WordPressは非常に自由度の高いブログサービス。
通常のブログサービスでは実現が難しいデザインも実行しやすい。先日ブログのページ構成を大幅に変更したが、そのときに調べた内容を記事にしておこうと思う。
今回のミッションは以下の通りだった:
- トップページは新着記事カードだけではなく、各カテゴリーのカードを表示
- 各カテゴリーのリンクから個別カテゴリーページ(固定ページ)に飛び、そこにはカテゴリー専用サイトマップを。
- トップページ上の新着記事は3〜5つのみとし、新着記事一覧ページは別ページとする
これを実現するために、トップページを固定ページとした。
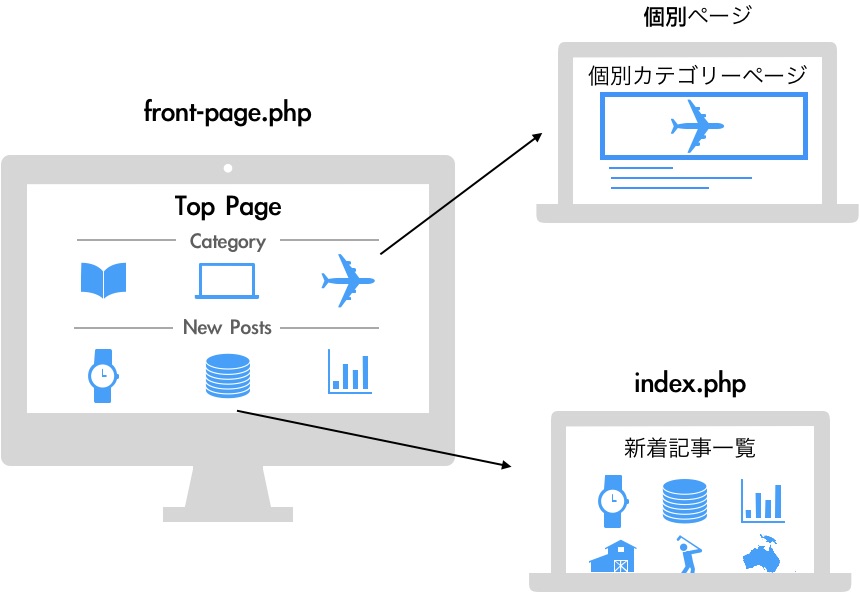
イメージはこんな感じ。

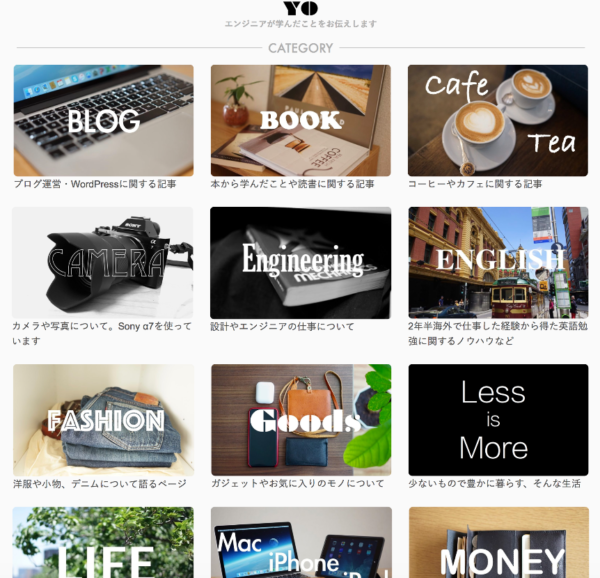
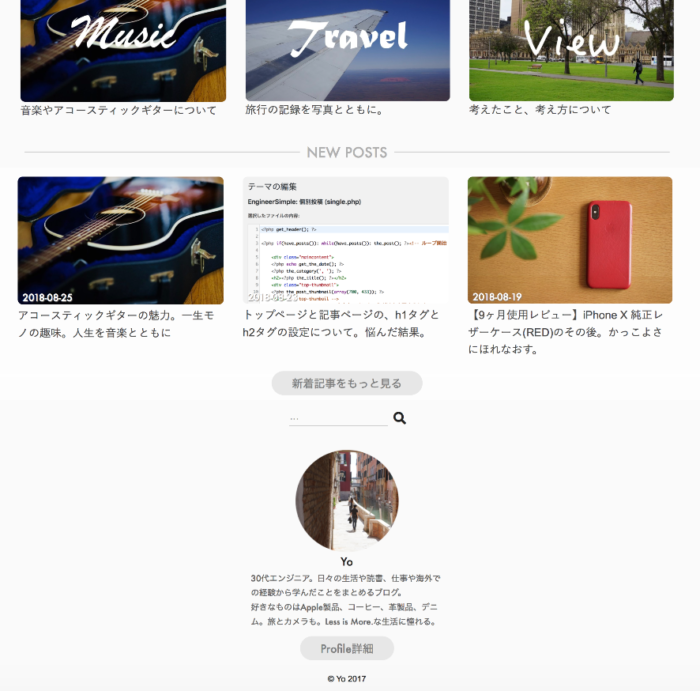
出来上がりはこんな感じ。
<トップページ(front-page.php)上部>

各カテゴリーカードをタップすると、個別のカテゴリーページ(固定ページ)に飛ぶ。
<カテゴリー(個別ページ)>

<トップページ(front-page.php)下部>

新着記事をもっと見る、をタップすると新着記事一覧に飛ぶ。
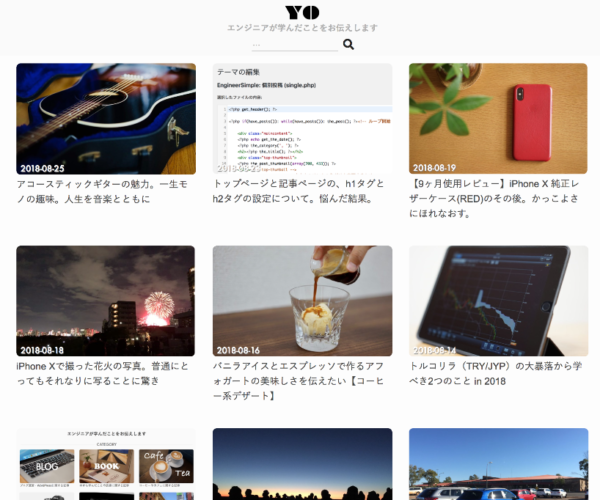
<新着記事ページ(index.php)>

それではまず上記コンセプトを実現する仕組みからまとめていこう。
コンセプトを実現するために行ったこと
トップページに新着記事カードが一覧表示されるだけでなく、カテゴリーカードが一覧表示されるものとしたかった。当ブログはカテゴリーが多く、文字よりもカード形式にしてアイキャッチ画像を見せた方が印象が残ると考えるため。
このような場合、トップページを新着記事ページとせずに、固定ページとすると実現しやすいと考えた。
何かを始めるときは、とにかくオフィシャルなマニュアルに目を通すのが定石。通例そこにすべてが記載されているから。そこで以下のページを参考とした。
WordPress Codex日本語版 静的フロントページの作成
ここには、トップページを個別ページとし、最新の投稿が一覧表示されるページを投稿ページとして設定する方法が載っている。
非常に丁寧な解説とマニュアルで、これに従っておけば固定ページと最新の投稿ページの設定は問題なく実行できる。
実はこれで今日の話は終わりなのだが、もう少し細かいメモも残しておく。
トップページの作成
トップページについては以下の方法で作成している。
- トップページの表示内容は全てfront-page.phpに記載のコードで実現
- カテゴリーカード一覧は、各固定ページのアイキャッチ画像とタイトルを表示するコードで実現(すなわち各カテゴリーのページは固定ページにて作成している)
- 新着記事は3つだけ表示するコードを書いて、新着記事一覧ページ(index.php使用)に飛べるボタンを個別に設定
- ブログタイトルはheader.phpにて表示、検索窓とプロフィールはfooter.phpにて表示
front-page.phpはWordPressが必ずフロントページに使用するもの。今回個別ページ専用として作成した。
ちなみに、固定ページを新着記事一覧のように表示する方法には以下のコードを採用している。
<?php query_posts( array('post_type' => 'page','order'=>'ASC','orderby'=>'post_name','post__not_in' => array(8,811,5297,5299) )); ?>
<div class="top">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
.....
- ‘post_type” =>’page’で(投稿ページではなく)固定ページを指定
- ‘order’ =>’ASC’は下から昇順(1,2,3/a,b,c,)で並べる
- ‘orderby’ =>’post_name’は固定ページスラッグで順序を決めることを指定
- ‘post__not_in’ => array()は、()内の番号の固定ページを表示しない設定(プロフィールページやトップページ用の固定ページは表示させない)
- <?php if(have_posts()….にてループを開始
上記コードにより、固定ページカードを新着ページのように並べることが可能となる。なお、表示設定にある「1ページに表示する最大投稿数」にセットする数字の影響を受けるようなので、そちらの表示数の確認はしておいた方がよい。
新着記事ページの作成
僕のブログテーマにhome.phpはないので、新着記事ページについてはfront-page.phpの次の階層のindex.phpが使用される。これを新着記事用としてカスタマイズ(いわゆる一般的なブログの新着記事が並ぶトップページはこれ)。
WordPress Codexによるとhome.phpを使いなさい、とあったが特段問題なく作動している。。。
おわりに
ブログは中身が大事でデザインはそれほど重要ではないと聞いたこともあるけれど、趣味でやってるブログのデザインに凝って悪いことはないはずだ。
自分のページを持ち、自分なりに試行錯誤しながら作り上げていくというのは楽しいもの。
色々試しながらやっているので、物忘れの激しい僕は何をどうしたかすぐに忘れてしまう。
だからこのような記事を投稿し、後でまたカスタマイズするときに見れるようにしているというわけ。
そう、この記事は他の誰のためでもなく自分のためのもの。だけどもたまにこのような記事が設定に困っている人に読まれるケースもあるようなので引き続き残し続けていきたいと思う。
では。