SNSのシェアボタンを設置したい。こう思うようになったのは自分でTwitterを使うようになってから。
ミニマリストの考え方に影響されていたころは、可能な限りブログに余計なものは置かない、という思想だった。今もシンプルさは追求しているが、改めて記事下のSNSシェアボタンはあった方がいいなと思うに至った。
WordPressで設置するにあたって、プラグインなしでシェアボタン追加をしたい。これにドンピシャで回答してくれているウェブサイトを発見。
SNSボタンをWordPressの記事やウィジェットにプラグインなしで追加する– Plusers.net
これに従えばSNSシェアボタンを設置することができる。
この記事はここまでで完了でもよいのだが、念のため僕が自分で実施した手順と変更した部分を備忘録として残しておく。
2019.12.26 追記:
Google+ の個人向けサービスは2019年4月頃に終了しているので、そこだけ個別に変更しよう。僕はPocketに変更しました。
実施した手順
WordPressで作成しているブログをエックスサーバーで運営している場合の手順を示す。
- エックスサーバーのインフォパネルにログイン
- ご契約一覧にある「サーバー」の操作メニュー欄にある「ファイル管理」をクリック
- ファイル一覧の中にある、ブログのドメインのフォルダをクリック
- public_htmlを選択
- wp_content
- themes
- 自分のテーマを選択
- ファイル作成でsns.phpを作成
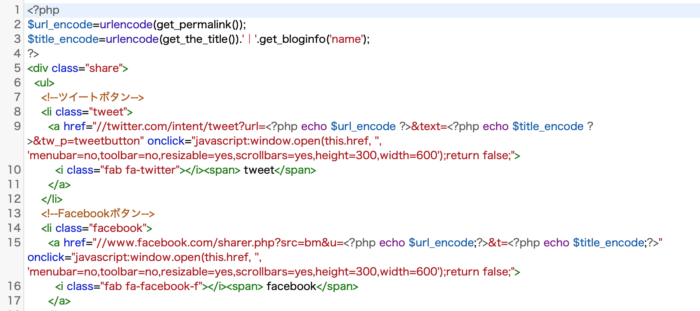
これで作成したsns.phpがWordPressの「外観」→「テーマエディタ」で編集できるようになる。そこに参考にさせてもらったウェブサイトのコードを貼り付け編集する。


僕の環境だと、Font Awesomeのアイコンがうまく表示されなかったので、Font Awesome公式サイトから各アイコンのコードを調べ直して色々試して表示されるようにした。
続いて、CSSにデザインを整えるコードを貼り付け。
/*--------------------------------------------------------------
X.X sns.php
--------------------------------------------------------------*/
.fa-hatena:before {
font-family: Verdana;
font-weight: bold;
content: 'B!';
}
.share {
margin-top: 10px;
margin-bottom: 30px;
padding-left:15px;
padding-right:15px;
max-width:600px;
margin-left:auto;
margin-right:auto;
}
.share ul {
margin: 0;
padding: 0;
list-style: none;
}
.share ul:after {
display: block;
clear: both;
content: '';
}
.share li {
float: left;
width: 25%;
margin: 0;
margin-top: 15px;
}
.share li a {
font-size: 14px;
display: block;
padding: 10px;
text-align: center;
text-decoration: none;
color: #fff;
}
.share li a:hover {
opacity: .8;
}
.share li a:visited {
color: #fff;
}
.tweet a {
background-color: #55acee;
}
.facebook a {
background-color: #315096;
}
.googleplus a {
background-color: #dd4b39;
}
.hatena a {
background-color: #008fde;
}
@media(max-width: 599px) {
.share li {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 3px;
}
.share li i {
font-size: 1.3em;
padding-top: 3px;
}
.share li span {
display: none;
}
}
最後に<?php get_template_part( 'sns' ); ?>を、single.phpの挿入したい場所にコピー&ペースト。これでsns.phpを呼び出す。
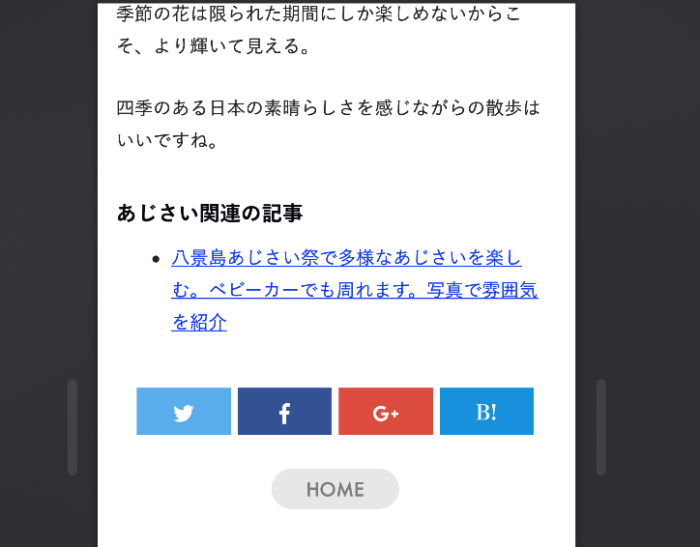
以上で記事下にSNSシェアボタンが設置された。

表示幅の狭いスマートフォンの場合、文字が省かれてアイコンのみの表示となっている。

Google+個人向けサービス終了に対する対応
Google+ではなく、Pocketのボタンを加えるため、Google+用のコードが記載されている部分を以下のように変更する。
CSS:
.pocket a {
background-color: #ee4056;
}
sns.php:
<!–pocketボタン–>
<li class=”pocket”>
<a href=”http://getpocket.com/edit?url=<?php echo $share_url; ?>&title=<?php echo $share_title; ?>” target=”_blank” rel=”noopener noreferrer”>
<i class=”fab fa-get-pocket”></i><span> Pocket</span>
</a>
</li>
まとめ
SNSのシェアボタンはそのページのURLを取得して動かすので、変に編集しなくても同じコードでしっかり動いてくれる。今回も作り方を解説してくれているサイトに助けてもらいボタン作成がすぐに完了、ありがとうございました。




















