Googleが最新の世の中の状況に対応するためにUA(Universal Analytics)からGA4(Google Analytics 4)へ移行する方針。
詳細な違いは解説されているサイトが多数あるのでここでは書かない。
問題はどう対応したら良いのか、だ。
「そのうちUAは使えなくなりますよ。2023年6月中にGA4にしてね」
というプレッシャーがメールやらAnalyticsアプリやら多方面からくる。
しかしどうしたらいいのかがわからない。日本語英語で解説サイトもあるのだが、UAとGA4の構造が違うのでとてもとっつきにくい。
悪戦苦闘してとりあえずの対応をしたのでメモ。
当ブログが使っていたシステム
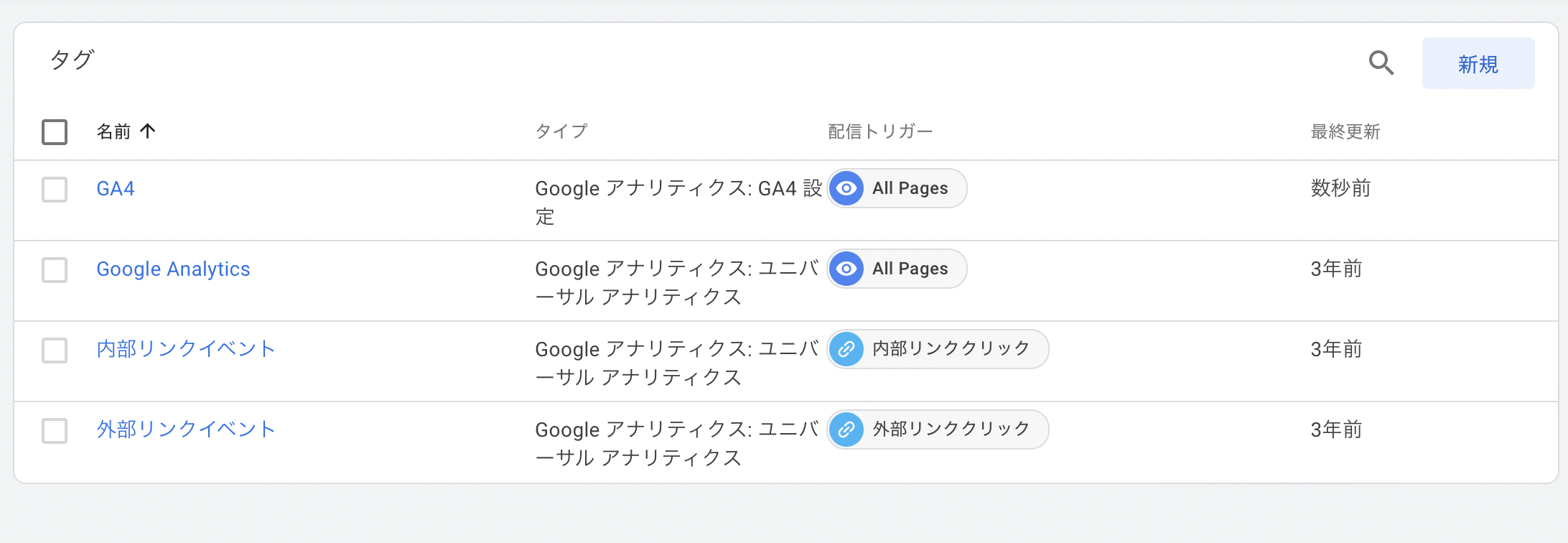
当ブログではGoogle Tag Manager(GTM)を使って、ページビューだけでなく内部リンクや外部リンクのクリック数もカウントできるようにしていた。
よって、UAのトラッキングコードをに埋め込むことはしていない。
最終的に今回対応したこと
以下の対応を図った。
- 既存UAで設定しているGoogle Tag Managerはそのまま残す
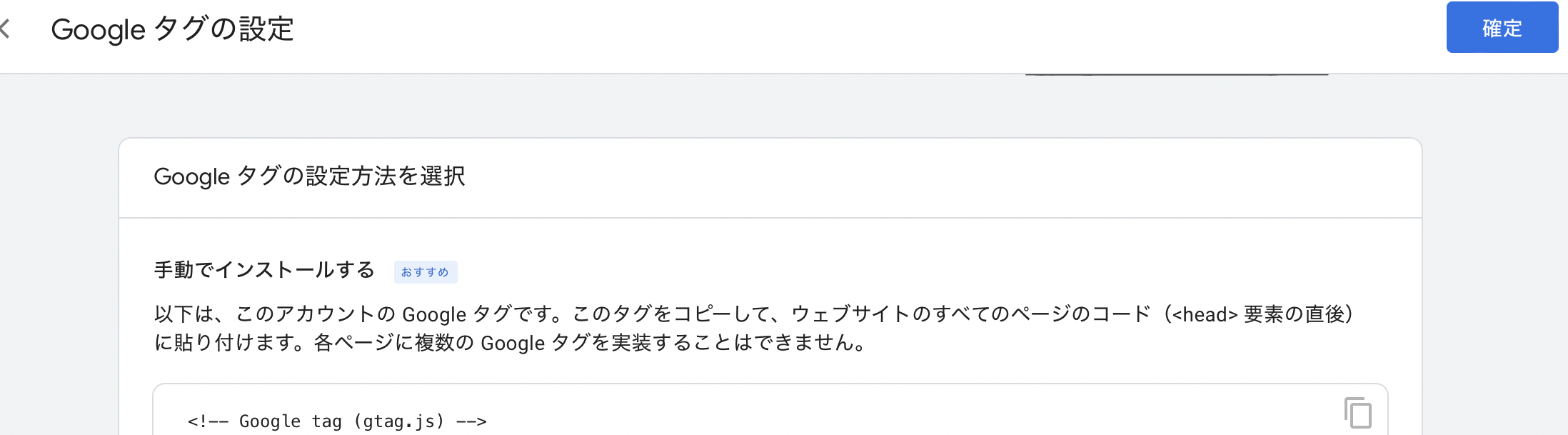
- GA4のトラッキングコードを追加で<head>直後に追加
GA4を設定するとReal Time情報はすぐに反映される。
一方でPage ViewなどのDaily・Weekly等のデータは数時間レベルで反映されず、一晩寝て朝起きたら昨日分が反映されているという状況だった。
なので、うまくいったかどうかは翌日確認すると良いかもしれない。
対応に至るまでの悪戦苦闘
Google Tag Managaerを使ってきてたので、GA4のページビューを追加したのだが、リアルタイムデータは反映されるもののDailyのデータ等が反映されず挫折。(後で考えると、ここで一晩寝かせればよかったのだが)

で、頭を切り替えて、以下のように考えた
- どうせTag Managerで内部リンクや外部リンクのクリック数を設定するにしても、GA4でどうするかを調べないといけない
- 内部、外部リンクのクリック数は最近追いかけてないのもあり、こだわらない
- であるならばわかりやすくするため、Tag ManagerはUAのままで残し、GA4は個別にトラッキングコードを埋め込めば良いのでは
これだけならやることは簡単。
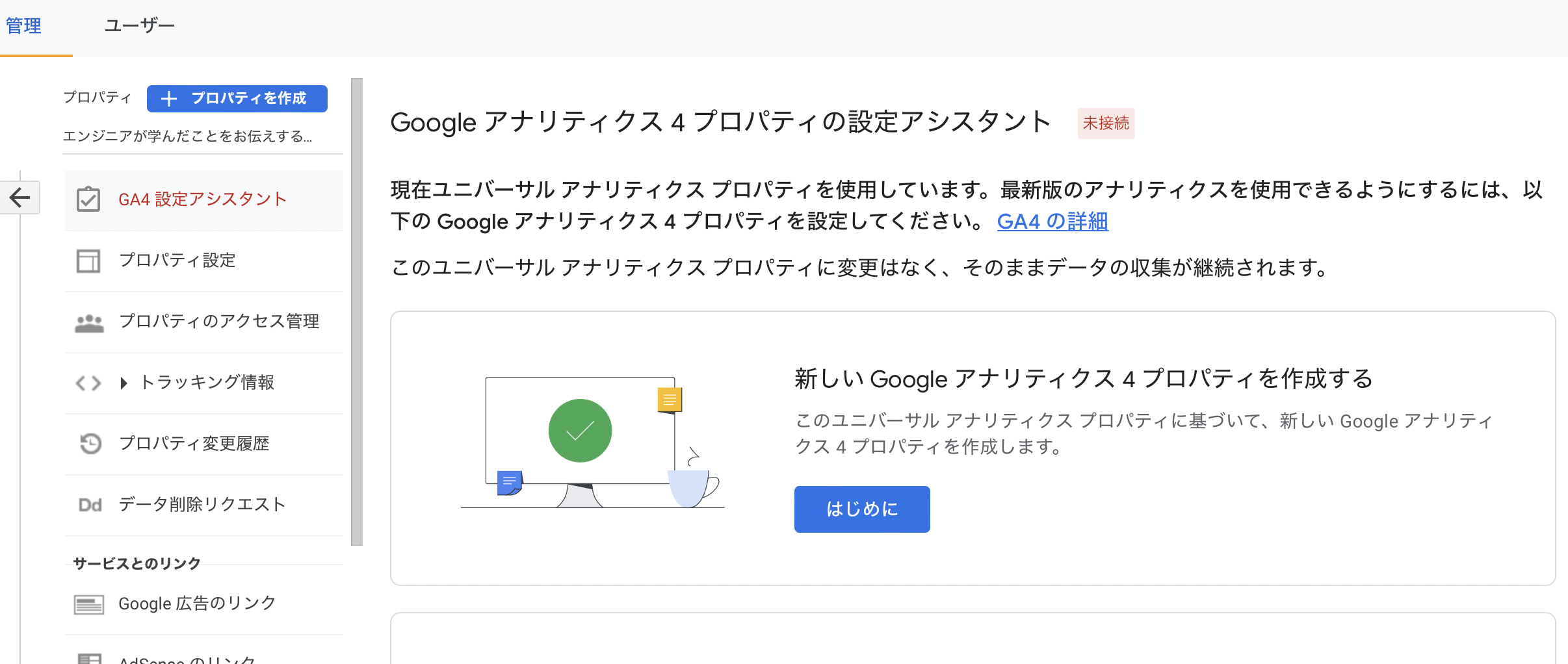
- Google AnalyticsのウェブサイトからGA4を設定
- データストリームの項からトラッキングコードをコピーし、WordPressのコードエディタで<head>直後にペースト


対応はここでおしまい。あとはデータの見方。
GA4ではページビューもイベントとして取り扱われる。よってアプリ等の見方が変更になっている。
ページビューの確認のしかた
Analyticsのページ、iPad OSアプリどちらでも以下の方法でPage viewが確認できる。
- Life Cycleを選択
- Engagementを選択
- OverviewやPages and screensにて全体のページビューや各ページのページビューを確認可能
おわりに
UAのデータが消えてしまうのかわからないので、念の為バックアップで取っておいた方がいいのだろうか。この辺は追って対応したいと思っている。
GA4で何ができるのか、今後学ぶ必要がある。
が、あまり最近アクセス数解析もしてない状況なので、正直取り組む気にならず。。
とりあえず素人なりに暫定対応をしてみました、という記事。
なお、みなさん環境が違うため、僕のやり方でうまくいく保証もないため、その点はご承知おきいただけますようよろしくお願いいたします。