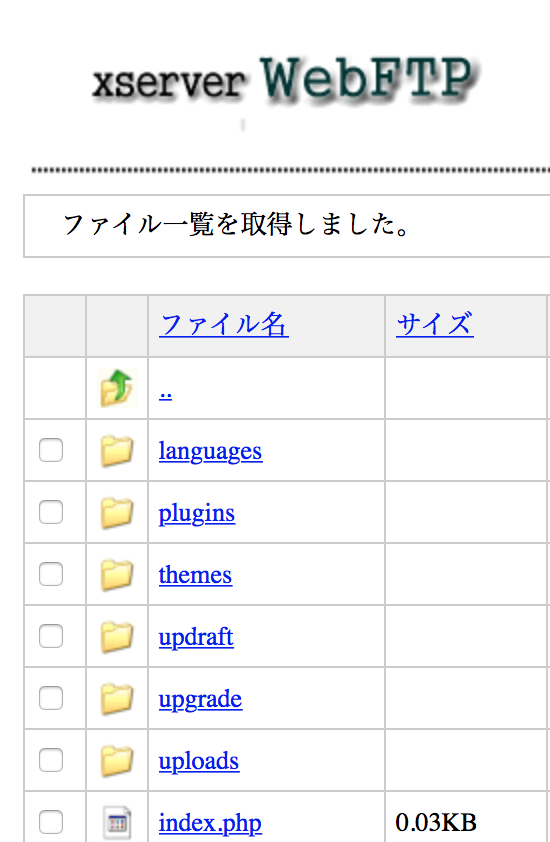
ここからFTPサーバーのディレクトリにアクセスでき(以下参考キャプチャ)、WordPressのテーマが保存されているディレクトリにアクセスする。

“自分のブログのアドレス”のファイル名をクリック
–>”public_html”
–>”wp-content”
–>” themes”
このThemesディレクトリの下に各種テーマが保存されている。ここに新しいディレクトリを作成しよう。EngineerSimpleという名前にした。

新規作成したフォルダに右下の[作成]から新しいファイルを作成していく。以下の画面はindex.php, style.css, header.php, footer.php, single.phpまで作成したものだ。(例:index.phpと入力して”ファイル作成”をクリックする)

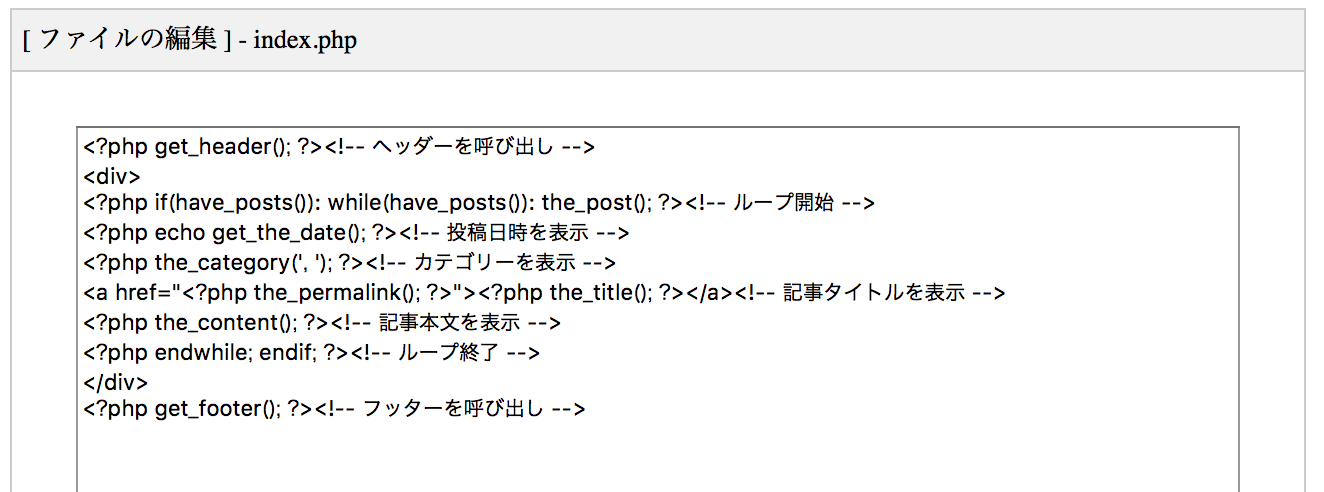
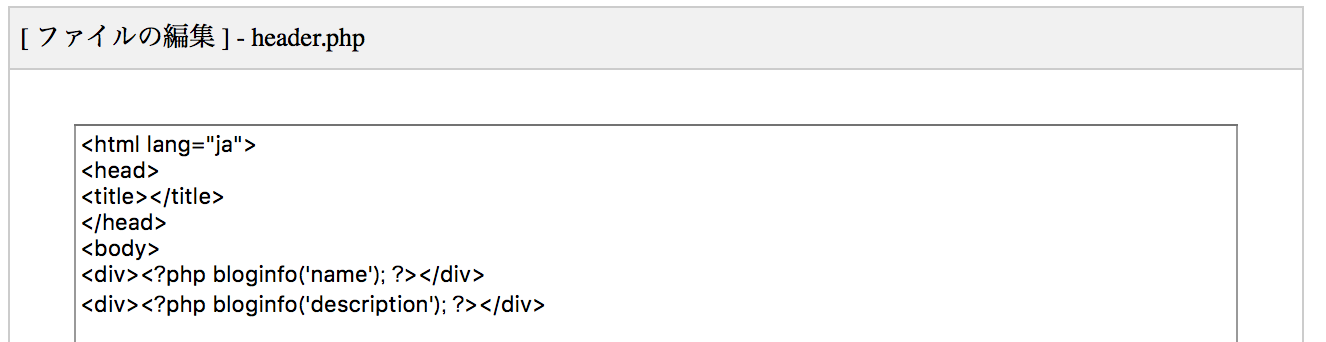
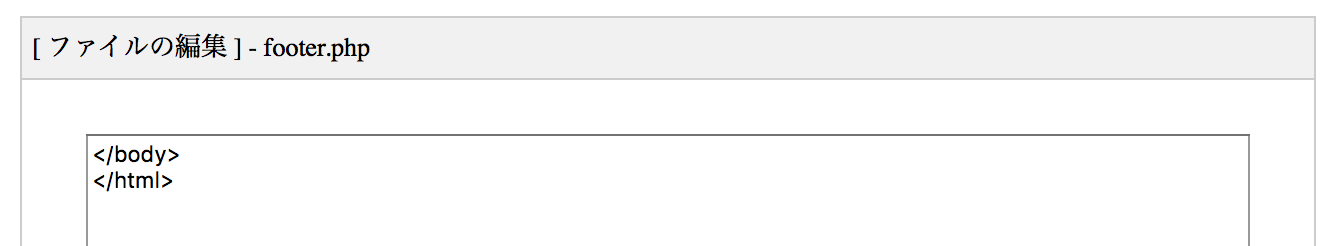
次に、ファイル一つにチェックを入れて[ファイルの操作]の編集をクリックすると、中身を編集できるようになるので、事前にテキストエディタで作っておいたコードを貼り付ける。画面下の編集ボタンを押すと更新されるようだ。




これだけで簡単なブログ画面が成立するのだ。なんと素晴らしい。
WordPressのダッシュボードでプレビューを確認
WordPressのダッシュボードに移って、外観–>テーマを開くと、作成したテーマが現れている。

ライブプレビューを開くと….

全くそっけないブログが確認できる。
感動。
とりあえず最初の第一歩はここまで。
オリジナルテーマ作成シリーズ:
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その2
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その3 ついに完成
シンプルなサイトを目指して。WordPressでオリジナルテーマ作成にトライ その4 記事ページ設計 (single.php)
シンプルなサイト設計を目指して。WordPressでオリジナルテーマ作成にトライ その5 “関連記事”