自分のブログをチェックして動きに変な挙動がないかチェックことは重要である。
最近外出した際にWi-Fi環境がない場所でチェックしたら読み込みが遅いな、と感じた。ここから長い旅が始まった。
PageSpeed Insights
GoogleのPageSpeed Insightsというツールがあって、サイトの表示速度を評価した上にアドバイスまでしてくれる。無料で。
Googleさんには本当に頭が上がらない。
使い方
PageSpeed Insightsにアクセス。
自分のブログアドレスを入力して”分析”をクリック

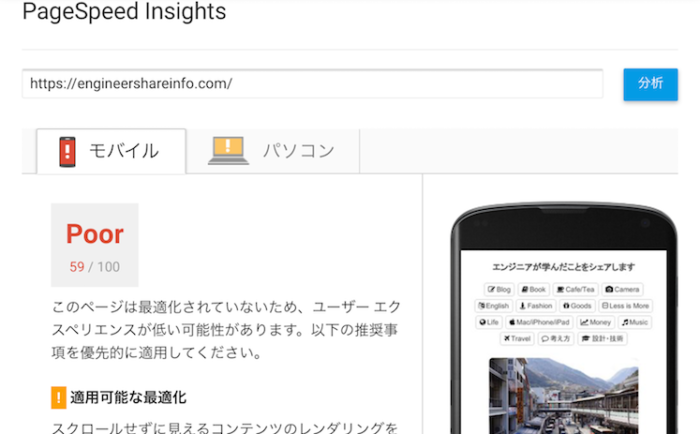
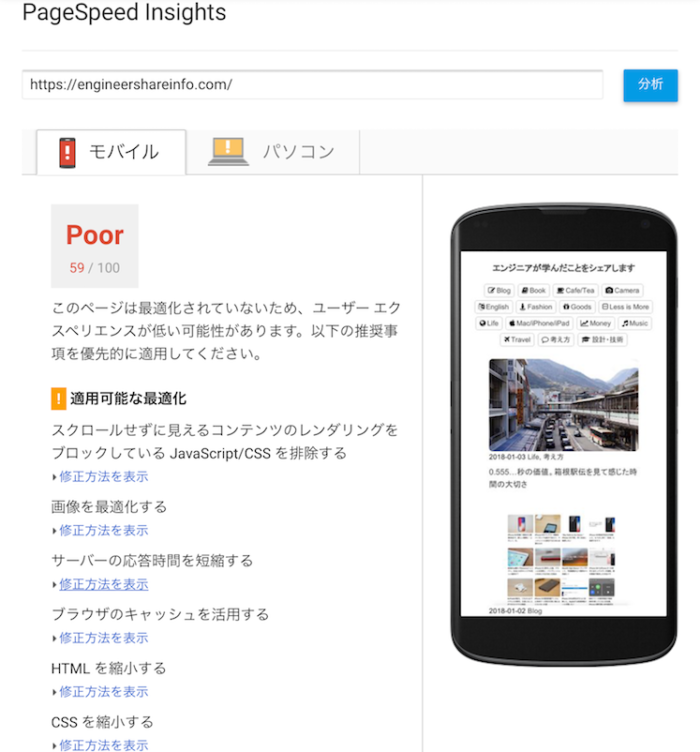
すぐに結果が表示される。
当ブログの結果

….Poor
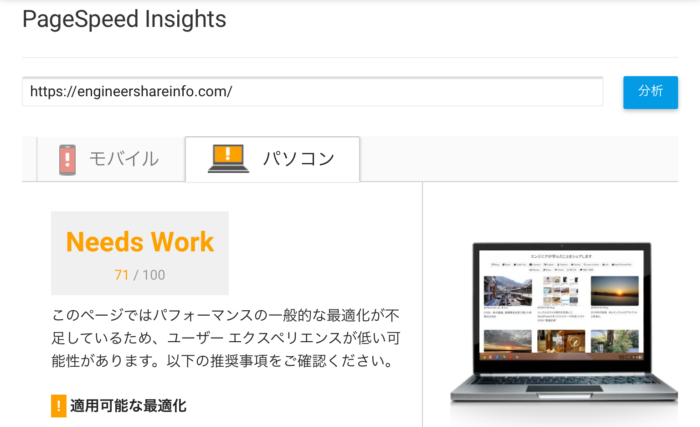
モバイルは59pointだったが、パソコンは71という結果となった。

赤字でPoorと書かれてしまうとは。。。これはまずい。
ブログの表示速度向上に向けた対応
評価結果とともに”適用可能な最適化”も提示される。これを一つ一つ確認しながら対応可否を検討する。
1.ブラウザのキャッシュの利用
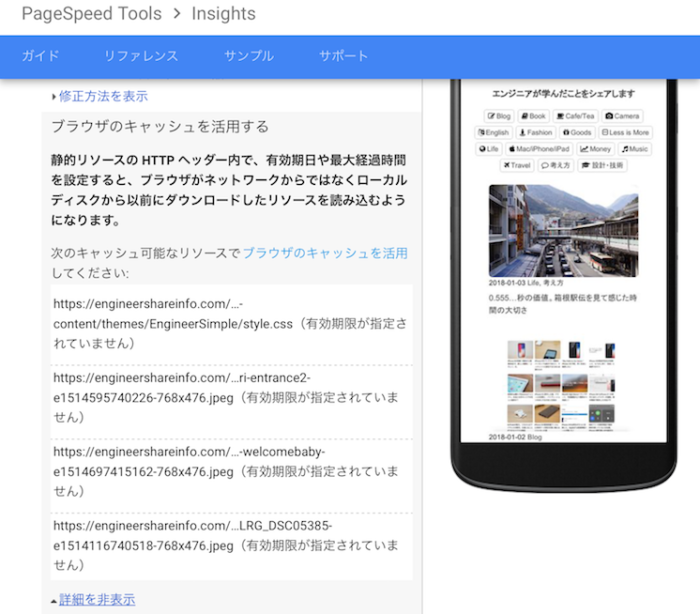
ブラウザのキャッシュを活用する
静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。

ブラウザのキャッシュ活用はそれほど難しくない。ブラウザのキャッシュとは、ページを表示したときに取得したデータを一時的にローカルコンピュータに保存しておく仕組みのこと。次にまた同じページにアクセスした場合、データを再度ダウンロードせず、ローカルコンピュータに保存されたデータを参照する。
更新頻度の低いファイル(一度投稿した画像など)はブラウザのキャッシュを活用することで、表示速度向上につながるのでユーザーにとってメリットが大きい。
この機能を活かすには、.htaccessを編集する必要がある。これはWordPressのダッシュボードから編集できないので、FTPサーバーのファイルを編集する。(X Serverを使っている場合、FTPサーバーディレクトリへのアクセスはこちらを参考にしていただければ)
.htaccessに以下のコードを追記した。
<ifmodule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 10 days"
ExpiresByType image/jpg "access plus 10 days"
ExpiresByType image/jpeg "access plus 10 days"
ExpiresByType image/png "access plus 10 days"
ExpiresByType text/javascript "access plus 10 days"
ExpiresByType application/javascript "access plus 10 days"
ExpiresByType application/x-javascript "access plus 10 days"
</ifmodule>
ExpiresByType text/css "access plus 1 days"も多くのサイトで推奨されているが、毎回CSSを読み込んでもよいかなと思い、記載せずにPageSpeed Insightsを試してみた。(後日これも追加したら1ポイント程度改善されたかなという感覚)
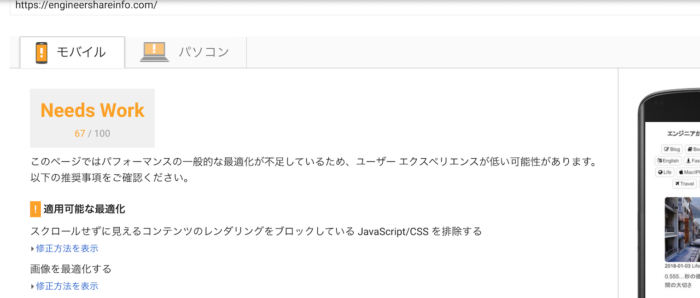
結果、モバイルは67, パソコンは75まで改善。Poorを脱することに成功。


2.レンダリングをブロックするリソースの読み込みを改善
Googleさんからの次の指摘は以下。
このページには、ブロッキング CSS リソースが 1 あります。これが原因で、ページのレンダリングに遅延が発生しています。

Font Awesomeのcss読み込みを最初の方に行うのがよくないとのこと。確かに、ページのメインテキストを表示する前に一生懸命Font Awesomeのアイコン用のcssを読み込むのは合理的ではない。おっしゃる通りである。
当ブログではFont Awesomeのアイコンを以下の3箇所に使用している。
サイトのシンプルさや分かりやすさのためにFont Awesomeのアイコンは欠かせない。これは使い続けたい。だけど最初に表示させる必要はない。
解決方法を提示してくれているサイトを探したのだけど、JavaScriptを使う内容ばかりで僕には理解できなかった。日本語で見つからなかったので英語で検索してたどりついたのが…..
Font Awesomeのウェブサイト
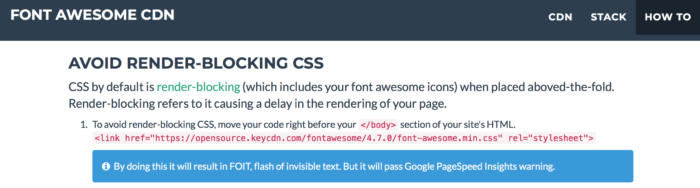
灯台下暗し。Font AwesomeのウェブサイトのHOW TOにドンピシャな記載があった。

AVOID RENDER-BLOCKING CSS
CSS by default is render-blocking (which includes your font awesome icons) when placed aboved-the-fold. Render-blocking refers to it causing a delay in the rendering of your page.
- To avoid render-blocking CSS, move your code right before your
</body>section of your site’s HTML.<link href="https://opensource.keycdn.com/fontawesome/4.7.0/font-awesome.min.css" rel="stylesheet">By doing this it will result in FOIT, flash of invisible text. But it will pass Google PageSpeed Insights warning.
なるほど、上記のコードを</body>タグの手前に置けば良い。その代わりFOITが起きる、と。
「FOIT, flash of invisible text」というのは初耳だったのだが、サイトを読み込んだ直後にはテキストが表示されず、ある時間経過後突然表示される現象、という意味らしい。
僕のサイトでは、Font Awesomeの表示が遅れても大きな影響がないため、これは読んでくれている人のデメリットにはならない。
ということで採用決定。
対応は簡単。”WordPressの外観”–>”テーマの編集”から、header.phpとfooter.phpを修正するだけ。具体的にはheader.php<head>内のFont Awesome用のcodeを消去し、footer.phpの</body>手前に上記のcodeを記載する。
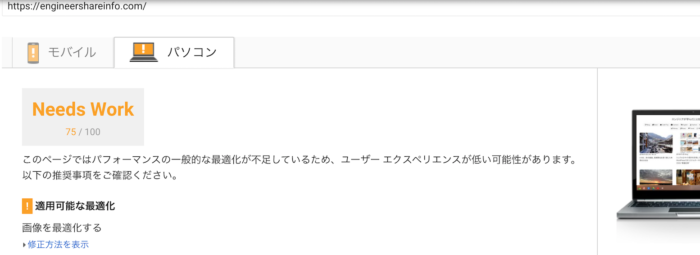
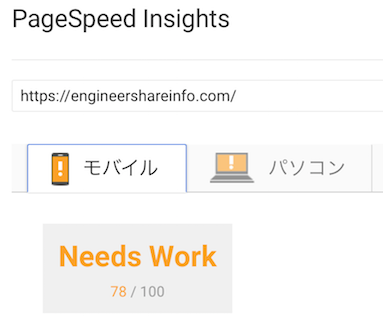
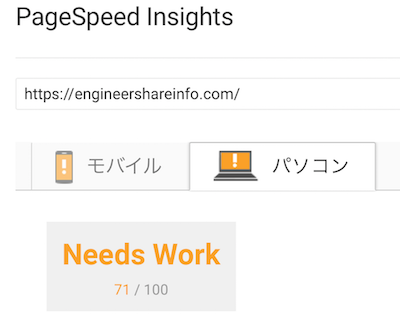
改めてPageSpeed Insightsを実行すると….


モバイルは67から78へ改善。
パソコンはなぜか75から71へ悪化。原因は不明。実はFont AwesomeのCSSとレンダリングブロックの調査には結構時間がかかっていて、その間に何か状況が変わってしまった可能性はある。
いずれにせよ、モバイルで10ポイント以上改善されているので効果はあったものと考える。
つづく
PageSpeed Insightsさんからの指摘2つに対応しただけで、結構労力を使った。作業自体は簡単なのだけど、そこにたどり着くまでの調査に多大な時間を要す。また、バックアップ取りながらの確認をしているのでそこにも時間がかかる。
そうはいってもモバイルの評価は20ポイント程改善されたので、良かったかな。
ブログの表示スピード改善は読む人に間違いなくメリットがある。機能に妥協しない限り、手間と時間がかかる以外実施しない理由はない。
他にも、cssをもっと圧縮しましょうという指摘もあったのだが、今回はここまで。
今回実施していないが、画像サイズの圧縮も読み込み速度改善に大きな効果がある。画像アップロード後にWordPress上で圧縮することもできるし、アップロード前にアプリ等で圧縮することも可能。できるところからどんどん改善していこう。
では。