検索ボックスのデザインをシンプルにしたくて色々と試してみている。
今回のミッション
- 何もしていない状態では、虫眼鏡マークだけが表示される
- 虫眼鏡をクリックすると、横に入力フォームが伸びる
- 検索したい文字を入力した後は、Enterキーを押しても虫眼鏡をクリックしても検索できる。
紹介するコードで行なっていること
- 検索ボックスを右上に絶対配置
- サーチボタン(虫眼鏡)をFontAwesomeで表現
- 虫眼鏡の上に透明(transparent)な入力窓を上に重ねて配置(class”s”)
- 虫眼鏡をクリックorタップすると(実際は透明な入力窓をクリックさせている)、横に入力用フォームが伸びる
- 入力用フォームはCSSの「.s:focus」に記載して指定。横に伸びる際に、虫眼鏡に重ならないように幅と位置を指定(虫眼鏡がクリック可能になる)
- 検索したい文字を入力した後は、Enterキーでも、虫眼鏡ボタンクリックでも検索可能
コード
記入するコードは以下の通り。なお、色々試しているので一部不要な行もあるが、ご容赦いただければ。検索ボックスを作る上でヒントになれば幸い。
HTML

<Note>
Placeholderは記載しない。
インプットする窓については、class「s」としている。
CSS
.s{
position:absolute;
z-index:1;
top: 45px;
right: 0px;
text-align: left;
height: 28px;
width:2em;
transition: all .6s ease;
border-bottom:none;
border-right:none;
border-left:none;
border-top:none;
border-radius:0px;
background: transparent;
}
.s:focus{
width:16em;
background:white;
border-radius:3px;
position:absolute;
top:45px;
right:40px;
}
.searchsubmit {
position:absolute;
top:45;
right:0px;
vertical-align:top;
width: 35px;
height: 30px;
padding: 0;
font-family: 'Font Awesome\ 5 Free';/*虫眼鏡表示のため headerにもリンク有り*/
font-size: 18px;
color:rgba(255, 255, 255, 0.6);
border: none;
background: transparent;
cursor: pointer;
}
.s{}のメモ
- これは検索窓の入力する欄の見た目
- こいつを透明とし、画面上は目に見えないようにする(borderもnoneする)
- z-indexを指定して虫眼鏡の上に配置。虫眼鏡を触ろうとすると、実際は透明な入力窓をクリックすることになる
.s:focus{}のメモ
- 検索窓をクリックすると出る入力欄の見た目を指定
- 位置を絶対指定とし、虫眼鏡に重ならないようにする
- 背景色や入力欄の角を丸めるなどは、適宜。
.searchsubmit{}のメモ
- 虫眼鏡の場所、色、サイズ、カーソルを置いた際のアクションなどを指定。
- 現状は白をベースに透過率を設定しているので、背景画像がなく真っ白な場所に置く場合は虫眼鏡の色変更を要す
- 色々試したので不要な行も残っているけれど、ご容赦いただければ。
FontAwesomeを使うためにはheaderにも記載が必要になるので注意。
以下リンク参照。
おわりに
上のコードを色が黒の写真の上に乗っけたのがこれ。

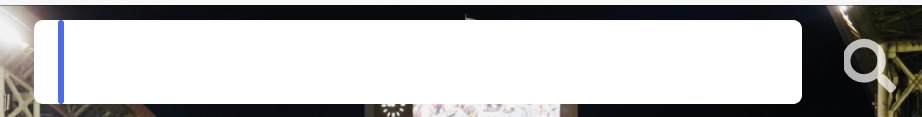
で、虫眼鏡をクリックすると、こんな感じ。

まだこのブログには実装してませんが、シンプルなデザインで気に入っている(というか見た目は虫眼鏡だけ)ので、そのうち使うかも。