何かもっとスッキリできる。
自分のトップページを見てずっとそう思っていた。
先日ふと思った。
トップページの各投稿表示にカテゴリーはなくてもきっと大丈夫では?、ということに。

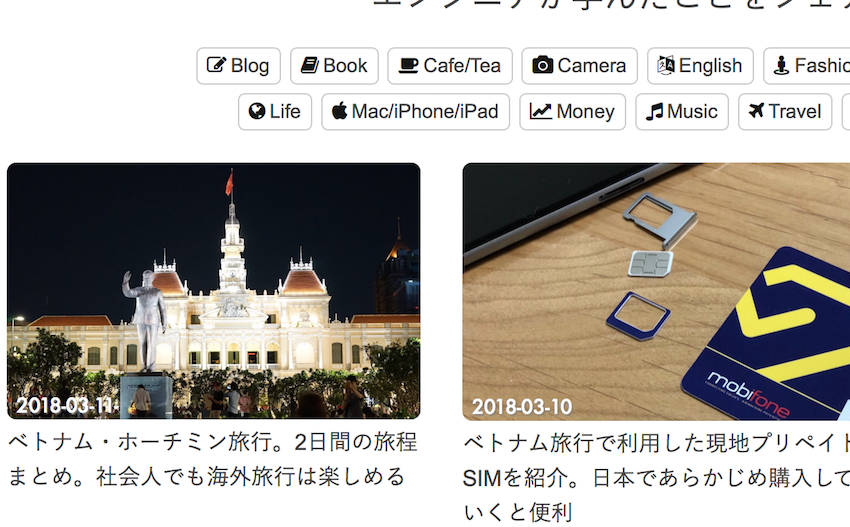
当ブログの最新投稿一覧では、アイキャッチ画像・日付・カテゴリー・記事のタイトルが表示されていた。
2時間ほど試行錯誤して以下の結論にたどり着いた。
- トップ(INDEX)ページ各記事のカテゴリー情報は削除
- 日付は残す
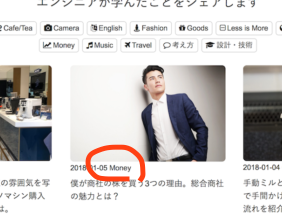
- デザインバランスを考慮して、日付情報はアイキャッチ画像に重ねる。文字は白抜きとグレーのシャドーとし視認性を損なわないようにする
最終的にたどり着いたデザインは以下の通り。

トップページ各記事のカテゴリー情報を消した理由
このカテゴリ表示を見ている人もいるかもしれない。でもアイキャッチ画像とタイトルで内容はなんとなくわかるはず。
もっとシンプルにしたいと思ったとき、ここは削れると判断した。
もし、特定のカテゴリーの記事を探しているなら、トップページカテゴリー一覧からクリックしてもらう形になる。
日付も消すか?というささやき
日付も消してしまおうかなと思った。いや、実際消してみた。
一回トライで消してみたんだけど、やっぱり違うな、と思って残すことにした。
投稿日の情報は重要。いつの情報か、は情報を探している人にとっては大切と考える。少なくとも僕は「いつの情報か」を見る。最終的に必要だという判断をした。
デザイン
日付だけがアイキャッチ画像とタイトルの間に残るとバランスが悪い。
と、いうことで日付をアイキャッチ画像に重ねることとした。
白文字を使う場合、写真の背景が白っぽいと視認性が落ちるため、グレーのシャドウをつける。(具体的にはtext-shadowを使用)
フォントは太めの文字の方が良さそうだったので、Futuraというフォントを選んだ。
最終的にはこんな感じになった。

まだまだ改善できる気がするので、また変化するかも。
こういうのを考えるのって結構楽しいものです。少しずつ改良してお気に入りのデザインを実現していきたい。