ブログのデザインを改善するため、検索フォーム(検索ボックス)のカスタマイズを行った。
- 入力欄の枠を消して下線のみを表示
- 入力する箇所であることを示すため”…”は表示
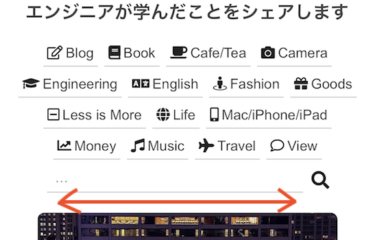
- 入力するときに幅が横に広げる(横に伸びる)
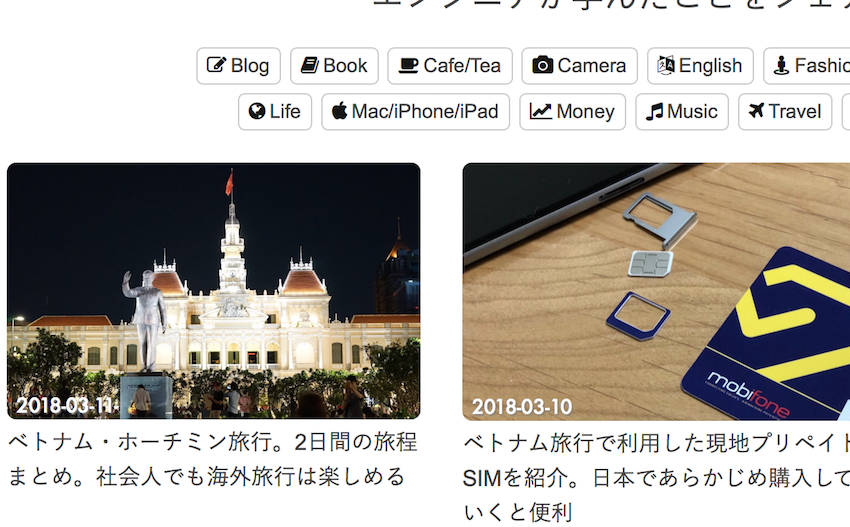
- 設置場所はカテゴリーの下に表示
- 下線の色はカテゴリーと揃えて(グレー)統一感を出した。ここから記事を探してもらう設計。
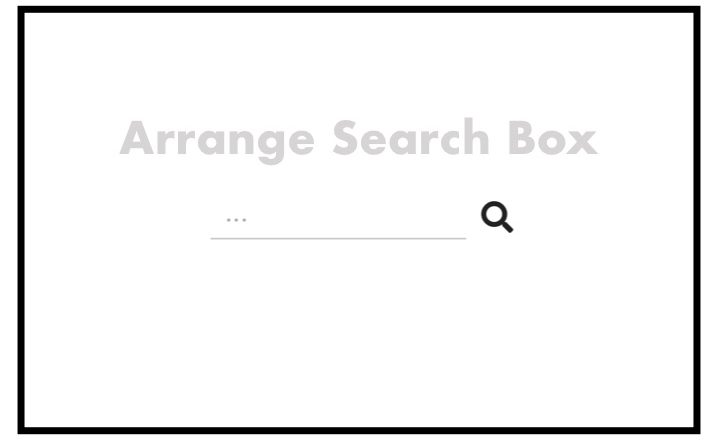
完成形は上部アイキャッチ画像で、検索フォームを拡大したものは以下の通り。

検索フォームのコード
HTML
<form id="searchform" role="search" action="/" method="get"><input class="s" name="s" type="text" placeholder="..." /><input class="searchsubmit" type="submit" value="" /></form>
CSS
.s{
margin: 0 0 0 10px;
height: 28px;
width: 9em;
transition: all .6s ease;
border-bottom:1px solid #cccccc;
border-right:none;
border-left:none;
border-top:none;
border-radius:0px;
}
.s:focus{
width:16em;
}
.searchsubmit {
vertical-align:top;
width: 35px;
height: 30px;
padding: 0;
font-family: 'Font Awesome\ 5 Free';
font-size: 18px;
border: none;
background: transparent;
cursor: pointer;
}
虫眼鏡マークの使用については以下の記事参照:
WordPressでシンプルな検索ボックスを設置。虫眼鏡マークの作り方。
検索ボックス入力欄の枠を消す
もともとは以下のような枠付きの検索ボックスとなっていた。

どうやらデフォルトのボックスには枠が表示されるようで、CSS上で指定しなくても枠が現れる。
したがって、下線だけを残し左右と上の枠を消すために以下を追記。
border-right:none;
border-left:none;
border-top:none;
下線の太さや色はCSSで調整。
入力フォームに初期表示”…”を表示する
検索ボックスであることは虫眼鏡で判るようにしているが、どこに入力するのか下線だけではちょっと情報が足りないかなと感じる。
“Search”という単語を入れてもみたのだけど、なんだかしっくり来なかった。
ということで”…”を表示してみることに。
初期表示は以下のコードをhtmlに記載する。
placeholder="..."
この表示はキーワードを手入力すると消える。
検索フォームの幅を入力する際に広げる
検索ボックスが狭いと、入力したキーワードが全て表示されない。これを避けるためには幅を広げたいところだが、常に大きな表示をしておく必要もない。
そこで、入力するときだけ広げる仕組みをつくる。
ウェブ上で調べると、意外とこれが簡単。以下のサイトの解説がとてもわかりやすかった。
CSSで以下コードの部分だけが機能を担う。
.sは当ブログで設定しているSearch boxのクラス。:focusは入力するモードになったときに適用される。
.s{
width: 9em;
transition: all .6s ease;
}
.s:focus{
width:16em;
}
上記のようなコードをCSSに入れておくと、入力しないときはwidth 9emで、入力するときは16emに幅を広げるという指示になるとのこと。
transition:にてこの変化の速度を指定している。
“.6s”はおそらく0.6秒(間違ってたらすいません)
.6を1にすれば少しゆっくり。5にするとすごくゆっくりになる。
なるほど。こうやって指定するのか。
検索キーワード入力欄をクリックすると….

スーっと入力欄が伸びる。

おおー。
今回もGoogleで調べ、多くのサイトにお世話になりました。
ありがとうございました。