WordPressのオリジナルテーマ作成も色々楽しくなってきた今日この頃。
一つ簡単なカスタマイズを実行してみたので備忘録的にメモしておく。
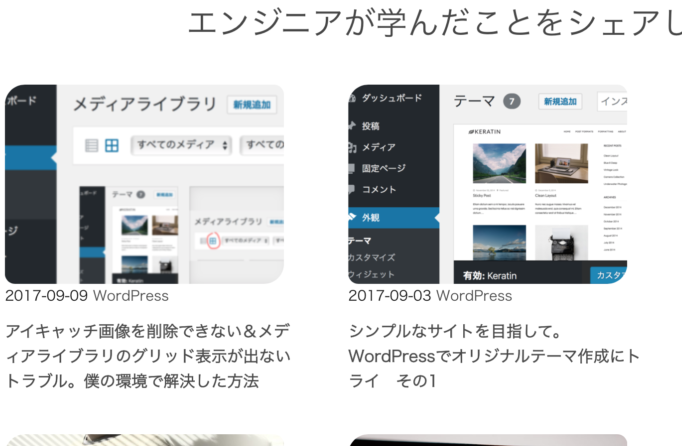
トップページに表示される各投稿のサムネイル画像の角を丸くしたい
角が鋭角なのもかっこ悪くはないのだけど、iPhoneのアプリなんかも角が取れているし、ちょっと雰囲気変わるかなと思って実行してみた。
使用するコードはborder-radius:というもの。
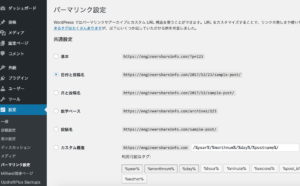
index.phpには、サムネイル画像表示をしている行を囲うように<div class=""></div>を書き込む。(class名はここでは、thumbnail-imageとしてみた)
<div class="thumbnail-image"><!-- トップページサムネイル画像の編集 -->
<?php the_post_thumbnail(array(280, 200)); ?>
</div>
style.cssには以下のように書き込む。border-radiusのpx数は左上、右上、右下、左下の順で指定する。数字をひとつだけにすれば、全ての角が同じようにカットされる。
.thumbnail-image img {
border-radius: 20px 10px 20px 10px;
}

うむ、いい感じになったぞ。
border-radiusで%指定も可能
ちなみに、border-radiusは%指定も可能。正方形に50%指定すれば円になるようだ。
試しに30%で実行してみよう。
.thumbnail-image img {
border-radius: 30%;
}

どうやら30%と一つだけ指定すると、横幅x30%+縦幅x30%で丸くしてくれるらしい。ということで縦横幅が異なる画像の場合、きれいな円で切り取ってくれない。
画像の角を丸くするだけだけど、結構サイトの雰囲気を変えてくれる効果がある。色々試してみるとおもしろいと思う。