今日は自分のブログのテーマにタグ機能を追加しました、という話。
なぜ追加したのか、いくつか理由をあげてみたい。そして実際に期待通りの効果がでるか今後確認していきたいと思う。
WordPressのタグ機能
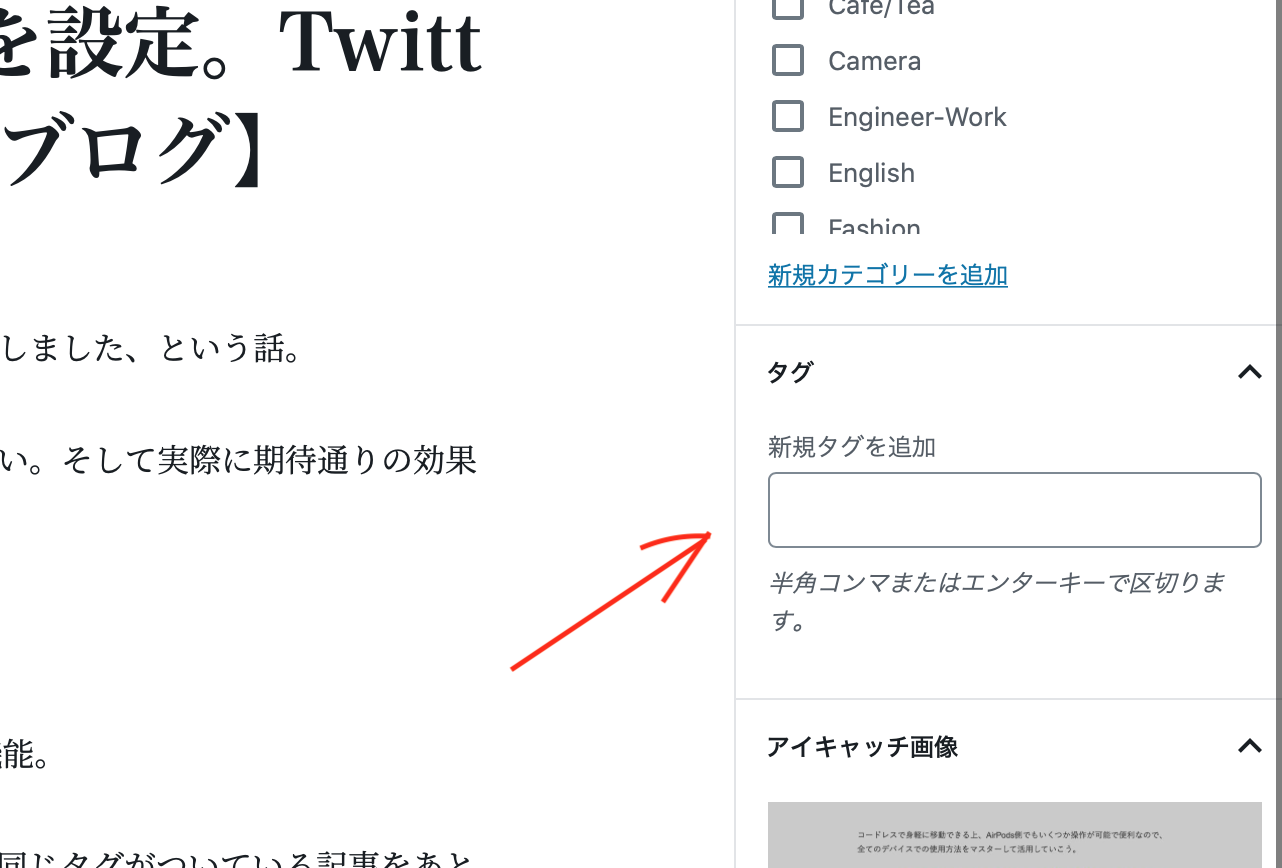
タグはWordPressにもともと搭載されている機能。

記事作成時に各々の記事について付与できる。同じタグがついている記事をあとで一覧表示することが可能。逆に言うと、同じタグがついている記事が複数なければあまり意味がない。
カテゴリー分けより細分化された共通キーワードでタグ付けすると、関連記事をピンポイントで探しやすい。
例えば、カテゴリーはApple製品、サブカテゴリーがiPhoneの場合。
iPhone 6, iPhone X, iPhone 11 Proと機種変更して記事を増やしていった場合、iPhoneカテゴリーを見ても全ての機種の記事が出てくることになる。
こういうときに、iPhone Xでタグ付けすればiPhone Xだけに関連する記事の一覧を表示できるようになる。
タグ機能を使おうと思った理由1
記事数が多くなってくると、特定のキーワードで記事を探すのが難しくなる。タグは狭い範囲の特定のワードで記事を紐付けられるのでとても便利だ。
検索窓から特定の記事を探してもらえれば見つけられる。でも、多くの読者の方がスマートフォンでブログを読んでくれているのが実際。スマートフォンで検索窓に入力するよりも、タグを複数表示してタップしてもらう方が便利だろうと考えた。
タグ機能を使おうと思った理由2
モノや洋服など、僕は一つのものを丁寧に使うスタイル。
ブログ記事も長期使用したレビューを定期的に作成するように意識している。
- ほしいと思ったときの記事
- 買ってみての記事
- 使ってみての記事
- 長期使用してみての記事
と記事をブログに書く。
そうすると一つのアイテムで複数の記事ができる。
カテゴリーはある程度ざっくりとしているので、個別のアイテムごとに記事を一覧表示する機能はほしい。
いままで使っていなかったのに?
そう、気持ちの変化があった。記事数は450を超え、特定の記事を探すのが手間になってきた。
ふとタグで横串を通す方法をとってみようかな、と思わったわけ。
自分自身で記事を探す際にも便利かな、と。記事数が多くなってくると管理しきれなくなってくるのです…
Googleさん対策をとるか?
ネットで調査してみるとタグページはNo Indexとする的な記事を見つけた。
意味のないページが増えてしまい、評価が下がるリスクがあるらしい。
でもタグ機能は一般的に広く利用されている。わざわざケアしている人の方が少ないと思うし、そのくらいGoogleさんはわかっていると信じている。
だから僕は特段の対応はしないつもり。
悪影響が出たら焦って対応することになるかもしれないけど。
タグのデザイン
多くのブログを眺めてみると、タグの表示にもいろんなデザインを見かける。
枠で囲っていたり、ボタン風になっていたり、タグの絵が書いてあったり。#を表示していたり(SNS風?)。
僕は#をつけハッシュタグ風にすることにした。
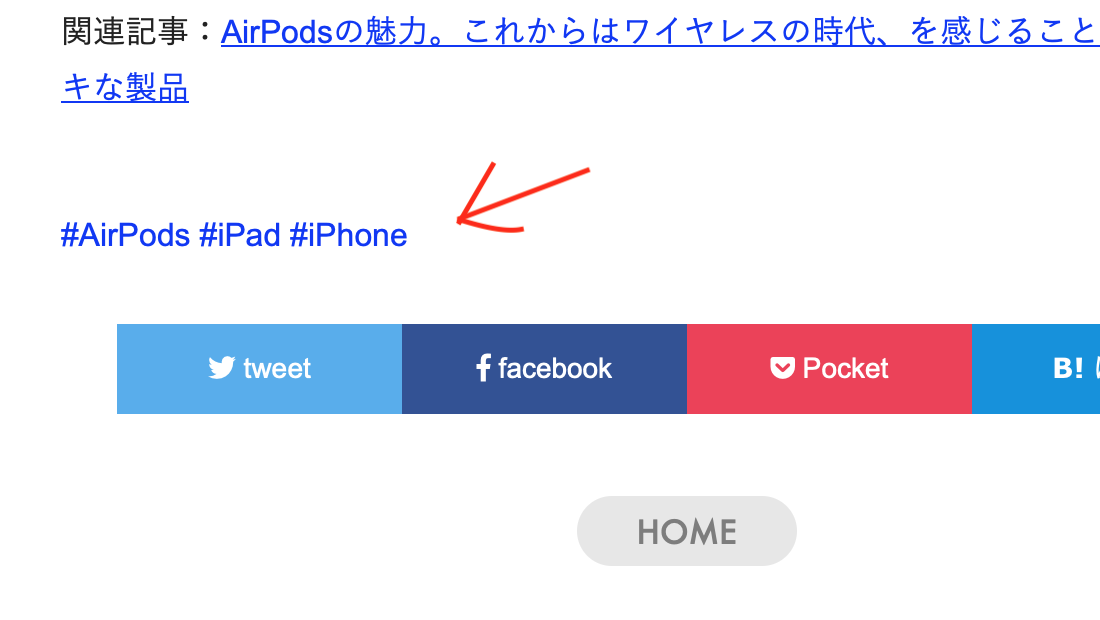
こんな感じ。

TwitterやInstagramではハッシュタグ(#)をつけて関連するツイートを探すことができる。
これは結構浸透していると思うので、同じイメージで記事下に「#◯◯」と並べる。
複数タグ付けされていれば複数横に並ぶ。通常ウェブサイトのリンクは青字にアンダーバーがあるが、それは消した。
これもTwitterと同じ。
ちなみに、適当だけど上記の表記になるように追加したコードはこちら:
<div class="tag"><?php the_tags('#', ' #'); ?></div>
CSSはこちら:
.tag, .tag a {
color:#072bf7;
text-decoration: none;
}
さて、どのくらい効果があるのか、今後Google Analyticsで観察していきたい。