いつかブログのトップページは変更したいと思っていた。
もともと通常のブログ形式のWordPressテーマは、トップページに新着記事がならぶ。僕のオリジナルテーマもずっとその形式としてきた。
理想は、カテゴリーやピックアップ記事などを全面に出し、新着記事は一部だけを表示するタイプ。
このブログも記事数が増え、いよいよトップページデザインを変更するときがきた。
Before & After
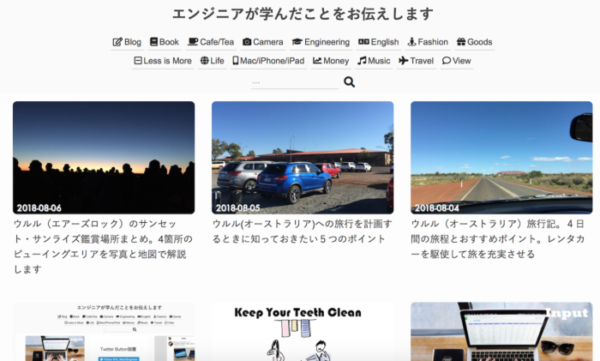
もともとのトップページは以下の形。

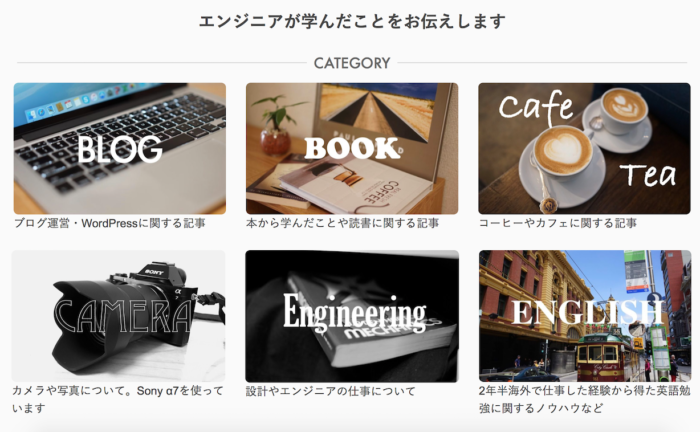
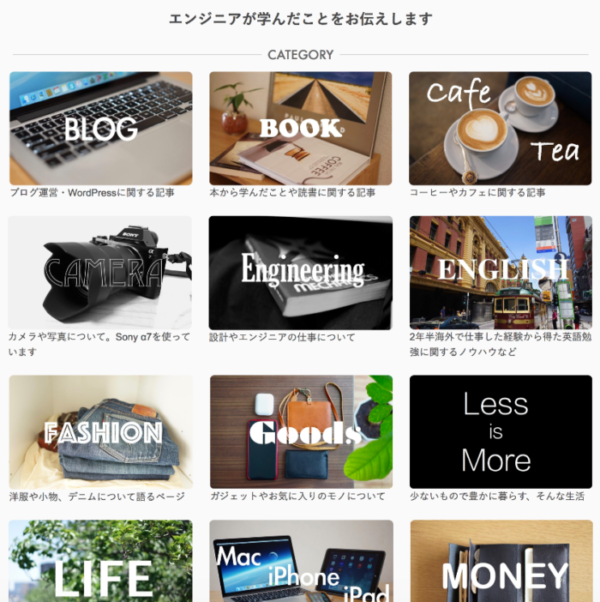
で、新しいトップページがこれ。

各カテゴリーごとに写真と白文字のカテゴリーカードを作って並べる。写真はもちろん全て自分で撮って編集したもの。
この画像では全て写っていないけど、カテゴリーは全部で15個ある。
白文字のフォントは1つ1つが違う。カテゴリーのイメージと写真に合わせて時間をかけて選んだ。
カテゴリーカードをクリックすると、各カテゴリーの個別ページに飛ぶ設計。

各カテゴリーのページはサイトマップのような形で過去記事をまとめている。
各カテゴリーで一定数の記事がないとサマにならないのと、この構成にするのは僕にとってハードルが高かったのもあってずっと手をつけられずにいた。
ここに至るまで
でも、最近デザインを変更しようと思いたち、通勤中もずっと頭で構成練るようになった。一度考え始めてしまうと形にしたくなるのが悪い癖で、寝不足になってでもCSSとPHPとにらめっこ。
金・土・日と頑張ってここまで形になった。
まだまだ細かいところは全然詰めきれてないけれど、新しいデザインは気持ちもフレッシュになるというもの。
このデザインを作るにあたって以下のポイントを調べながら対応した。
- front-page.phpとindex.phpの使い分け
- トップページを固定ページとし、新着記事一覧ページへはトップページからリンクを飛ばす階層
- 投稿ページを一覧表示するのが一般的なブログだが、各カテゴリーの個別ページを一覧表示することもできる
これらは別記事にまとめ、どのようなコードとしたのか記録に残しておきたいと思う。
2018/8/25投稿:WordPressでトップページを固定ページとする方法。最新記事は一部だけをトップページに表示し、その他は別ページに飛ばす
ブログのデザイン変更は時間がかかる
デザインには時間がかかる。
現在WordPressには様々な無料テーマが公開されているが、これは本当にすごいこと。
CSSを変更しながら、表示を確認しては微修正する。
ある方法が上手く行かなければ、別の方法で対応できないものかと頭を悩ます。
ときには原因不明のエラーにぶつかりコードとにらめっこ。
その場では見つからなくても翌日ふとしたときに解決することもある。
完成したブログを回遊しながら出来具合を確認しているときに不具合をみつけることもある。そのたびに原因追求・改善。
やっぱりもっとこうしたいなぁ、と途中で軌道修正を図ることもある。
そのたびに他に影響がないか、考え直す。
こういった手順を踏んでようやくWordPressのテーマはできあがる。
僕は素人なので調べることに時間がかかるけど、プロだって多機能のテーマを作り上げるのは時間がかかるんじゃないかと思う。
やってみてわかる大変さ。世の中のデザイナーの人にリスペクトしつつ、素人ながらに自分の思い通りのブログテーマを作り上げていきたい。