自分がTwitterをやっていなかったときはTwitterボタンなんていらないと思っていた。
ところがいざ始めてみて、わかったことがある。
いつも読ませていただいているブロガーさんをフォローしようと思うと、ブログのどこかにあると思われるTwitterボタンを探すことになるのだ。
ボタンを置かない場合、Twitter上で検索して見つける必要がある。
なるほど、だからみんなTwitterボタンを表示しているのか。今更わかった…
と、いうことで、今回のミッション:Twitterのフォローボタンをブログに設置する
Twitterの公式ヘルプサイトからボタン設定方法を調べたので、その手順を紹介しよう。
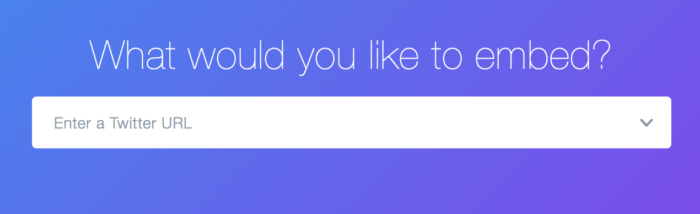
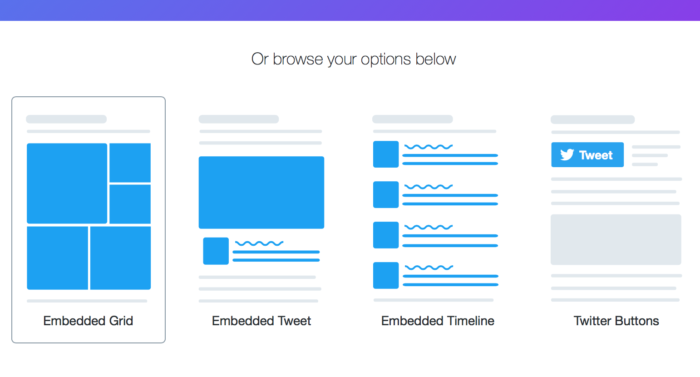
まず、Twitterのボタン作成ページに飛ぶ:
ここには2つオプションがある。
1つはTwitter URLを入力し、プルダウンをクリック。

もうひとつは4つのオプションから選択して確認する方法。

今回は2つめの方法を使う。
TwitterのFollowボタンをブログに設置する手順
1.Twitterのボタン作成ページにアクセス
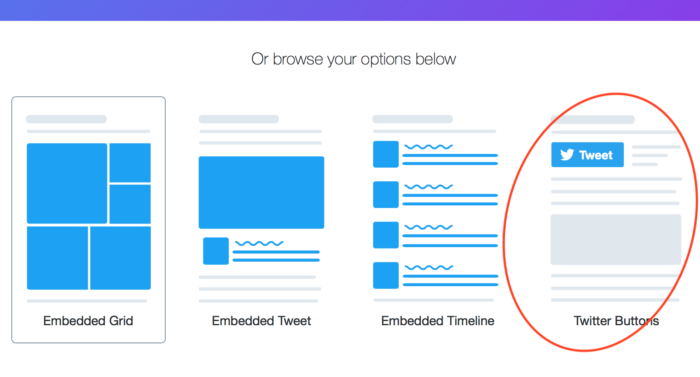
2.Twitter Buttonsをクリック

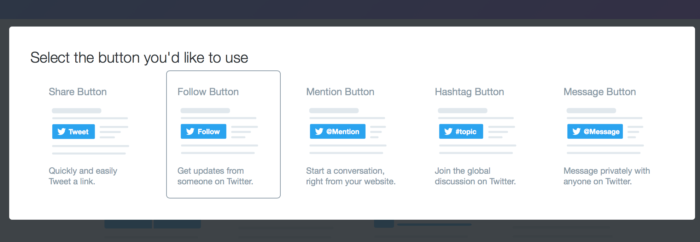
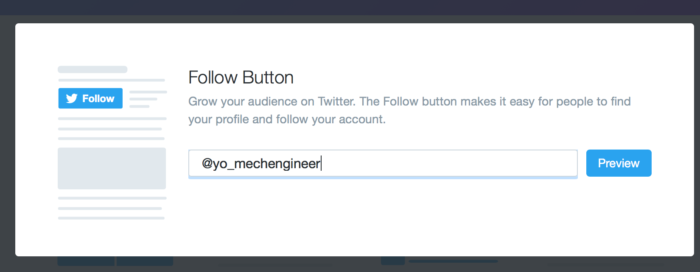
3.「Follow Button」を選択

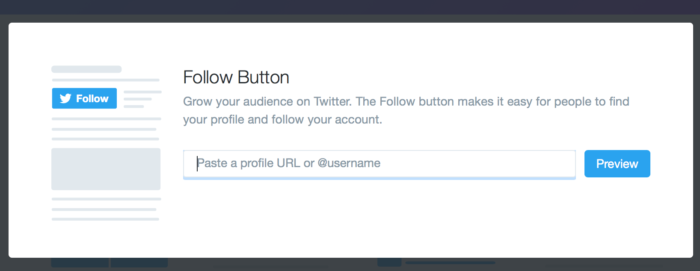
4.profile URL or @usernameを入力する

僕の場合、@usernameを使用してみた。

5.カスタマイズする
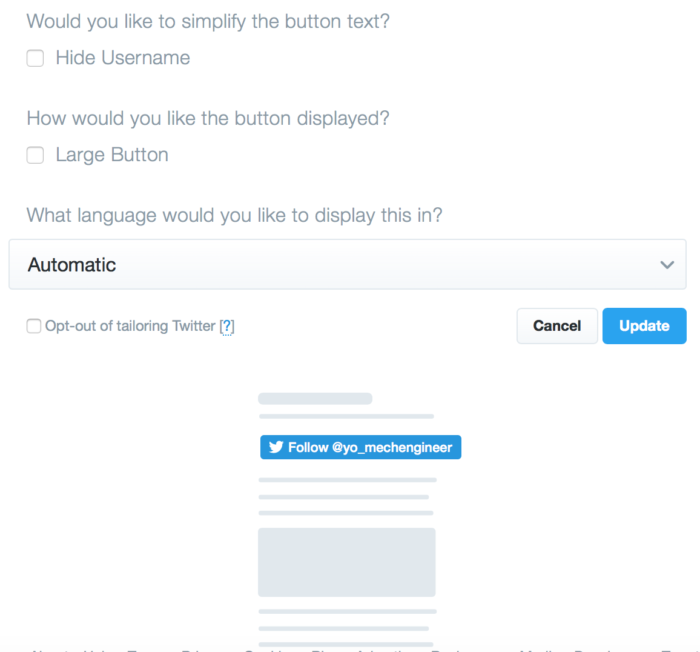
画面上に表示サンプルが現れる。カスタマイズしたい場合は上部の青字「set customization options」をクリックしよう。

すると以下のような選択肢が現れる。
一番上は、@usernameを隠して短くする。その下はボタンを大きくする。その下は言語を選べる。

日本語で「フォローする」という表現になるのがちょっとしっくり来なかったので、僕は英語を指定してFollow @….となるようにした。
カスタマイズ内容を決めたら「Update」をクリック。
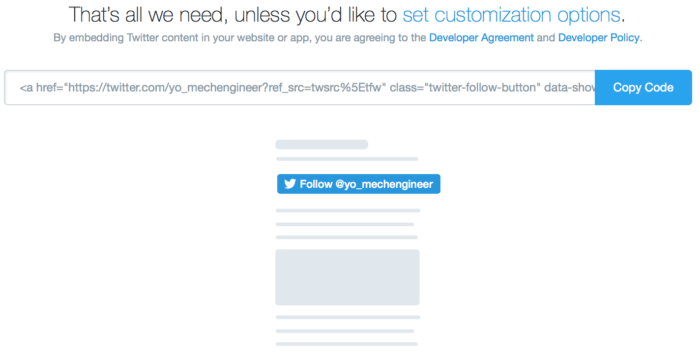
6.コードをコピーする

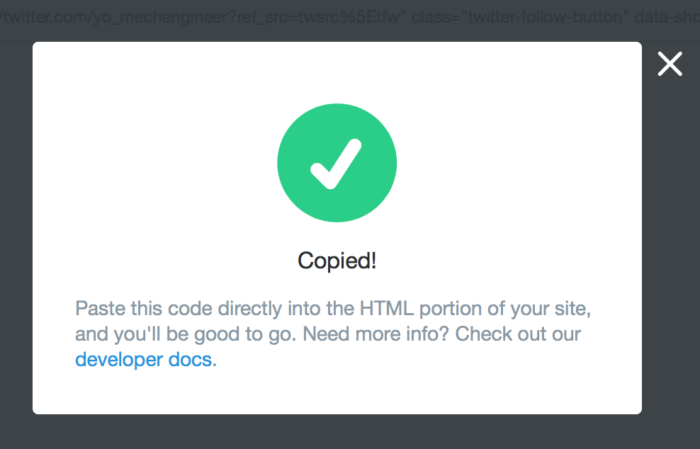
手順5で出てきた画面で 「Copy Code」をクリックし、そのコードをブログの表示したい箇所に貼り付けて終了。
できあがりはこんな感じ。

つくるのは思ったよりも簡単。トップページからはそのうち消すかも。消さないかも。
以上