2019年度が始まった。
だからかわからないけど、ブログのデザインをちょっと変更したいなぁと思っていた。
今回はマイナーチェンジ。
- ブログのタイトル周りの余白を少し広めに。
- トップページに表示するカテゴリーを15–>9に変更。そのかわり「すべてのカテゴリー」を表示する個別ページを新規作成
この記事は、未来の自分のために書いている。「あのときこういう変更したんだぞ」というメモを残しておくと、忘れた頃に役に立つことがあるから。
ほかの誰の役にたつんだ、という疑問もあるものの、こんなこと考えながらブログをつくってます、という意味で今日の記事を投稿させていただきます。
変更点1 ブログのタイトル周りの余白

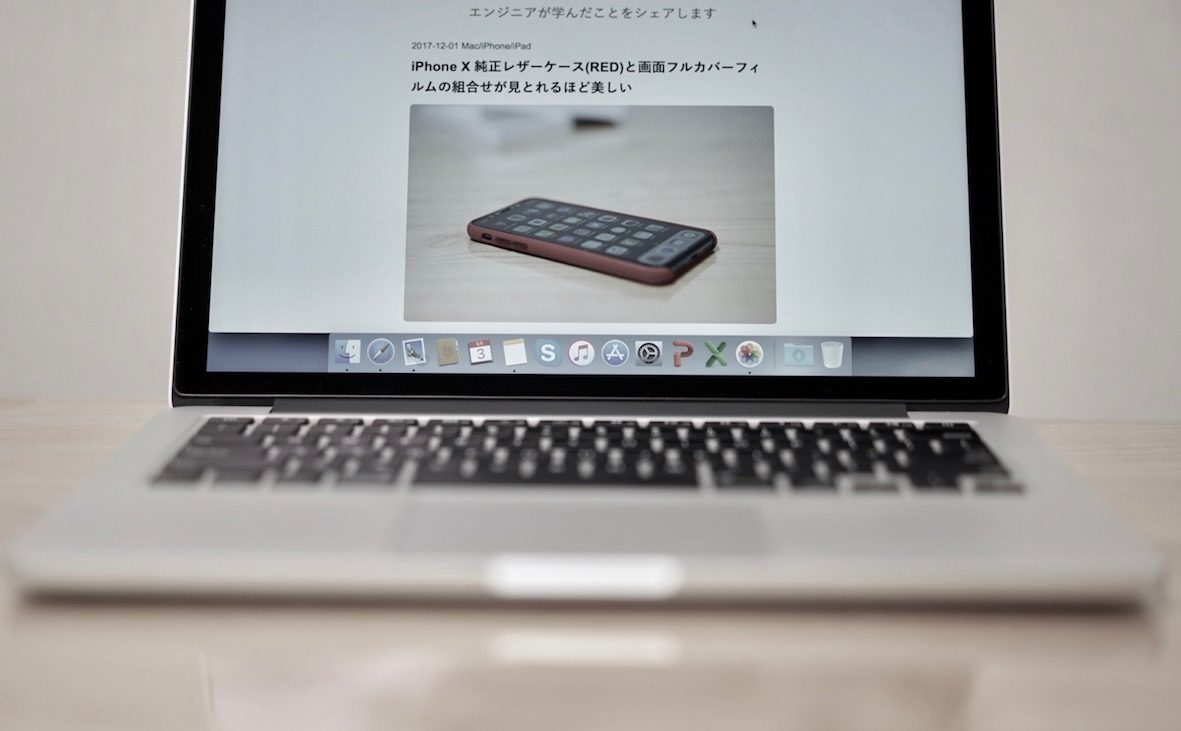
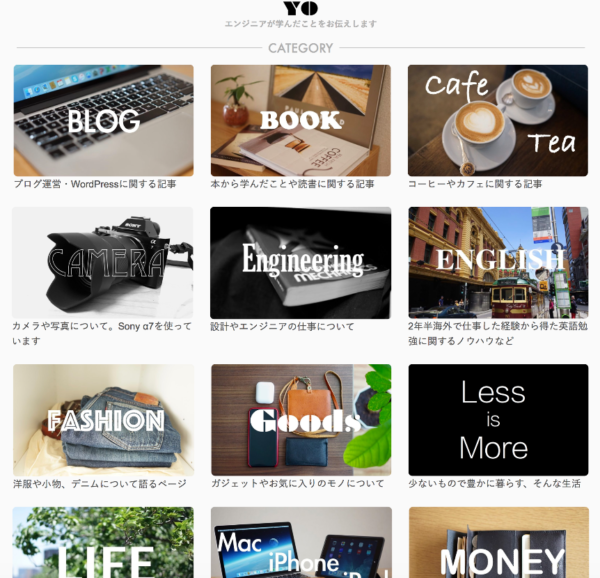
ブログのタイトル周りのスペース(キャプチャ画像の上部エリア)。ちょっと狭く感じていたので、空白を広げてみた(CSSで微調整しただけ)。余白の広さで見た目が結構変わるので、思い立ったらまたちょっとずつ改善していこうと思っている。
Beforeのキャプチャを取り忘れたのだけど、ちょっとバランスととのえました、くらいの変更です。
ちなみに、当ブログのタイトルは「エンジニアが学んだことをお伝えします」の方である。Yo_MechEngineerはTwitterでも使っている名前で、ブログでも統一しようかなと思って表示している。
トップページに表示するカテゴリーを削減
僕はブログで伝えたいことが多いのもあって、ブログのカテゴリーが15もある。これらのカテゴリーごとにWordPressで固定ページを設け、各々にアイキャッチ画像を設定しているのだが、ちょっとシンプルじゃないなと感じていた。

キャプチャをとろうとしても、15個もカテゴリーカードが表示されていると、すべてが画面に入りきらないくらいだった。
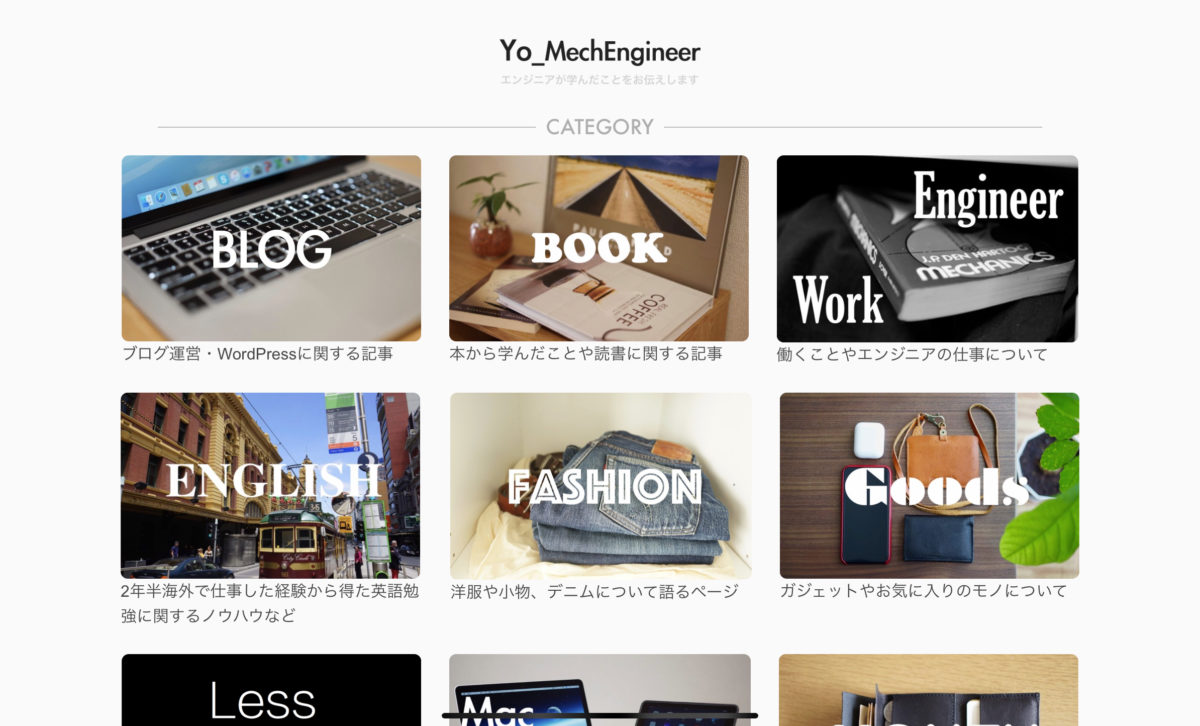
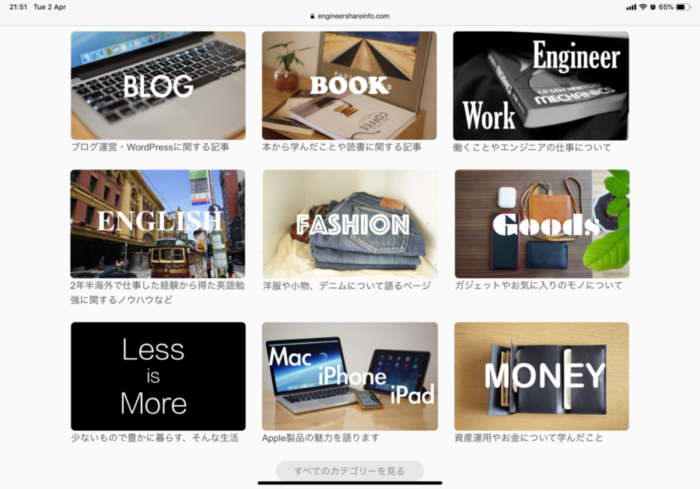
今回、まずはトップページに表示するカテゴリーをいくつか減らしてみようと思い立ち、15個表示していたものを9にまで削減。そのかわり、「すべてのカテゴリーを見る」というボタンを設置して、すべてのカテゴリーを表示する固定ページ(新規作成)に飛ぶようにした。

すこしはすっきりしたかな。
なお、削減した対象のカテゴリーはアクセス数が少ないものから選んでいる(Google Analyticsで確認)。
Category Access ranking:
- Fashion
- Goods
- Mac-iPhone-iPad
- Money
- Less is More
- Blog
- Book
- English
- Life
- Work Engineering
- Camera
- Cafe-Tea
- Travel
- View
- Music
こういう整理をしてみるのも面白くて、ああ、旅行ブログじゃないから旅行のカテゴリーはあまりニーズがないんだな、とか気付きもあった。意外と英語カテゴリーが見られていたので、今後記事を充実させていきたいと思う。
“すべてのカテゴリーページ“作成
「カテゴリーごとにつくった個別ページを、すべて一覧で並べる」。これを実現すべく以下の対応を行った。
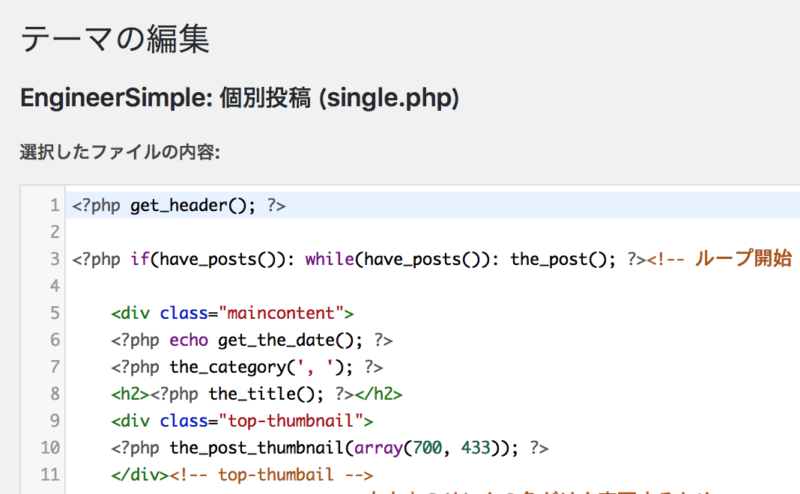
- カテゴリー用個別ページの各“アイキャッチ画像+タイトル”をすべて表示する個別ページを新規で1つ作成
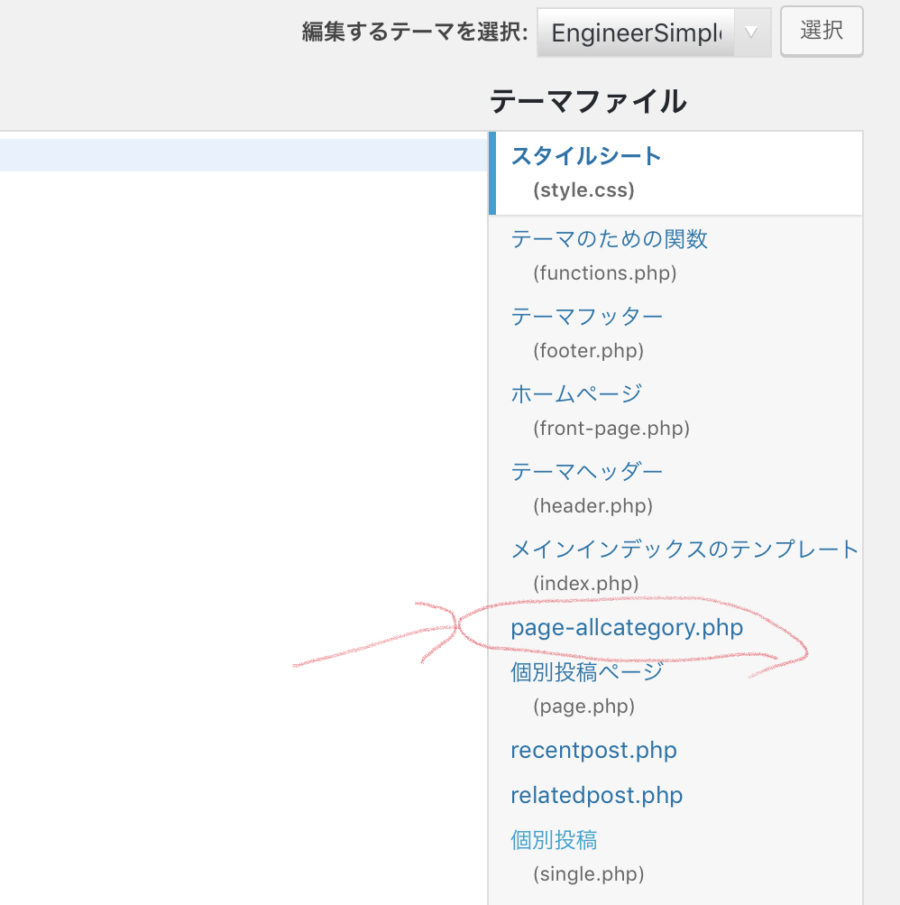
- 専用のテンプレートPHPを新規に作成(当該個別ページのurlのスラッグがxxxの場合、page-xxxxx.phpとして対応)
- 具体的には、https://engineershareinfo.com/allcategory/という個別ページを作り、page-allcategory.phpを新規作成(FTPサーバ上で追加)すると、WordPress上でその個別ページ専用のテンプレートを適用できる。このため、個別ページの編集画面上では、文章等は一切記入しない。

これにより、以下のようなページに修正完了。
まとめ
誰向けの記事というわけではなく、今回は備忘録的な記事を作成した。
ブログのデザインや構成をちょこちょこいじるというのは楽しいもので、素人ながらにPHPやCSSを修正して遊んでいる。
シンプルなデザインだからこそ伝えたいことも目立つかな、と思っている。だから今後も可能な限り改善を加えていきたい。