Futuraというフォントがある。
シャープで洗練されてておしゃれ。かっこいい。英数字に適用される。
これまで僕のブログでは所々にFuturaを活用させていただいていた。
一番下のプロフィールとか、一部の見出しとか。
ふと思った。本文に使う英数字もFuturaにしたら?と。
ネットサーフィンしててFuturaを使っている人がいて、ああ悪くないなぁと思ったのがきっかけ。
ただFuturaで気になることがいくつかある。
- 一般的なフォントじゃないので全てのOSで表示されるわけではない
- 尖りすぎてて日本語と馴染むかどうか。
- 太字にすると横に広がる感じでシャープさが失われてしまうところ。
1.については、ここを気にしてArialを使っていた。でもGoogle Analyticsによるとモバイルは60%くらいがiPhone/iPadだし、多くの人に見てもらえるならFutura採用しようかな、と考え直した。CSSではFuturaの次にArialを指定してある。
2.については、変更してみて何日か経ったけど違和感を感じなくなったのでOK。(以下、英数字フォントArialとFuturaの比較)


Mとか4とか特に尖ってて刺さったら痛そうだけど、なかなかかっこいい。
3.については、記事の見出しタグは太字を使ってて、そこにFuturaをあてがうと「なんか違う感」があった。ちょっと日本語フォントとのバランスが悪く英数字が目立ちすぎてしまう(下図の見出し参照)。
他によさそうなフォントを探し、太字だけはAnevirというフォントを適用。


見出しは太字(bold)適用なのだが、Futuraは文字の太さが強調されるのがわかる(フォントサイズは同じ)。ここはバランスをみてAvenirというフォントを適用。
おわりに
いい感じに落ち着いたので、当面はこれでいきたいと思う。
去年5月に当ブログデザインの考え方という記事を書いた(当ブログデザインの考え方メモ【2020時点】(2020.5.1))
ここで一回完成と思ったけど、そこからも結構マイナーアップデートを加えている。個人的にはとにかくミニマルなデザインがいいと考え、数年かけて徐々に改善してきた。
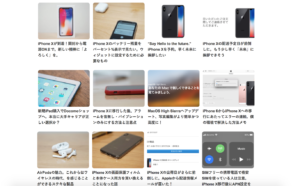
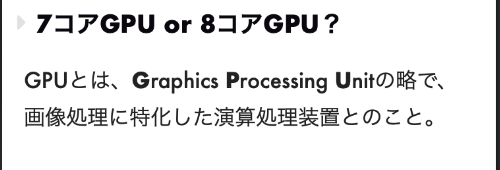
毎回出すのが以下の絵なのだが、これが当初このブログのトップページ。

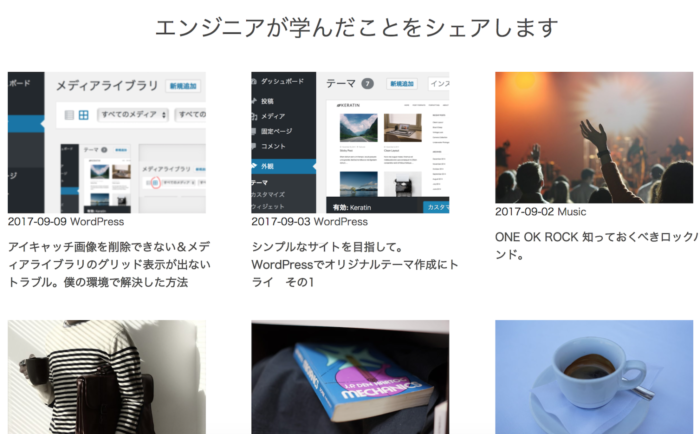
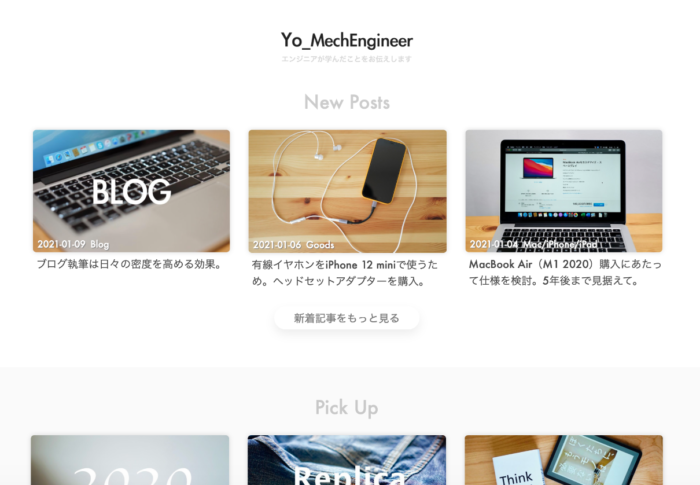
そして今がこちら。

構成とか、文字のフォントとか、画像の仕様(影の有無など)とか、ちょっとずつ変更してきて今に至る。少しずつ洗練されてきたかなと思う。
初期と比較するとずいぶん変わったな、という印象。継続は大事だなと思うばかり。
気になったときが改善のしどき。ここは楽しみながらやっていきたい。