これまでフォントについてはたくさん調べてきたけれど、フォントの色については調査をしていなかった。
フォント調査をしていて、フォントカラーももちろん綿密に検討の上で設定すべきことに気づいた。
結論
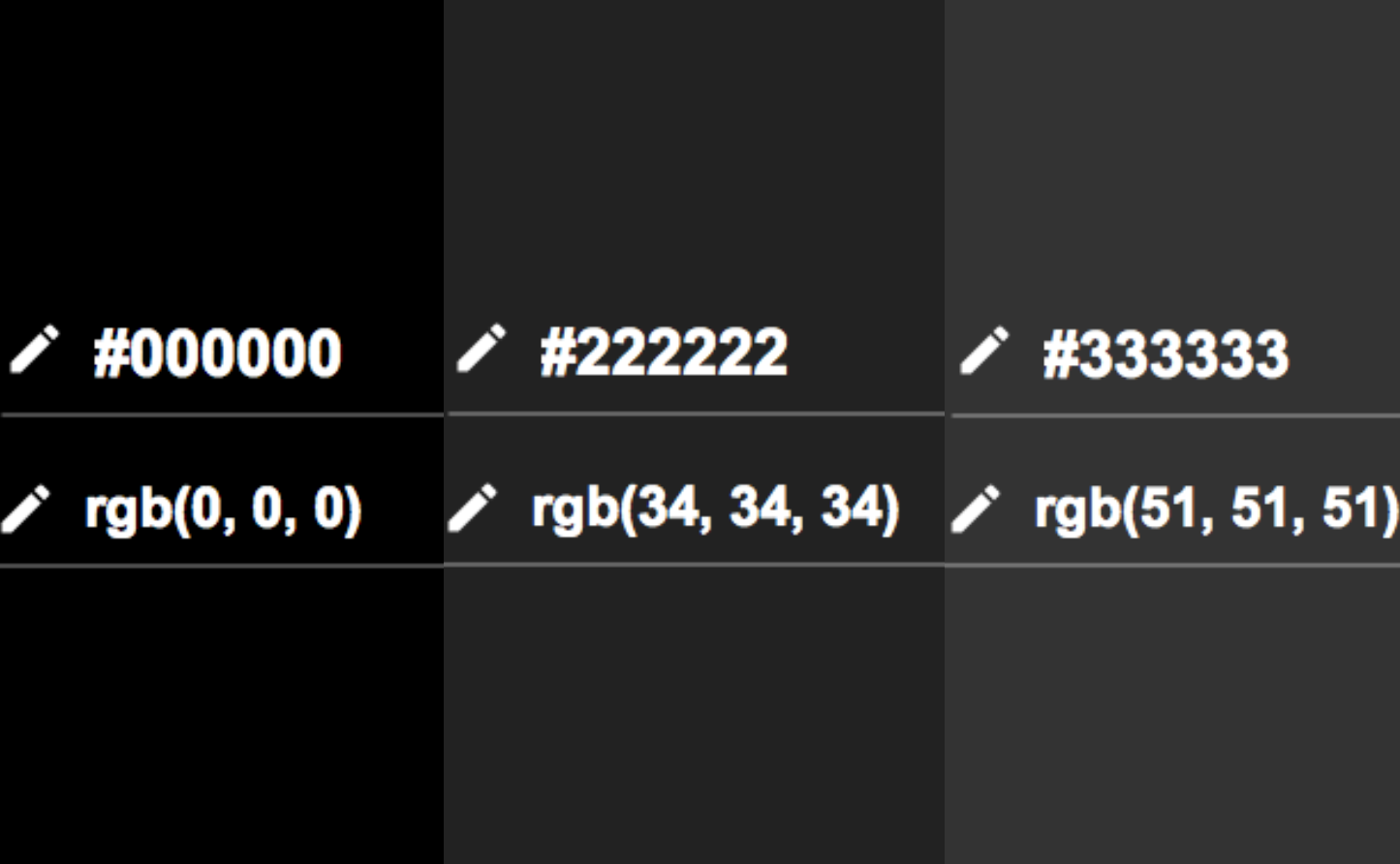
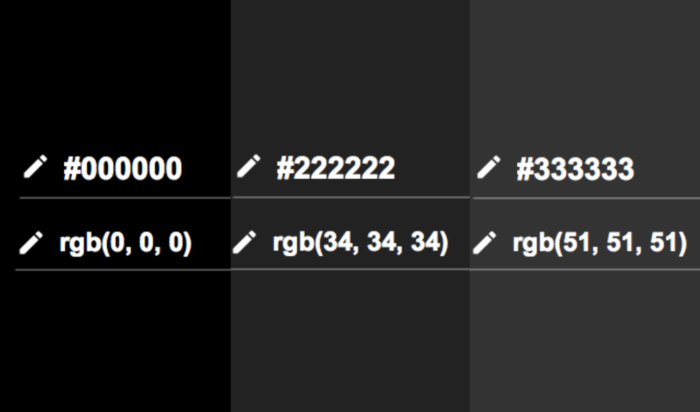
フォントカラーを#222222とする。
詳細
まず、背景は白。真っ白。これは多くのサイトで共通しているし、当ブログも同じ。
それを前提にウェブで調べてみると、文字を真っ黒にすることは好ましくないらしい。
コントラストが強すぎて目に優しくないからである。
したがって、黒に近いグレーが好まれる。
どうやらメジャーなサイト(GoogleやYahoo)では#333333という色が指定されているとのこと。


微妙な色の調整は各ブログオーナーが自分で行えばいいだろう。大事なことは、読み手を意識して最適な色を探るという行為だと思う。
#333333はちょっと薄いかなぁという印象もあって、#333333よりもう少し黒に近づけてみたりしたけれど、あんまり大きな変化は感じ取れなかったので、一度#333333という色に落ち着いた。
ところが、自分のサイトを眺めているうちにやっぱりもう少し黒い方がいいかな、と思い微修正。現在は#222222としている。

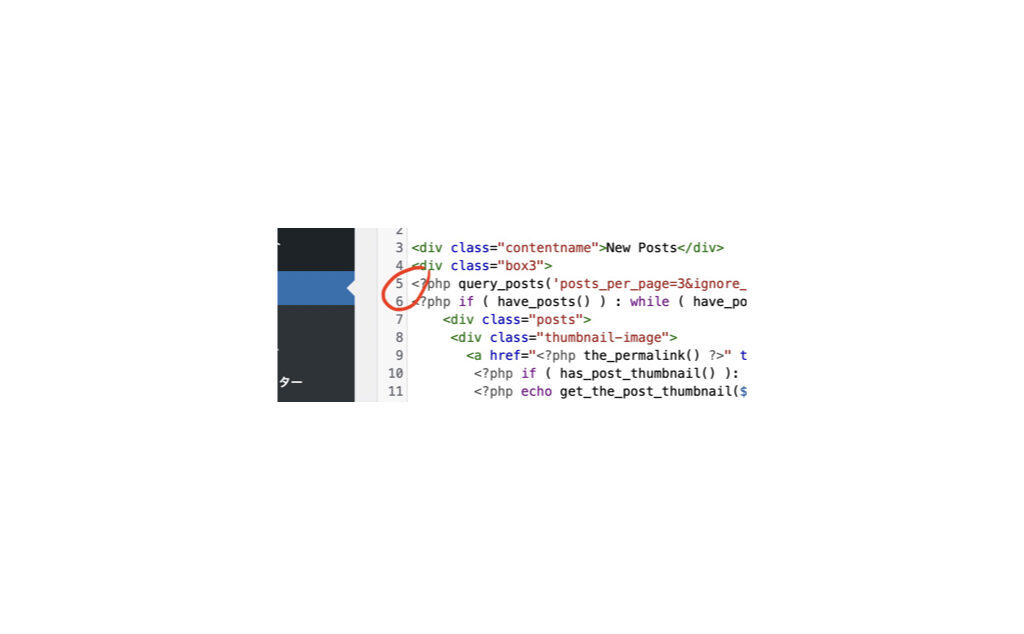
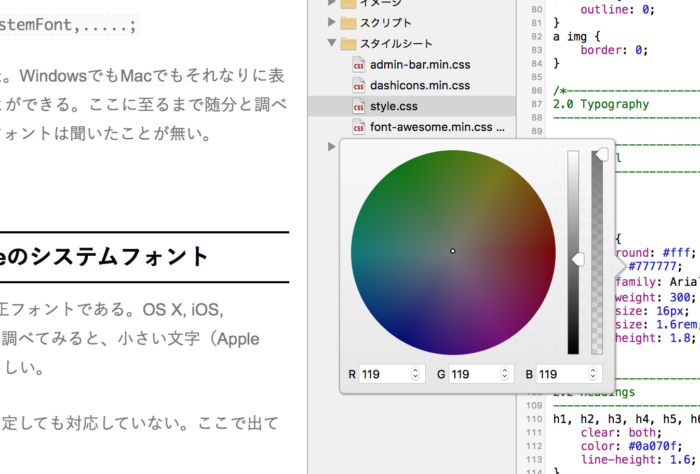
こういうときにSafariの開発ツールはとても使いやすい。以下のようにCSSのコードを書き換えたときにブラウザ上でどう変化するかがすぐに見て取れる。

たとえば以下のように#777777とすると文字が随分薄くなるなぁ、とか分かる。

なお、タイトルや見出しに使用するHタグは真っ黒のままとし、より強調されるようなデザインとしている。
まとめ
各種ウェブサイトを始め、WordPressのオリジナルテーマを作成している人たちは本当にディテールに至るところまで気を利かせている。
フォントの種類、フォントのサイズ、そして色。
これら細部の調整の結果、美しいデザインが構成されているのだろう。
僕のブログはまだまだやっていないことが多いということを再認識。日々勉強ですね。