当ブログの背景色はずっと真っ白で通してきた。
変に色がないほうがシンプルでいいと思ったから。
でもなんかちょっと、違う。
そんな風に思ったきっかけは、Yutologさんのブログを見てから。
このブログはまたセンスが抜群で、ブログデザインがとても格好いい。
観察して気づいたのが背景色。グレーで統一されている。
なるほど読みやすい。
そうか、必ずしも真っ白はいいとは限らないな。
そう思ってちょっと背景の色をいじってみることにした。
ちなみに以前に文字色の変更は行っている。
過去記事: ブログデザイン検討にあたって。読みやすさを向上させるためにフォントカラーにもこだわりたい
そのときは色の調整が読みやすさに影響を及ぼすことを学んだ。
今回は背景色の変更。
CSSで背景の色を変えるのはそれほど難しくない。
background-colorというコードを使って指定する。
<div></div>で囲まれた範囲の色を設定することによって、要素ごとに色を指定可能。
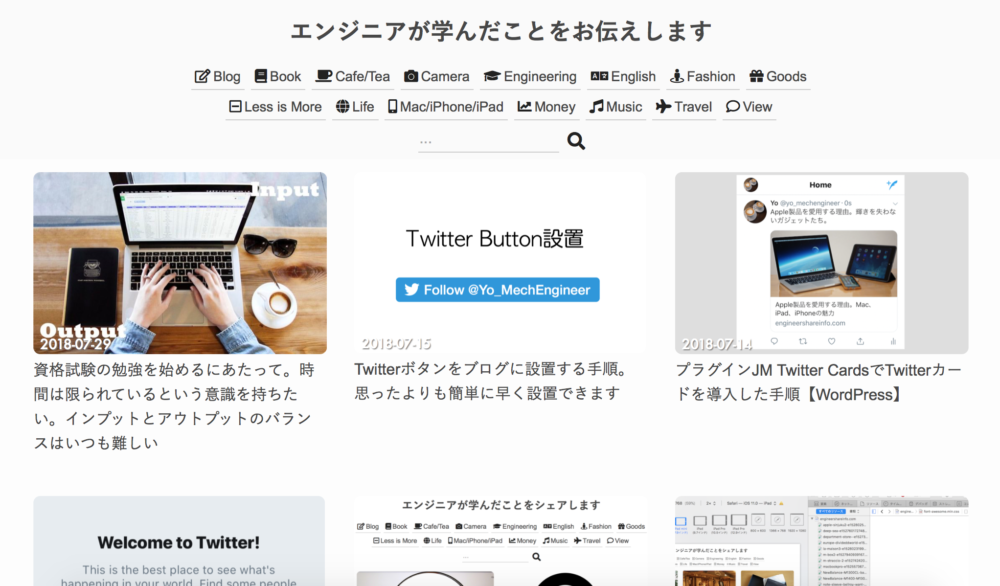
変更後

ブログの全体バックグラウンドをうすーいグレーとし、コンテンツ部分をさらにすごーくうすーいグレーとした。
おそらく気にしなければ気づかないだろう、というレベル。
一応、境界部分をじーっと見つめると、色の境目が判るくらい。
でも、なんかちょっと雰囲気が変わった気がする。
垢抜けたデザインを目指して微修正を加えていきたい。
こういったちょっとしたところへのこだわりの積み重ねが違いを生み出していくと信じている。
自分でブログのデザインを変えるのは大変だけど面白い。難しいプログラミングは素人には無理だけど、簡単な変更はググれば大体なんとかなるもの。
あとは気合と根気。折れない心。
あきらめずに日々成長していきたい。
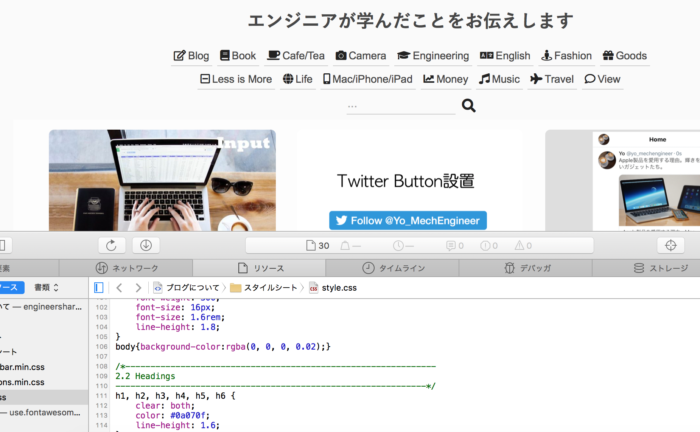
CSS変更がはかどる方法(Safari編)
以前から僕は記事にしているが、Safariをブラウザとして使っているなら、CSS変更の影響を確認する上でWeb開発ツールが便利だ。

自分のブログの見た目がCSSのコードを書き換えたときにどうなるか、すぐにチェックできる。
SafariのWeb開発ツールが便利。導入方法と、CSS変更による影響確認の使い方を解説します
また、スマートフォンやタブレットなどでどのように見えるのか、レスポンシブ対応となっているかもチェック可能。(以下過去記事)
Safariの開発ツール、レスポンシブ・デザイン・モードを活用してブログの表示確認を行う方法
興味がある方はぜひ使ってみてほしい。