WordPressでブログを書いている人たちのなかで、執筆環境を解説してくれていることがある。
へー、そうやって執筆しているんだー、ととても勉強になる。しかし、PhotoshopやLightroomを使って写真を編集していたり、有料のエディタアプリを活用していたりとプロフェッショナル感がすごいケースが多い。
そこまではちょっと….っという人もいるのではないだろうか?
僕は現在iPad Proでブログを書くようにしていて、かつAppleの純正アプリのみを使用中。
ということで、以下の執筆環境でブログをどうやって書いているか紹介・解説します。
執筆環境
執筆環境は以下の通り:
- iPad Pro 11インチ+Smart Keyboard Folio
- ブログサービスはWordPress
- Apple純正アプリのみ
iPad Pro 11インチとSmart Keyboard Folio

まずは使用するガジェットの紹介。
2018年11月より僕はこのセットでブログを執筆中。
ディスプレイは11インチとMacBook系と比べれば小さめだけど、どこにでも持ち運べるモビリティが強み。
移動中や出先でもiPhoneよりははるかに大きな画面でブログを編集できる。
また、Smart Keyboard Folioの打ち心地は素晴らしく、ベースのボードがしっかりとした固さを持っているので膝の上でもタイピングが可能。
どこでもブログをストレスなく執筆できるセットだ。
使用アプリ4つ
- Safari
- メモ
- 写真
- Keynote
それではどのように執筆しているか手順を追って紹介します。
各アプリの使い方
文章作成は純正メモアプリ

純正のメモアプリは使い勝手が抜群。
iCloudでiPhoneとMacとiPadで同期するようにしておけば、どのデバイスからも最新のデータを編集できる。
iPhoneで思いついたアイデアをメモっておき、iPad Proで文章を肉付け・編集する。
とにかくiPhoneとiPadでシームレスに同じメモを編集できる点が素晴らしい。
いつも身につけているiPhoneであれば、ちょっとしたアイデアを忘れずに取っておくことができるし、ちょっとした修正もすぐにできる。
そして、iPad Pro + Smart Keyboardなら高速タイピングで記事を仕上げることが可能。
それぞれの特徴を活かしてブログ執筆を行う。
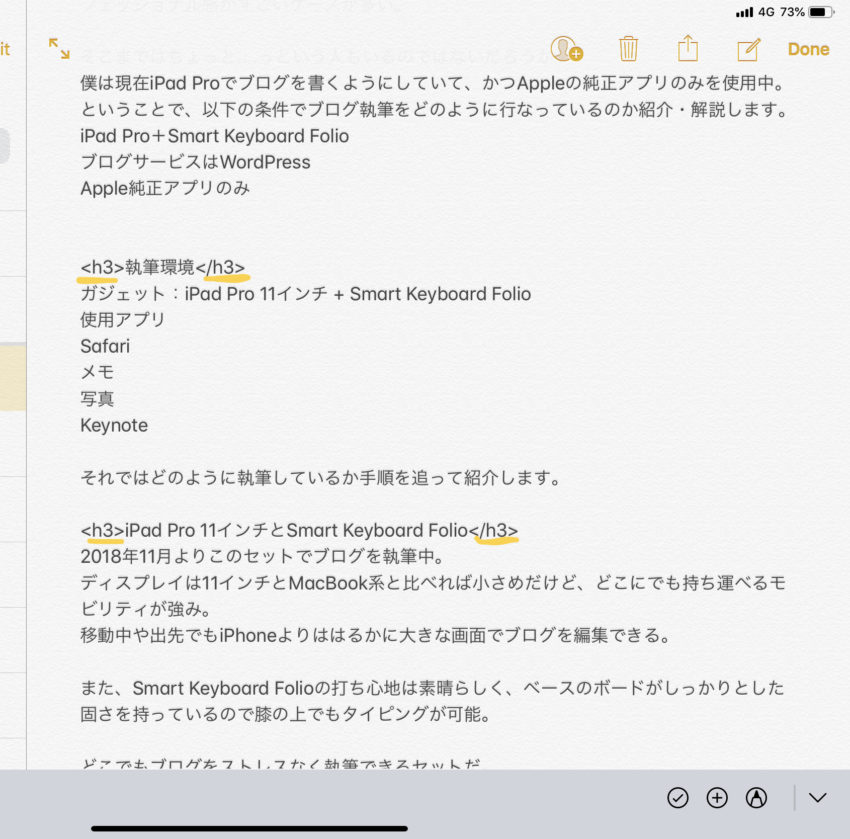
なお、メモアプリで執筆している段階である程度のタグは書き込んでおく(例えば見出しタグ<h3>/</h3>など)。

理由の詳細は後述するが、メモアプリで作ったデータをWordPressのコードエディターに貼り付けるため。WordPress側でタグを設定して体裁を整えるよりもメモアプリで打ってしまった方が僕は速いから。
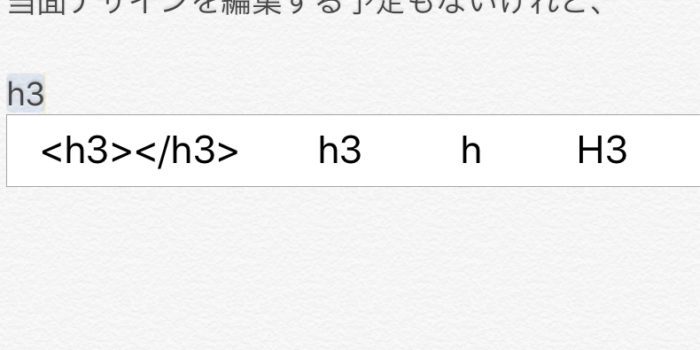
iOSのユーザー辞書登録機能を活用して、“h3”と打てば“<h3></h3>”と出るように登録しておくと毎回コードのすべての文字を打ち込む必要もない。

この機能は便利なので是非活用しよう。
この他にも、Amazonアソシエイトなどのhtmlコードも、メモアプリのタイミングで打ち込んでおく。これも同じくコードエディターにそのまま貼り付けるため。
ブログ用の文章についてメモ帳アプリでここまで作り込む。
画像の取り込みと編集は純正写真アプリ

スマートフォンやカメラで撮影した写真をiPad Proの写真アプリに取り込む。
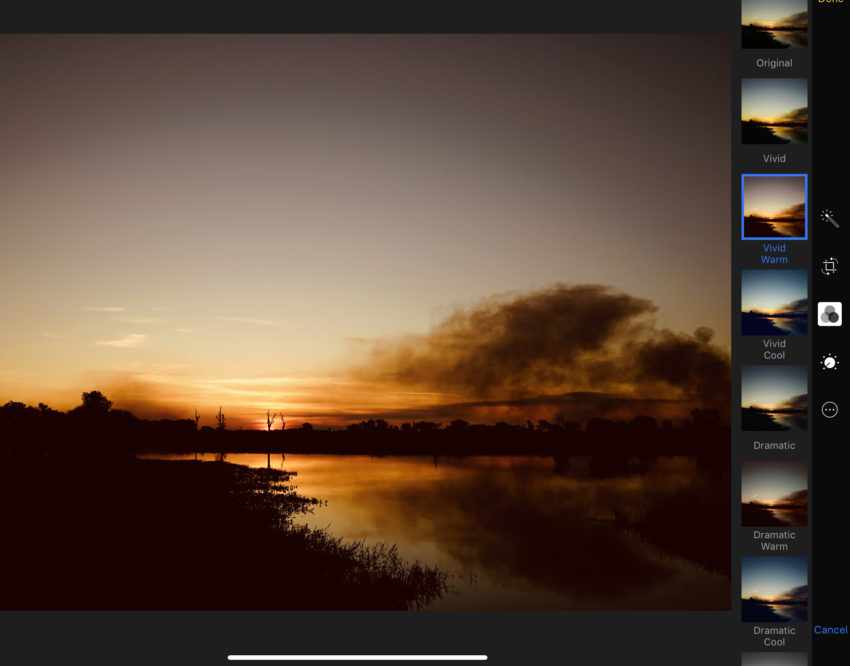
カメラで撮った写真を編集したい場合、純正写真アプリでも明るさや色合いの編集が可能。iPhoneの写真アプリでも編集可能だし、MacやiPadに取り込んだ後でももちろん編集可能。
ぜひ一度この機能を使ってみてほしい。ビビッドな写真にしたりモノクロな写真にするのは数タッチでできる上、個別に明るさや色合いの調整も可能になっている。

このキャプチャはiPad Proの写真アプリでの編集画面。
Keynoteでアイキャッチ画像を作成

KeynoteはAppleの純正プレゼンテーションアプリ。
MicrosoftのPower Pointに近いソフトと言える。
僕のアイキャッチ画像は、写真に文字を乗せるだけの簡単なもの。
それくらいなら特別なアプリは不要でKeynoteで簡単に作成することができる。
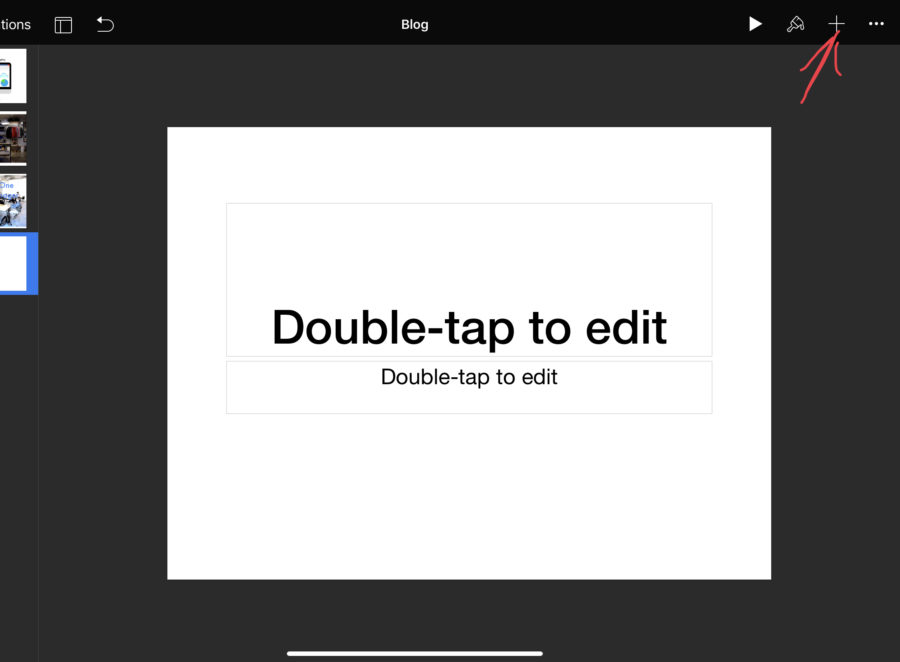
1.Keynoteを立上げ、右上の「+」をタップ

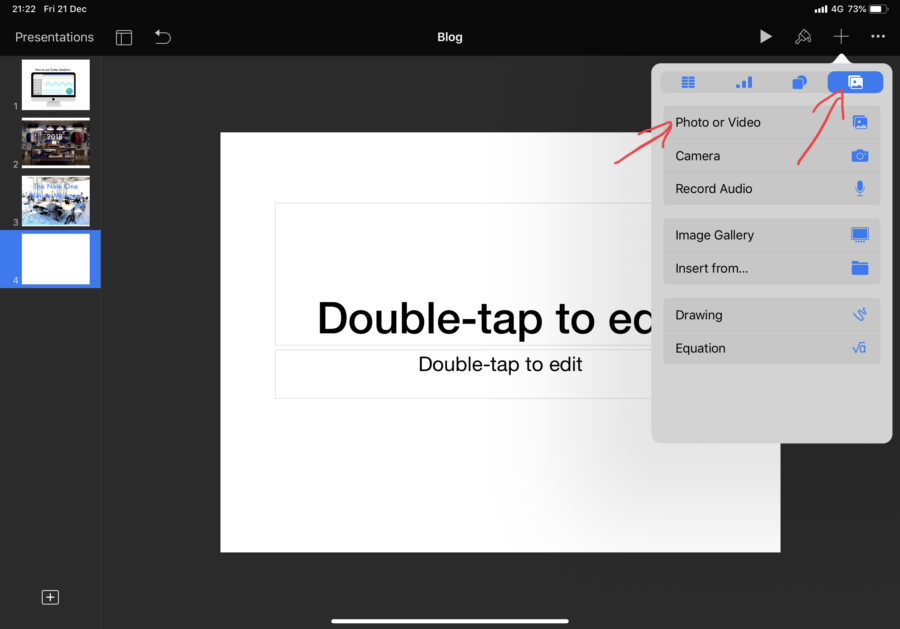
2.右上の写真アイコンをタップ、「写真orビデオ」をタップ

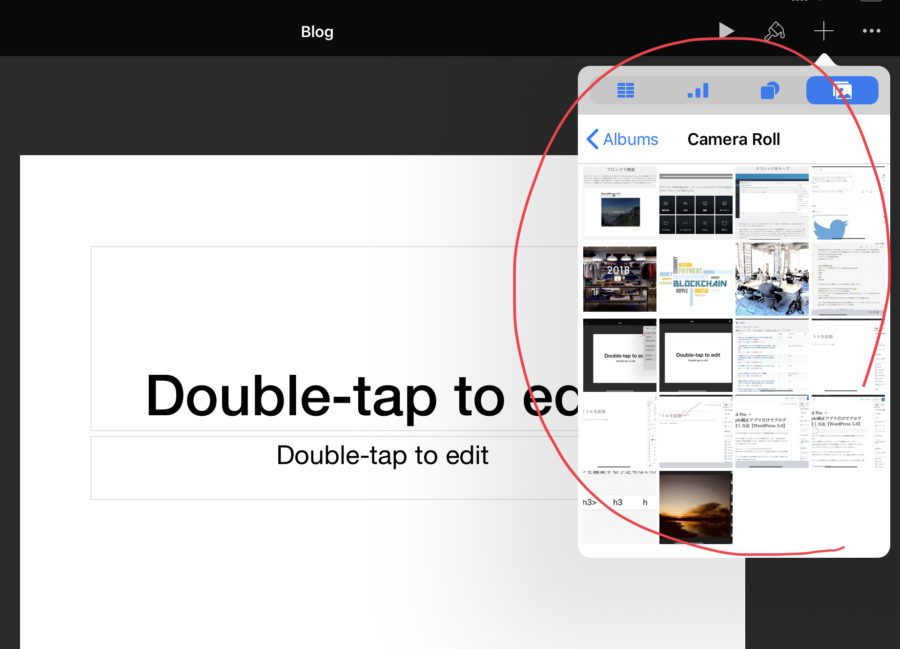
3.カメラロールから写真やキャプチャした画像を選ぶ

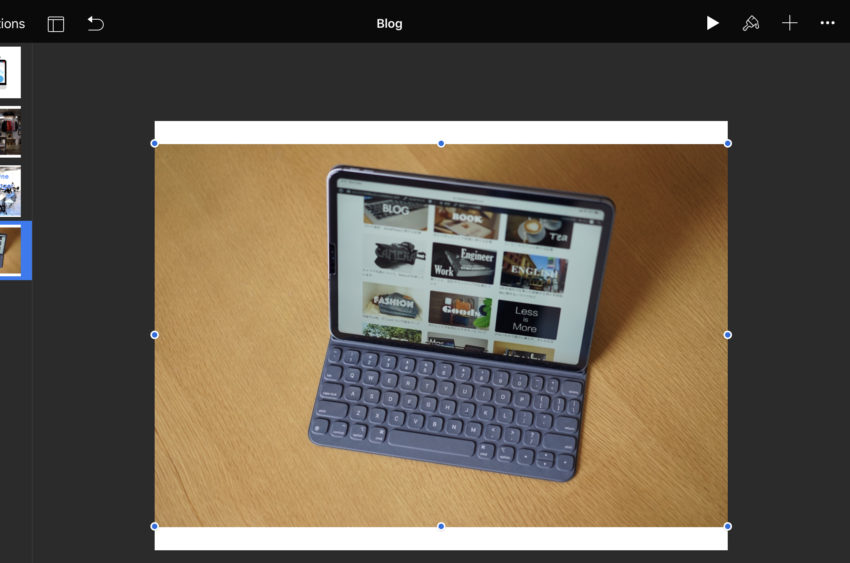
写真が貼り付けられた状態

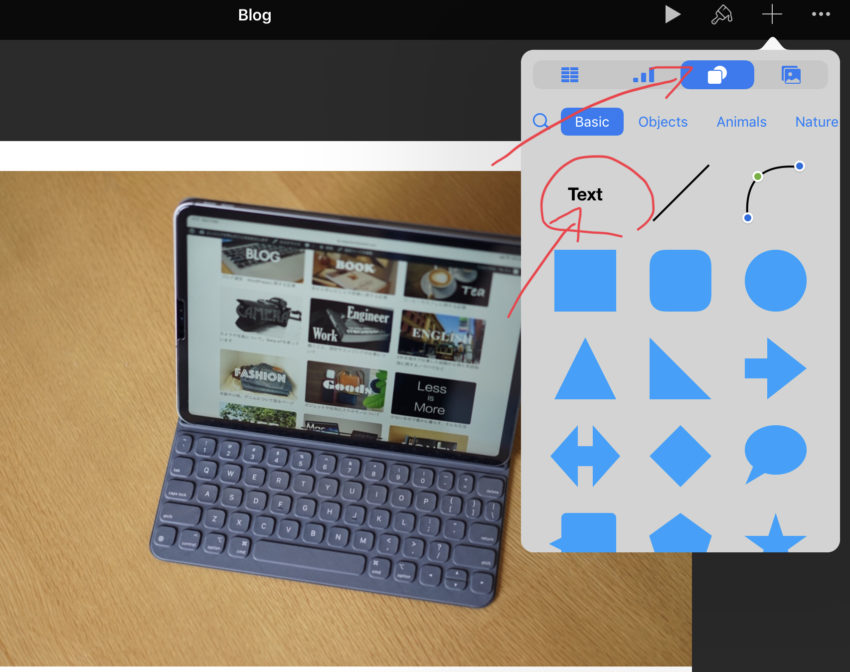
3.文字を打ち込む
右上の「+」、その次に⚪︎と□のアイコン、そして「Text」をタップ

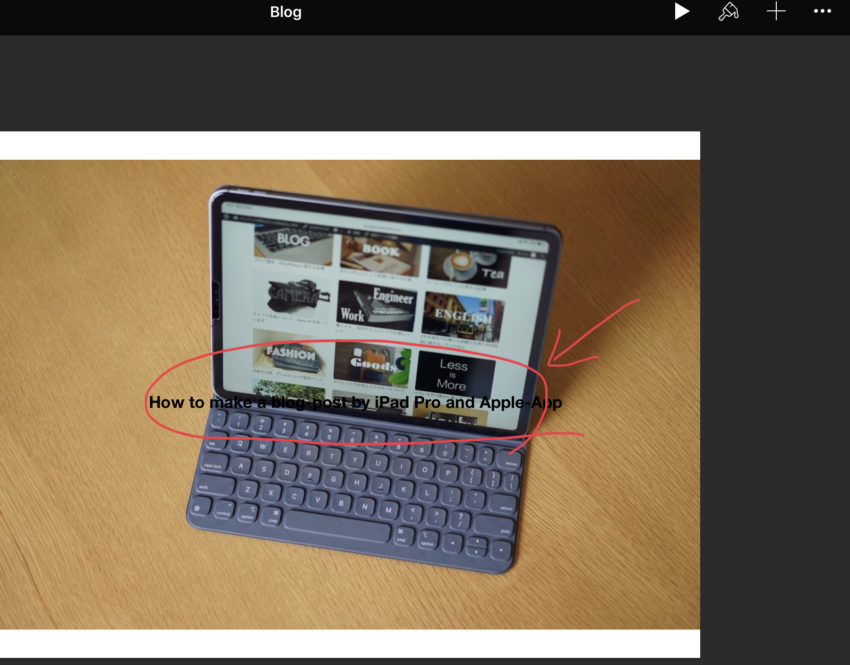
すると画面中心にText Boxが現れるので、キーボードで文字を打ち込む

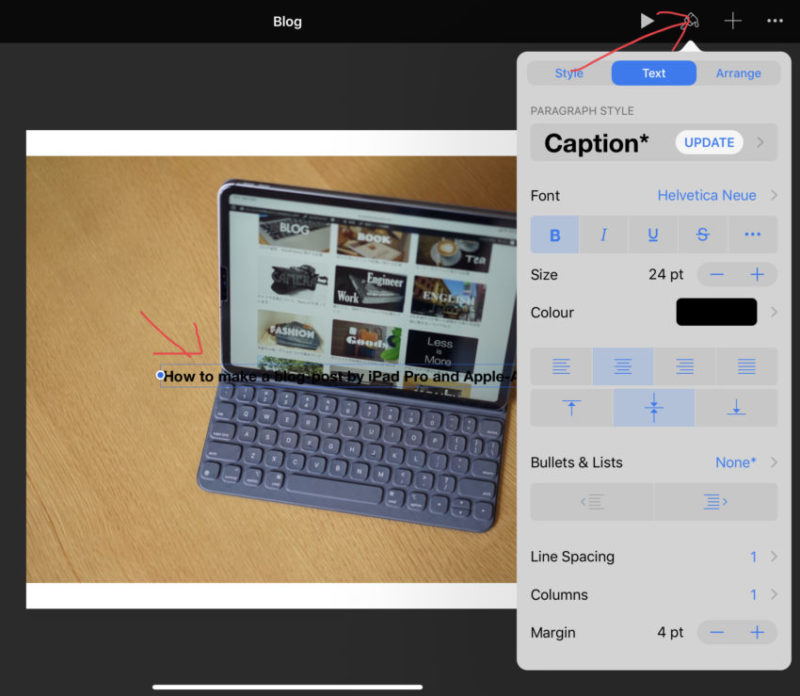
4.フォントや文字の大きさを変更
右上のハケのアイコンをタップし、Textをタップ。ここでフォントを編集しよう。

さらに同様の要領で四角を足したり、透明度を変更したり、レイヤー(各要素の上下関係)を調整すると簡単に以下のようなアイキャッチ画像が作れる。

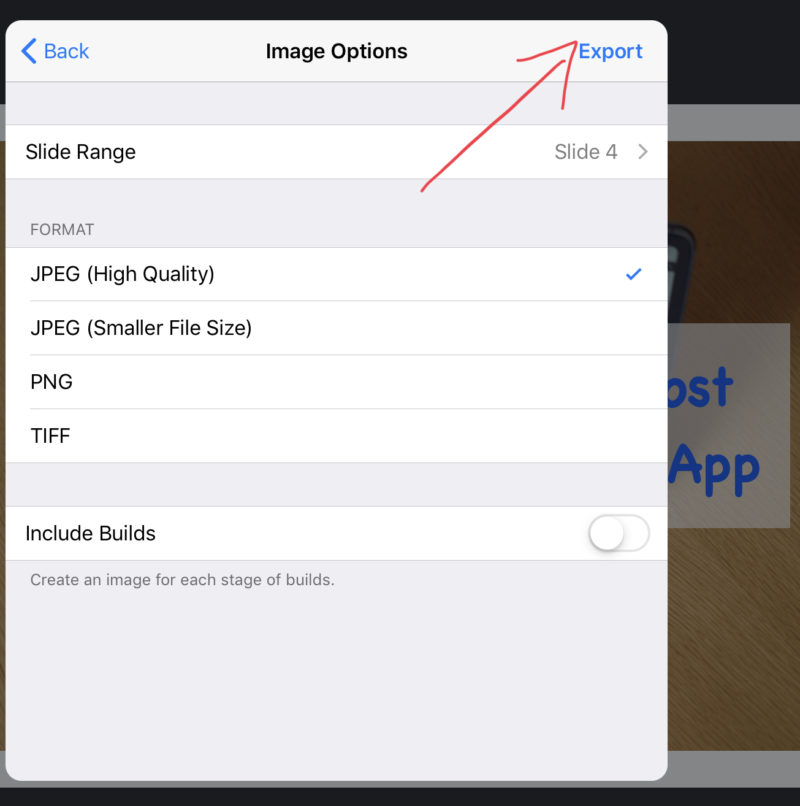
5.Exportで写真アプリにJPGファイルとして書き出す
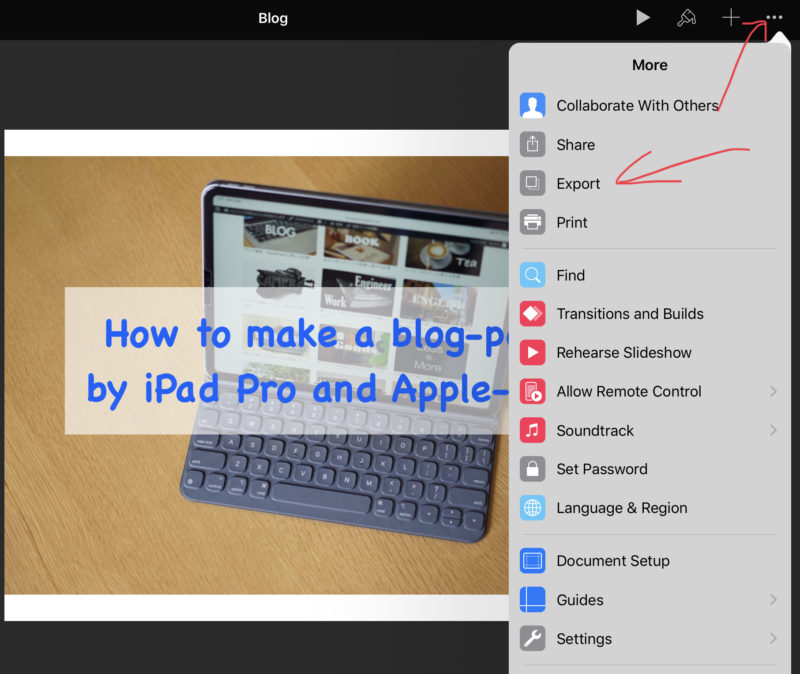
右上の「・・・」をタップし、「Export」をタップ。

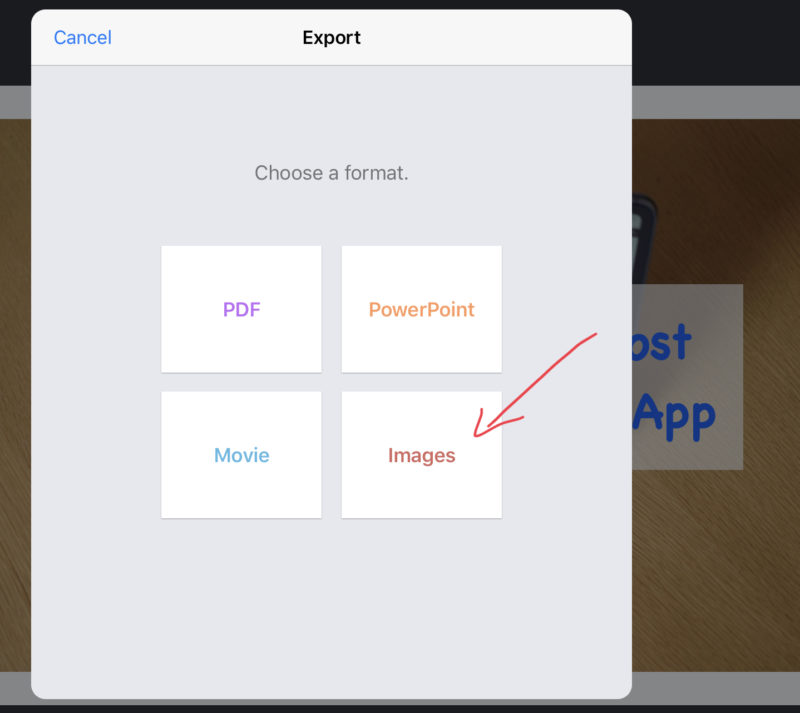
右下のImages(画像)をタップ

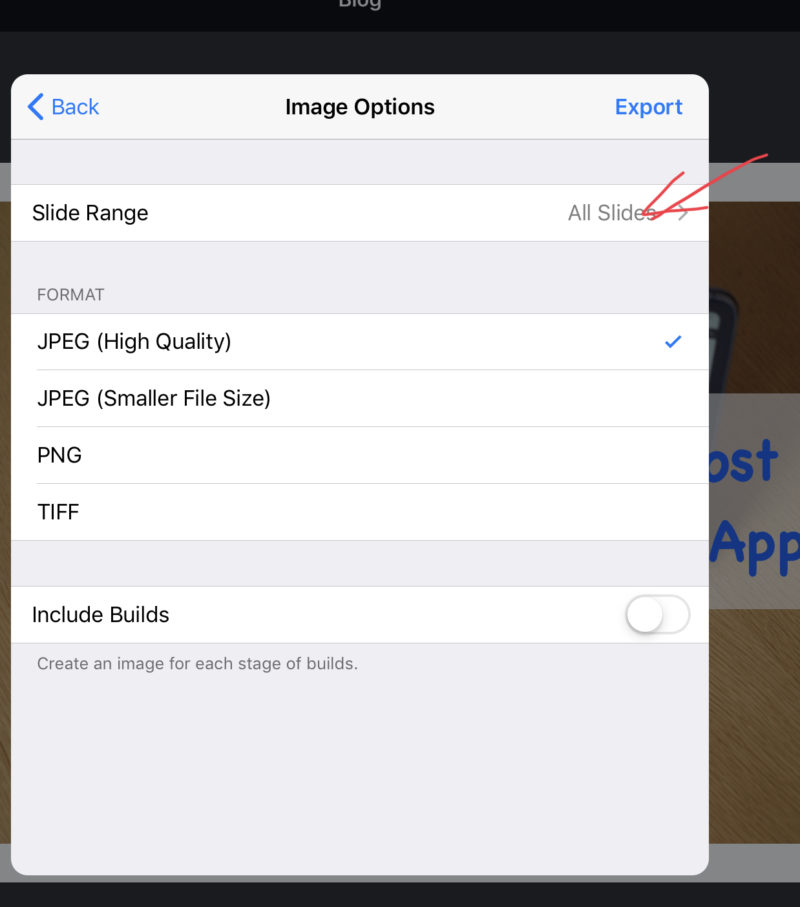
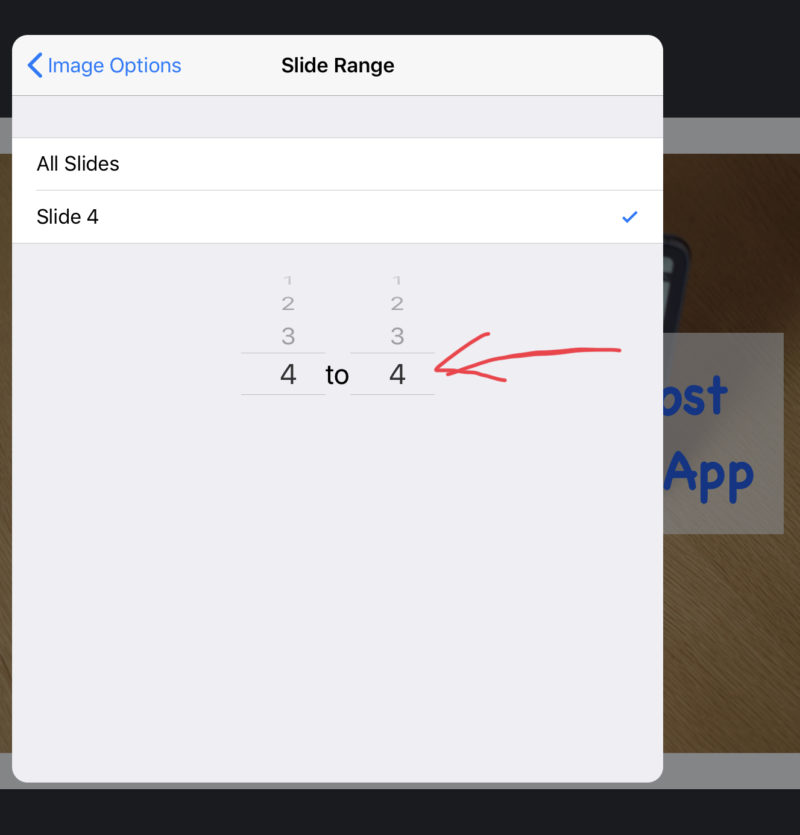
オプションを選べるので、対象スライドの選択を行う(デフォルトはすべてのスライドになっているため)。

ここでは4スライド中の4つめのスライドを選択

その他の条件を確定したら、右上をタップしてエクスポートする。

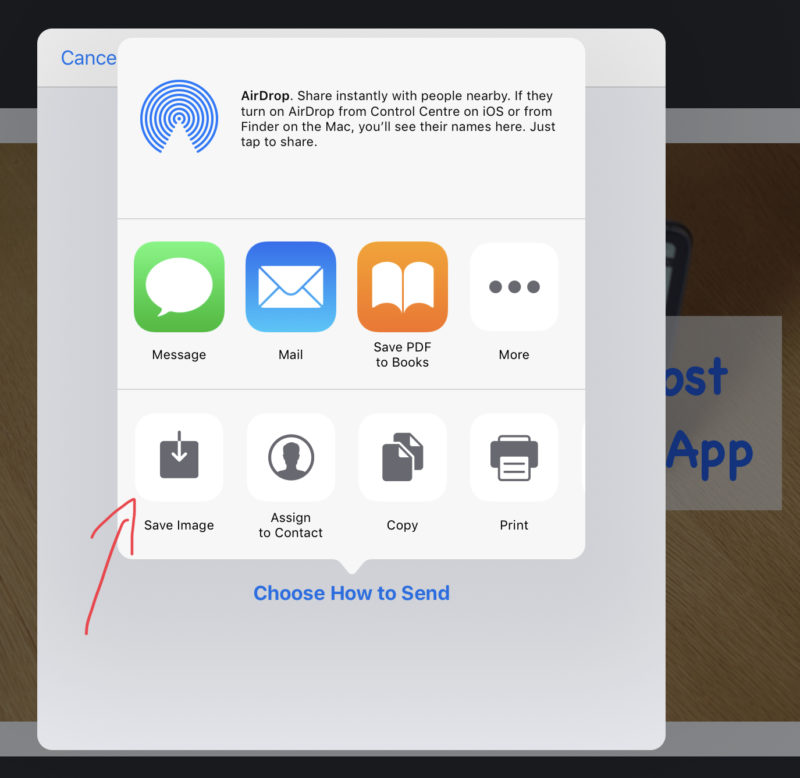
最後にイメージを保存するを選択。これで写真アプリにアイキャッチ画像が保存される。

WordPressのメディアにアップロード可能なアイキャッチ画像の作成はここでおしまい。
SafariでのWordPress編集

純正ブラウザのSafariを使って、WordPressの管理者画面にてブログを編集する。
新しいWordPress5.0はブロックエディタという概念が採用されている。
使い勝手が大幅に変わっているが、僕の使い方ではそこまで影響を受けていない。
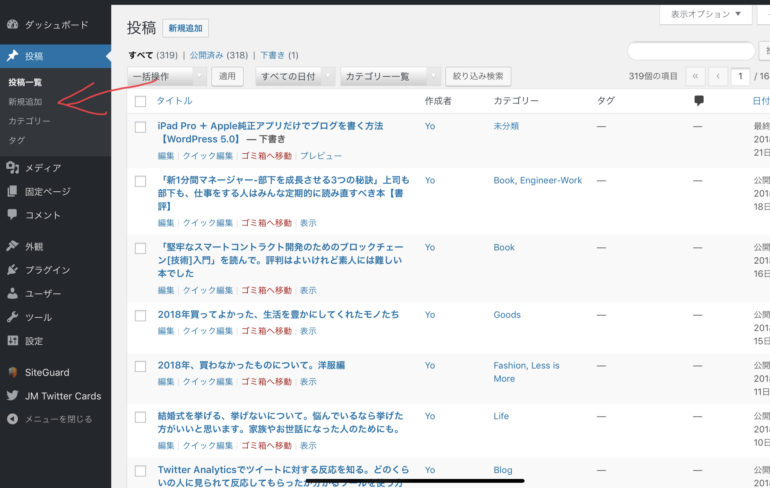
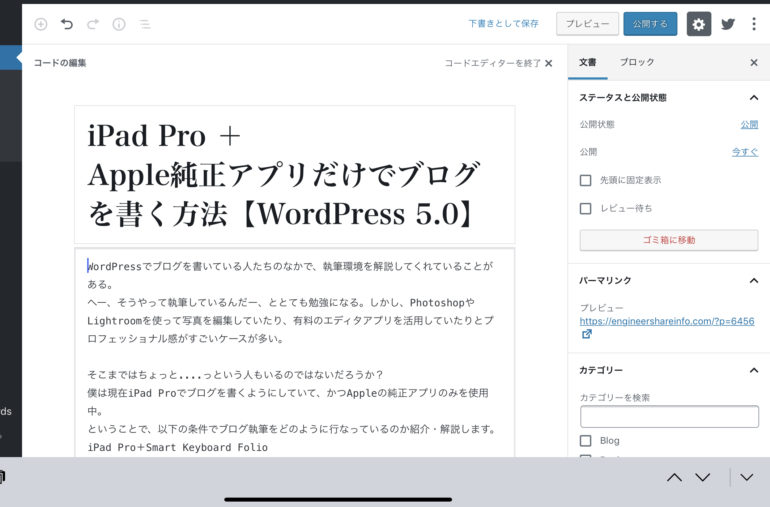
1.管理画面から投稿の新規追加を選択

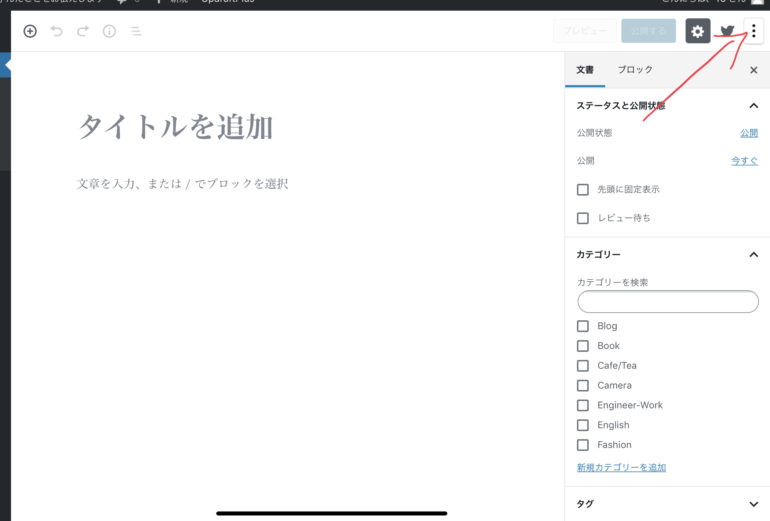
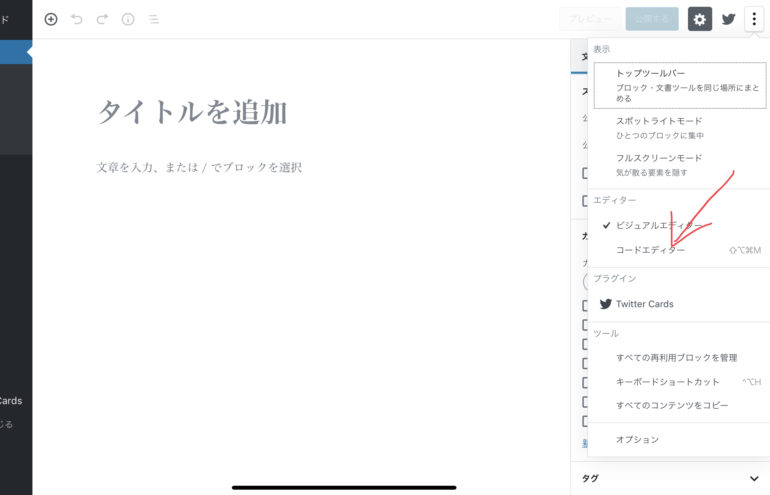
2.編集画面一番右上の・が縦に3つ並んだアイコンを選択

3.コードエディターを選択

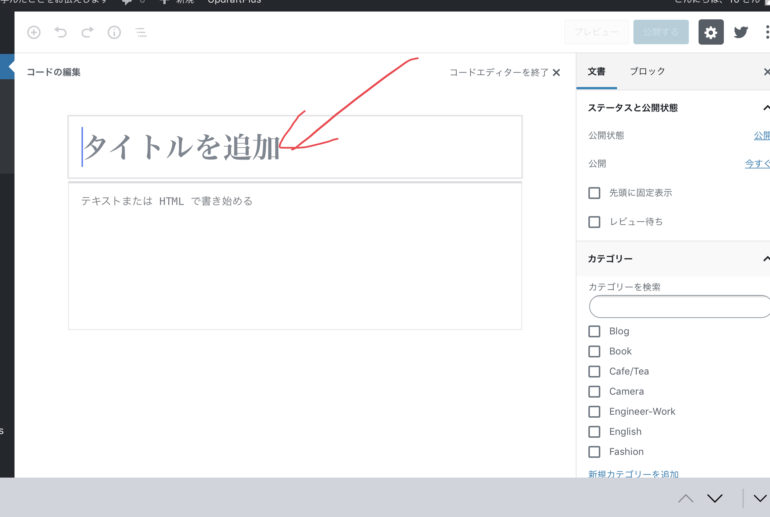
4.タイトル欄にタイトルをメモアプリ からコピペ

5.記事本文をメモアプリ からコピペ

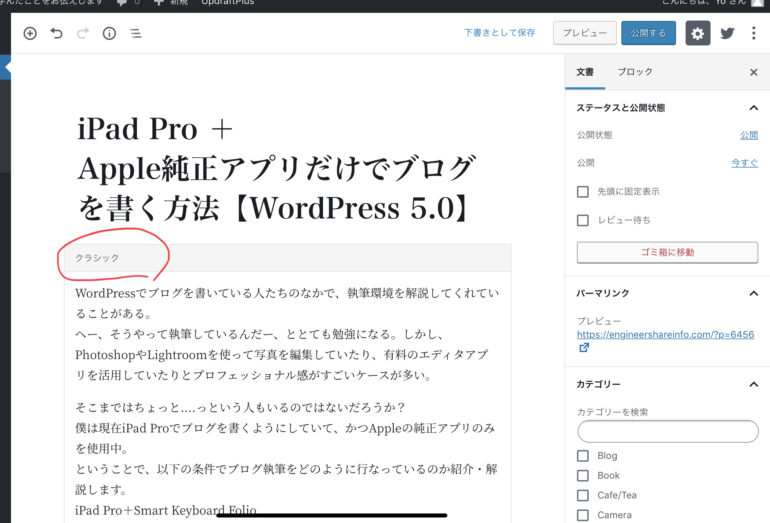
6.ビジュアルエディタに変更。見た目で気になるところを微修正
手順2,3と同様の方法で今度はビジュアルエディタに戻す。

1つ謎仕様なのだが、コードエディタで貼り付けると「クラシック」スタイルになり、ブロックエディタにならない。
このままの方が使いやすいので、僕はこれで編集を続ける。
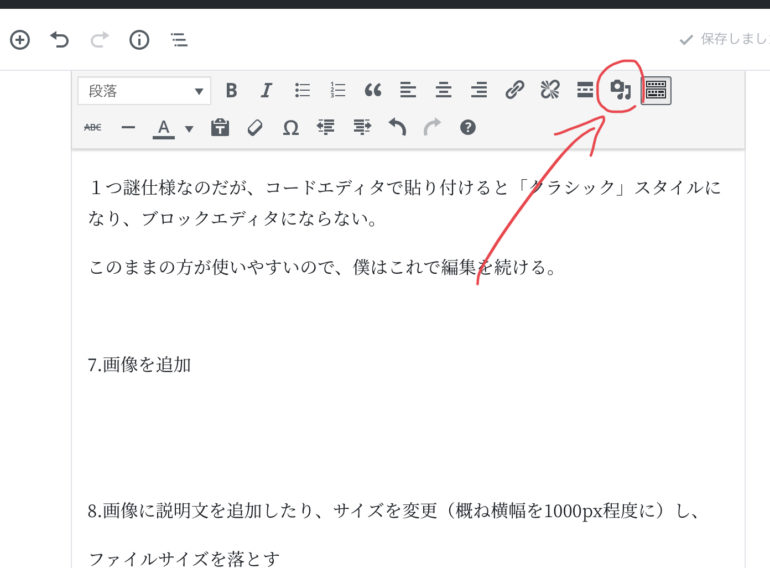
7.画像を追加。カメラ・音符アイコンをタップ

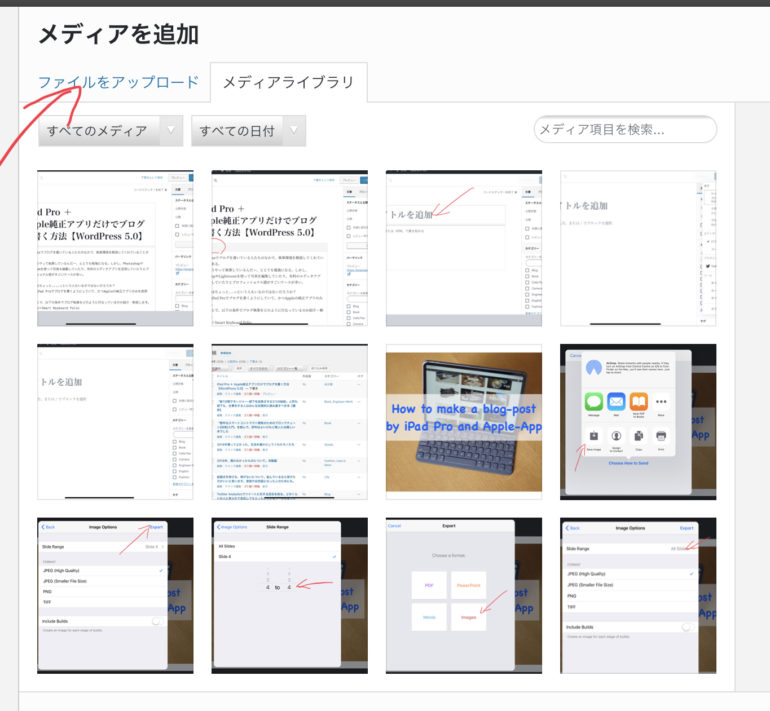
「ファイルをアップロード」をタップ

「ファイルを選択」をタップ。最大アップロードサイズは最近は30MBまでOKの模様。

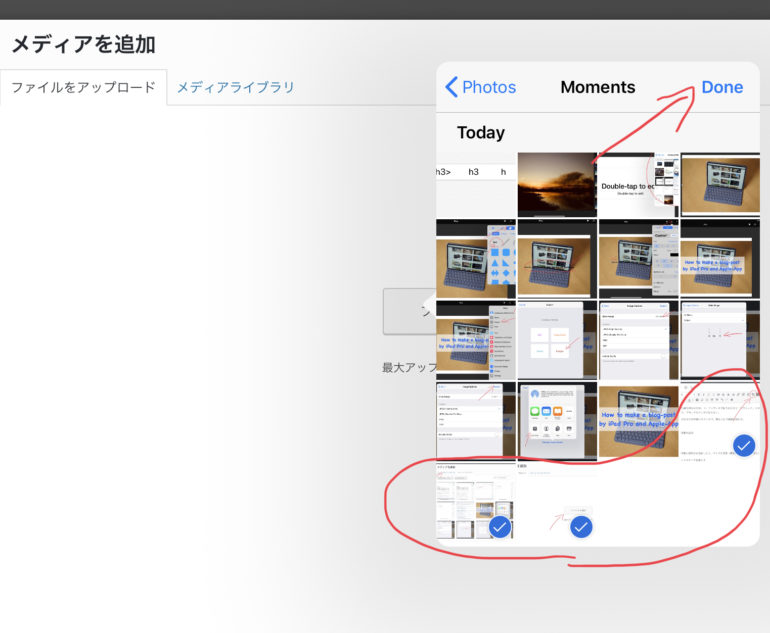
手順に沿って進むと、写真アプリに保存されている画像が並ぶ。

アップロードしたい画像を複数選択して、右上の実行ボタンをタップ。
8.画像に説明文の追加・サイズも変更
アップロードが完了したら、次にもう一手間加える。ファイルサイズを落とし、さらに文字で画像情報も追加しておく。
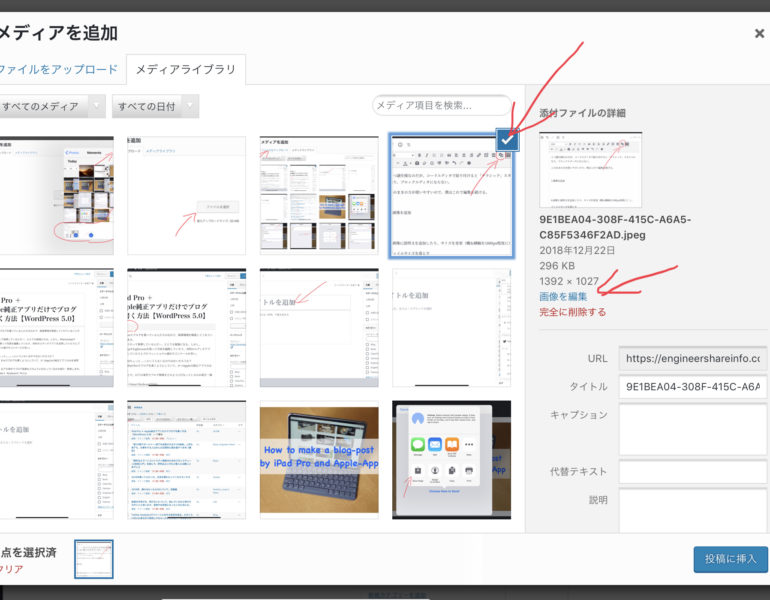
画像を選択して、「画像を編集」をタップ

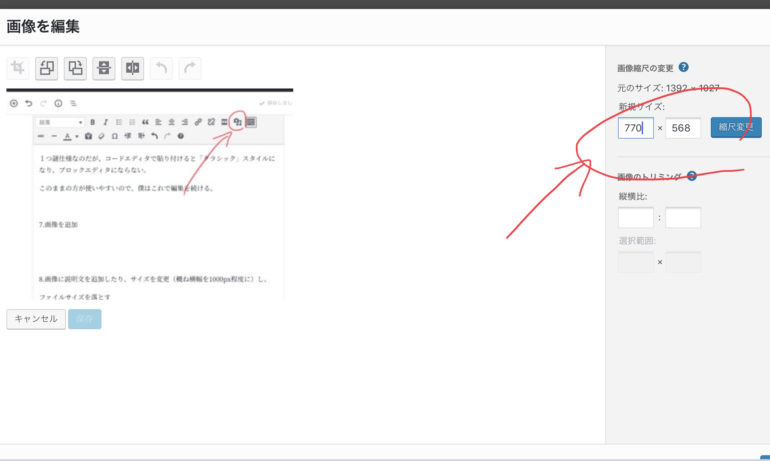
右側で新規サイズを指定する。ここは各ブログの表示横幅を考慮して決めよう。むやみに大きい必要はないので、僕はいつも750〜1000程度としている。

この作業のあとに、右下のボタンで一度前の画面に戻る。
下の画像で、この例では296KBあったファイルサイズを41KBまで減らせていることがわかる。

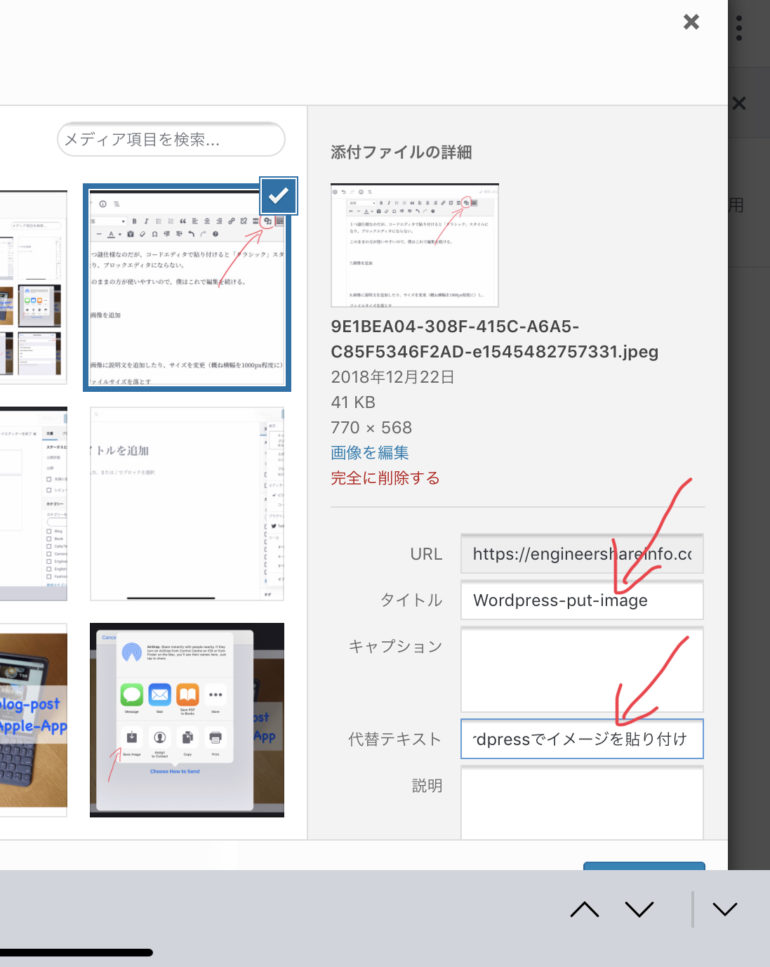
この画面に戻ったら、画像のタイトルと代替テキストを入力。ここを入力する理由は2つある。
- Googleさんは画像の情報も参考にしているらしい。ということ
- タイトルでわかりやすいキーワードをつけておくと、WordPress内で画像の検索が後でしやすくなる
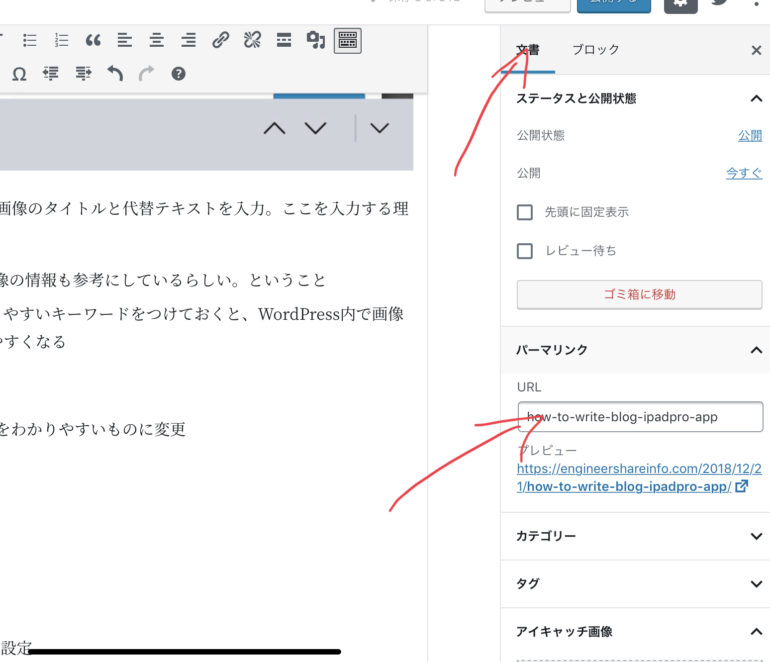
9.パーマリンクのURLをわかりやすいものに変更
右上の「文書」をタップし、下部のパーマリンク編集場所で、好みのURLに変更する。GoogleのSearch Console等ではタイトルではなくURLで表示されるケースもあるので、わかりやすい文字列にすることをオススメする。

10.カテゴリーを指定
パーマリンク編集後、すぐ下のカテゴリープルダウンをタップし、カテゴリーを選ぶ。
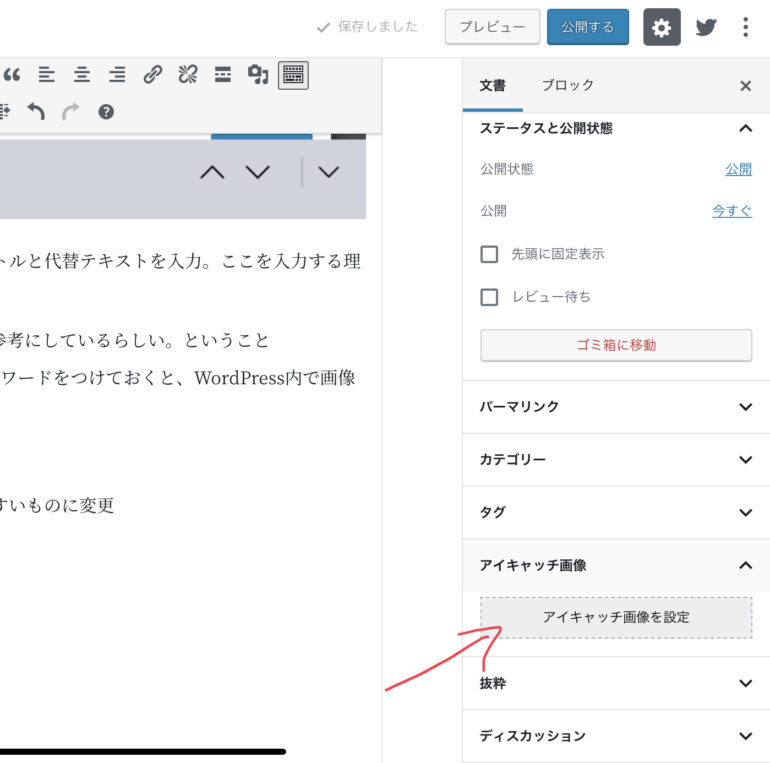
11.アイキャッチ画像を設定
さらに下に降りて、アイキャッチ画像を選択。手順に則って進める。

最後にプレビューで出来栄えを確認、誤字脱字等を修正し、投稿ボタンを押しておしまい。
(現在困っていることとして空白の改行が作れていないことがある。コードで「 」を入力して力技で対応しているのが現状。いい方法があれば誰か教えてほしい
–>ブロックのレイアウト要素に「スペーサー」が用意されているので、それでスペースを設置するのが正解)
おわりに
お金を出してアプリをわざわざ買わなくても、メモアプリ、写真アプリ、Keynote、Safariと純正アプリのみでここまで作成可能なことを今回の記事でお伝えしたかった。
しかもiPad Proで。
iPhone、iPad、Mac全てにインストールされている純正アプリのみを使うため、いつでも・どこでも・いつもの環境でブログが書けるようになる。限られた時間を有効に使えるというメリットも大きい。
余計なアプリでホーム画面がごちゃごちゃにならないのもいい。
まだまだトライアルで効率的な方法を探し続けているので、いいアイデアがあればアップデートしていきたいと思います。
では。