今日1日ずっとフォントについて調べていた。
色々な人のブログを見ていると、この人のフォントのバランスいいなぁと思うことがある。
そんな中で、font-familyの指定を以下としている人がいた。
font-family: -apple-system, BlinkMacSystemFont,.....;
当ブログは今までずっと游ゴシックを使ってきた。WindowsでもMacでもそれなりに表示されるため、概ね統一したデザインとすることができる。ここに至るまで随分と調べ物をしたのだけど、”-apple-system”なんていうフォントは聞いたことが無い。
気になったので調べてみた。
San FranciscoというAppleのシステムフォント
San Franciscoは2015年に発表されたAppleの純正フォントである。OS X, iOS, watchOS…etc.上で表示させるためのフォント。調べてみると、小さい文字(Apple Watch用?)にも対応するため、改良したものらしい。
ところが、font-familyにSan Franciscoと指定しても対応していない。ここで出てくるのが冒頭で紹介したコード。
font-family: -apple-system, BlinkMacSystemFont,.....;
前半の-apple-systemはsafari系、後半のBlinkMacSystemFontはGoogle ChromeやOpera系に対応している。これらを指定することによって、San Franciscoフォントが適用される。
実際に当ブログに適用した場合にどうなるかを試してみよう。
Arial + 游ゴシック体との比較
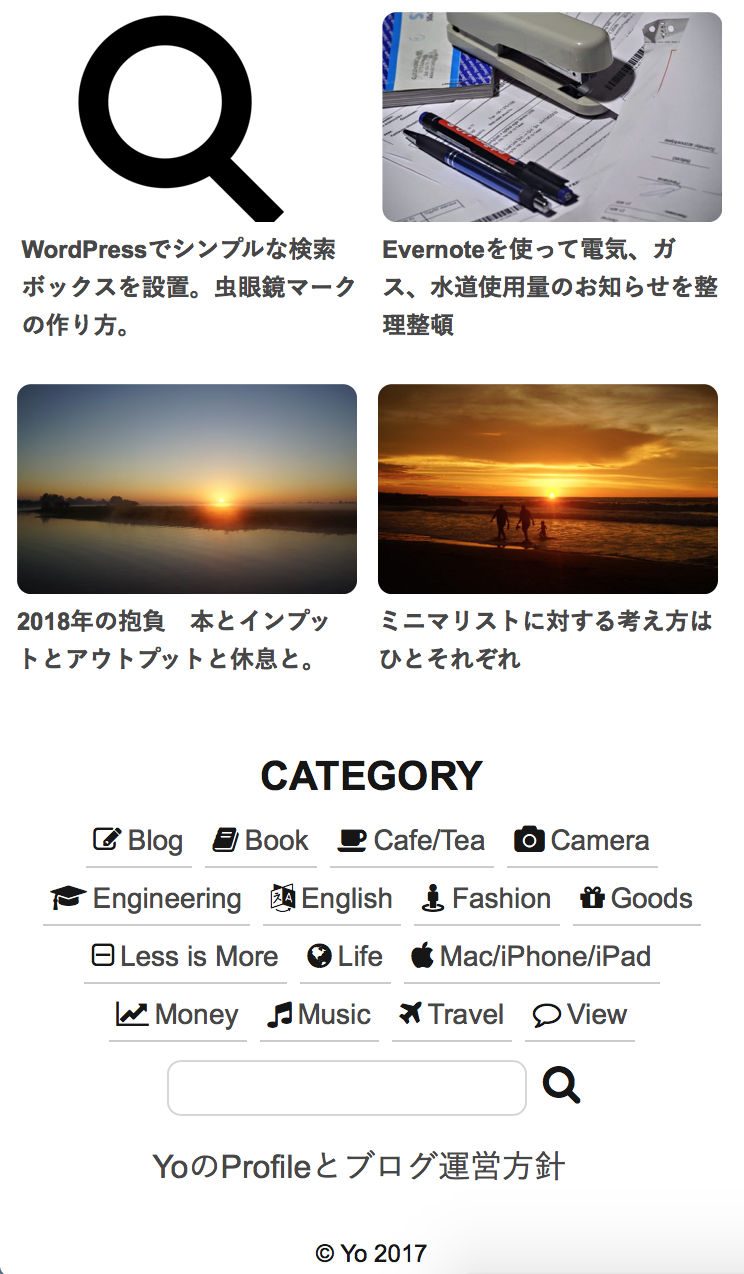
(1-1)Arial + 游ゴシック体:当ブログの仕様

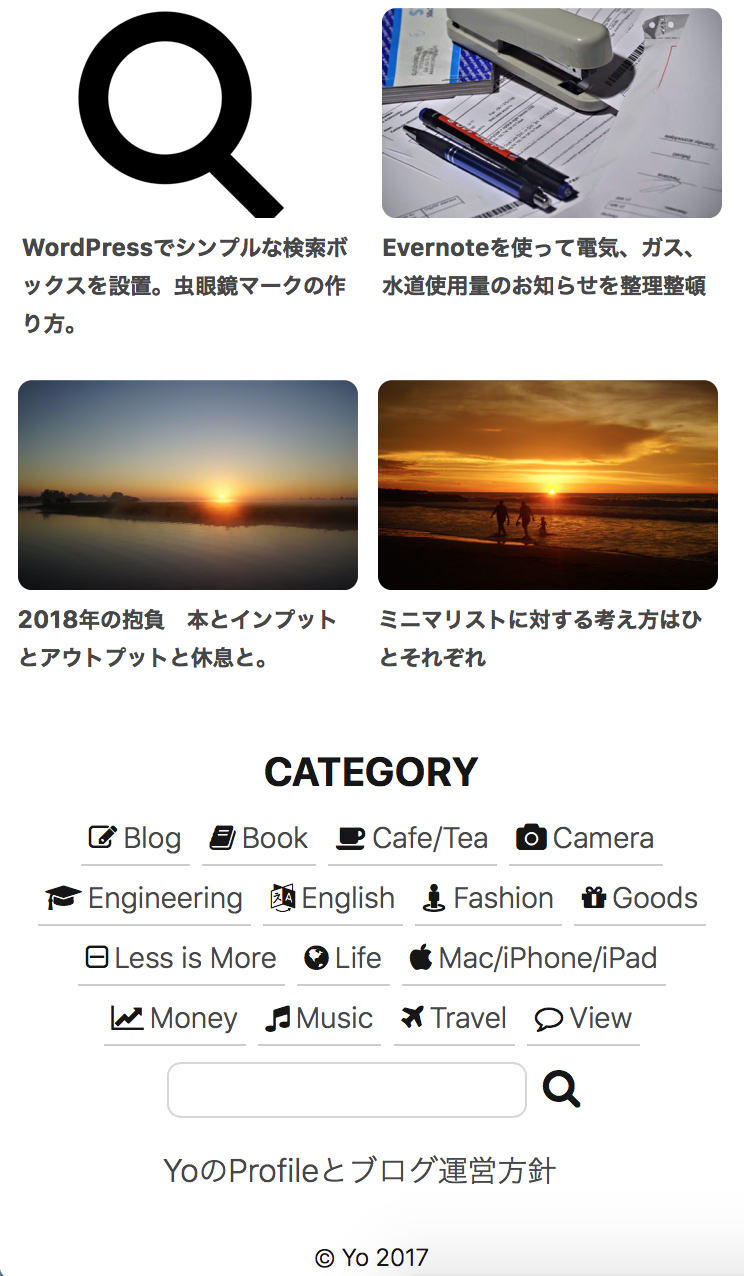
(1-2)San Francisco

(2-1)Arial + 游ゴシック体

(2-2)San Francisco

違いと結論
San FranciscoはさすがAppleさんがシステムフォントに適用するだけあって美しい。もちろん游ゴシックも悪くないんだけど。
一方、大きく違うのは日本語の文字の大きさだ。
英文字は大きさがほぼ同じ。でも日本語はSan Franciscoの方が小さく見える。同じフォントサイズ指定でも、だ。
調べたところによると、英文字と日本語文字とのバランスを整えるため、San Franciscoでは日本語フォントが若干小さく表示されるらしい。
僕のブログの関連記事で使うフォントサイズは12px((2-1)と(2-2)のキャプチャ参照)。これがさらに小さくなると結構見にくさを覚える。iPhone Xでも作動確認してみたけど、スマートフォンで見るほうが小ささが目立った。少し大きくしてあげないと読み手にとって厳しいと感じる。
したがって、僕の現在のブログデザインでSan Franciscoを適用するなら、フォントサイズを全て調整し直す必要がある。
ところが、これは思いのほか大変だ。
なぜなら、フォントSan Franciscoが適用されないブラウザ上では別のフォントが採用され、文字の大きさはもともとのArial + 游ゴシックケースと同じだから。
どのブラウザでも大幅にデザインやユーザビリティを変えないように配慮したい。ところがフォントSan Franciscoを適用するとそうはいかない。
さらに、いつかまたフォントを戻したいと思ったときに、またフォントサイズを再調整しなければならない。これもまた結構ややこしい。
ということで、游ゴシックをベースに詳細をカスタマイズしてきた僕のブログでは、San Franciscoの適用はGive upした。またいつか検討するかもしれない。
フォントの世界は奥が深い。今日は色々と勉強になりました。