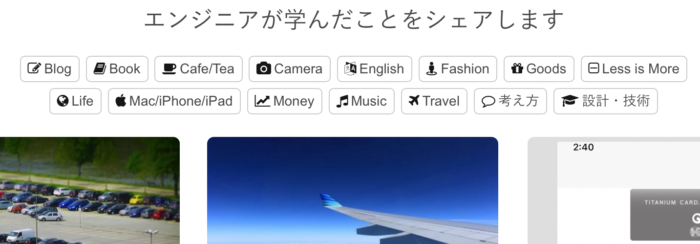
トップページ上部に表示しているカテゴリーリスト。
最初にデザインを決めた時はボタン風のイメージに仕上げたかったので、各カテゴリーを線で囲った。角を丸くしてデザインの統一性を図っていた。
最近自分のブログを眺めていて、なんかもうちょっとシンプルにしたいなぁ、と思い立ち…..
今日はデザインをかえました、という話。
変更点
まずはBefore & Afterから示そう。
<変更前>

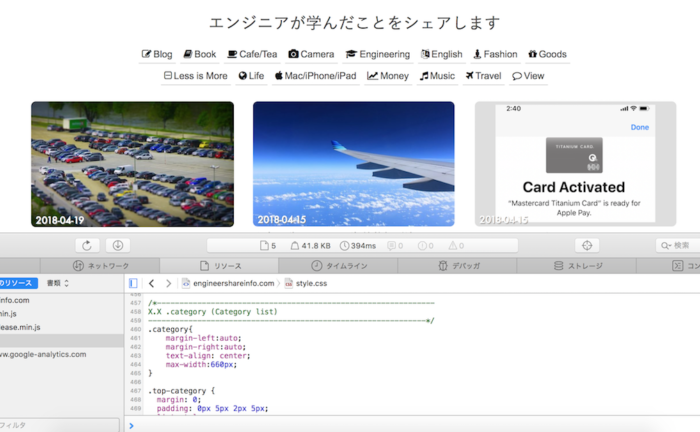
<変更後>

変えたこと1 borderで囲むデザインからアンダーバーへ
まず試しにアンダーバーにしてみたらスッキリしたので即採用。
なおCSS的にはborder-bottomを使っている。行間やカテゴリー間の寸法も調整して新しいデザインに。
すごくスッキリした感じがあって気に入っている。
なお、このような修正はブラウザSafariのWeb開発ツールを活用して、変更による影響確認を実施している。(以下キャプチャ)

CSSの変更による影響が確認しやすいのでオススメだ。詳しくは以下の記事を参考にしてほしい。
SafariのWeb開発ツールが便利。CSS変更による影響の確認がはかどります
変えたこと2 日本語だった一部のカテゴリーを英語に
「考え方」「設計・技術」というカテゴリーがあったのだが、他が全て英語だったので統一を図った。
考え方はViewに、設計・技術はEngineeringに。
うむ。なかなか良い。
おわりに
僕はいつも自分のブログデザインを改良できないか考えている。
向かっていく方向はいつも「よりシンプルに」だ。
最終的には文字だけになってしまうのかもしれない。
もうこれ以上シンプルにできない気もするのだけど、それでもなお考え続けていこうと思う。デザインの改良に終わりはないから。
日々の積み重ねでより良いものを作っていきたい。
<2018/8月追記>大幅にブログデザインを変更しました。今はこのデザインは残っておりません。